<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>无序列表:</h4> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>

HTML无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表使用 <ul> 标签 <ul> <li>Coffee</li> <li>Milk</li> </ul>
HTML 有序列表 同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。 列表项使用数字来标记。 <ol> <li>Coffee</li> <li>Milk</li> </ol>
HTML 自定义列表 自定义列表不仅仅是一列项目,而是项目及其注释的组合。 自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。 <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> 浏览器显示如下:

注意事项 - 有用提示
提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
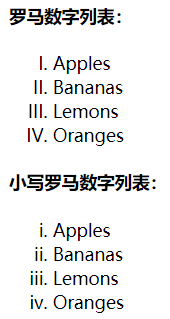
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>编号列表:</h4> <ol> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>大写字母列表:</h4> <ol type="A"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>罗马数字列表:</h4> <ol type="I"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>小写罗马数字列表:</h4> <ol type="i"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p><b>注意:</b> 在 HTML 4中 ul 属性已废弃,HTML5 已不支持该属性,因此我们使用 CSS 代替来定义不同类型的无序列表如下:</p> <h4>圆点列表:</h4> <ul style="list-style-type:disc"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> <h4>圆圈列表:</h4> <ul style="list-style-type:circle"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> <h4>正方形列表:</h4> <ul style="list-style-type:square"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>嵌套列表:</h4> <ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea</li> </ul> </li> <li>Milk</li> </ul> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>嵌套列表:</h4> <ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea <ul> <li>China</li> <li>Africa</li> </ul> </li> </ul> </li> <li>Milk</li> </ul> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h4>一个自定义列表:</h4> <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> </body> </html>