<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1> </body> </html>


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function changetext(id){ id.innerHTML="Ooops!"; } </script> </head> <body> <h1 onclick="changetext(this)">点击文本!</h1> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button onclick="displayDate()">点这里</button> <script> function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> </head> <body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button id="myBtn">点这里</button> <script> document.getElementById("myBtn").onclick=function(){displayDate()}; function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body onload="checkCookies()"> <script> function checkCookies(){ if (navigator.cookieEnabled==true){ alert("Cookies 可用") } else{ alert("Cookies 不可用") } } </script> <p>弹窗-提示浏览器 cookie 是否可用。</p> </body> </html>

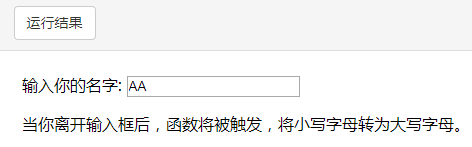
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function myFunction(){ var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); } </script> </head> <body> 输入你的名字: <input type="text" id="fname" onchange="myFunction()"> <p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;120px;height:20px;padding:40px;">Mouse Over Me</div> <script> function mOver(obj){ obj.innerHTML="Thank You" } function mOut(obj){ obj.innerHTML="Mouse Over Me" } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function lighton(){ document.getElementById('myimage').src="bulbon.gif"; } function lightoff(){ document.getElementById('myimage').src="bulboff.gif"; } </script> </head> <body> <img id="myimage" onmousedown="lighton()" onmouseup="lightoff()" src="bulboff.gif" width="100" height="180" /> <p>点击不释放鼠标灯将一直亮着!</p> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function mymessage(){ alert("消息在 onload 事件触发后弹出。"); } </script> </head> <body onload="mymessage()"></body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function myFunction(x){ x.style.background="yellow"; } </script> </head> <body> 输入你的名字: <input type="text" onfocus="myFunction(this)"> <p>当输入框获取焦点时,修改背景色(background-color属性) 将被触发。</p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1 onmouseover="style.color='red'"onmouseout="style.color='black'">将鼠标移至文部上</h1> </body> </html>