
3.如何确定行数与列数
①如果我们直接往TableLayout中添加组件的话,那么这个组件将占满一行!!!
②如果我们想一行上有多个组件的话,就要添加一个TableRow的容器,把组件都丢到里面!
③tablerow中的组件个数就决定了该行有多少列,而列的宽度由该列中最宽的单元格决定
④tablerow的layout_width属性,默认是fill_parent的,我们自己设置成其他的值也不会生效!!! 但是layout_height默认是wrapten——content的,我们却可以自己设置大小!
⑤整个表格布局的宽度取决于父容器的宽度(占满父容器本身)
⑥有多少行就要自己数啦,一个tablerow一行,一个单独的组件也一行!多少列则是看tableRow中 的组件个数,组件最多的就是TableLayout的列数
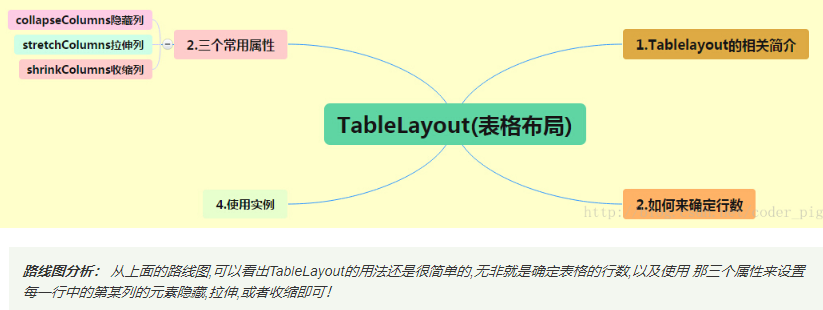
4.三个常用属性
android:collapseColumns:设置需要被隐藏的列的序号
android:shrinkColumns:设置允许被收缩的列的列序号
android:stretchColumns:设置运行被拉伸的列的列序号
以上这三个属性的列号都是从0开始算的,比如shrinkColunmns = "2",对应的是第三列!
可以设置多个,用逗号隔开比如"0,2",如果是所有列都生效,则用"*"号即可
除了这三个常用属性,还有两个属性,分别就是跳格子以及合并单元格,这和HTML中的Table类似:
android:layout_column="2":表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的!
android:layout_span="4":表示合并4个单元格,也就说这个组件占4个单元格
属性使用示例:
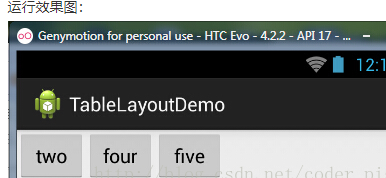
①collapseColumns(隐藏列)
流程:在TableRow中定义5个按钮后,接着在最外层的TableLayout中添加以下属性: android:collapseColumns = "0,2",就是隐藏第一与第三列,代码如下:
<TableLayout android:id="@+id/TableLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:collapseColumns="0,2" > <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="four" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="five" /> </TableRow> </TableLayout>

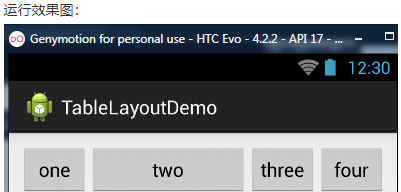
②stretchColumns(拉伸列) 流程:在TableLayout中设置了四个按钮,接着在最外层的TableLayout中添加以下属性: android:stretchColumns = "1" 设置第二列为可拉伸列,让该列填满这一行所有的剩余空间,代码如下: <TableLayout android:id="@+id/TableLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="1" > <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="four" /> </TableRow> </TableLayout>

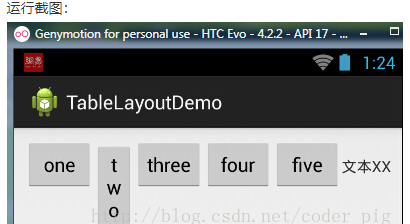
③shrinkColumns(收缩列) 步骤:这里为了演示出效果,设置了5个按钮和一个文本框,在最外层的TableLayout中添加以下属性: android:shrinkColumns = "1" 设置第二个列为可收缩列,代码如下: <TableLayout android:id="@+id/TableLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shrinkColumns="1" > <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="one" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="two" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="three" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="four" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="five" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="文本XX" /> </TableRow> </TableLayout>


流程解析: ①调用gravity属性,设置为center_vertical,让布局里面的组件在竖直方向上居中 ②将TableLayout中的第一和第四列设置为可拉伸 ③在每个TableRow中添加两个TextView,用于拉伸填满该行,这样可以让表格水平居中 android:stretchColumns="0,3" 设置为0.3,是为了让两边都充满,那么中间部分就可以居中了 详细代码如下: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/TableLayout1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:stretchColumns="0,3" android:gravity="center_vertical" android:background="#66FF66" > <TableRow> <TextView /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:"/> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:minWidth="150dp"/> <TextView /> </TableRow> <TableRow> <TextView /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:minWidth="150dp" /> <TextView /> </TableRow> <TableRow> <TextView /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登陆"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="退出"/> <TextView /> </TableRow> </TableLayout>