Win/Mac/Linux平台上统用的Markdown编辑神器--Typora
【内容转载】
什么是Markdown?
Markdown是一种极为简洁的标记语言,在简洁性方面甩开Word n条街。如今,Markdown可以说是作家与程序员的最爱。如果你还不会使用Markdown,我强烈建议你花上10分钟去学习一下(没错,你十分钟就可以学会Markdown)。
献给写作者的 Markdown 新手指南
什么是Typora?
Typora是一款免费的轻量级Markdown编辑器,它没有Mou,Haroopad等Markdown编辑器那么大名鼎鼎,算是较为小众的一款产品。
凭良心说话,我用过的Markdown编辑器也有好几款,其中包括:小书匠,Haroopad,Atom等,但Typora是最合我心意的一款编辑器了。
Typora有着诸多优秀的特性,下面我将一一介绍。
Typora官网:Typora
特性1:秒启动
Typora作为一款轻量级编辑器,秒启动可以说秒杀一切编辑器。如果你使用过sublime Text,那我可以说,二者的启动速度不分伯仲,甚至说Typora更为优秀。
特性2:所见即所得
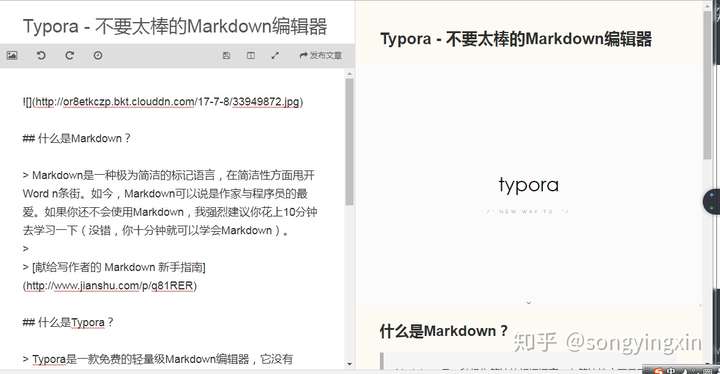
Typora的最大特性:极致简洁。 简洁到什么程度呢,像一般的编辑器像简书都是一半是编辑窗口,一半是预览窗口,而Typora将二者合一,达到极致简洁。
简书编辑界面如图:

Typora编辑界面如图:

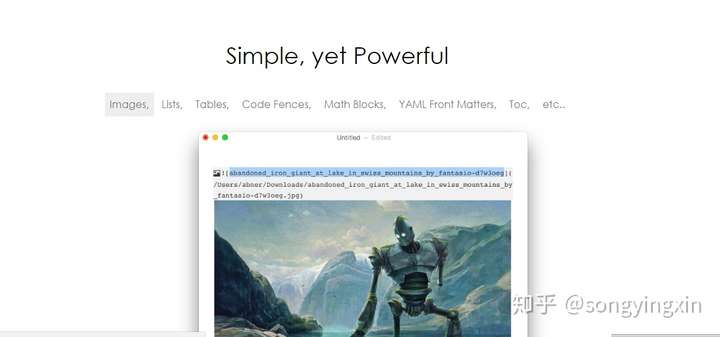
特性3:支持表格,代码,数学公式
Typora支持的语法完全足够完成你日常的博客写作或技术文档写作,如图。

表格,代码与数学公式在Typora中都是有快捷键的:
- 表格: Ctrl + t
- 代码:Alt + Ctrl + F
- 数学公式: Ctrl + Shift + M
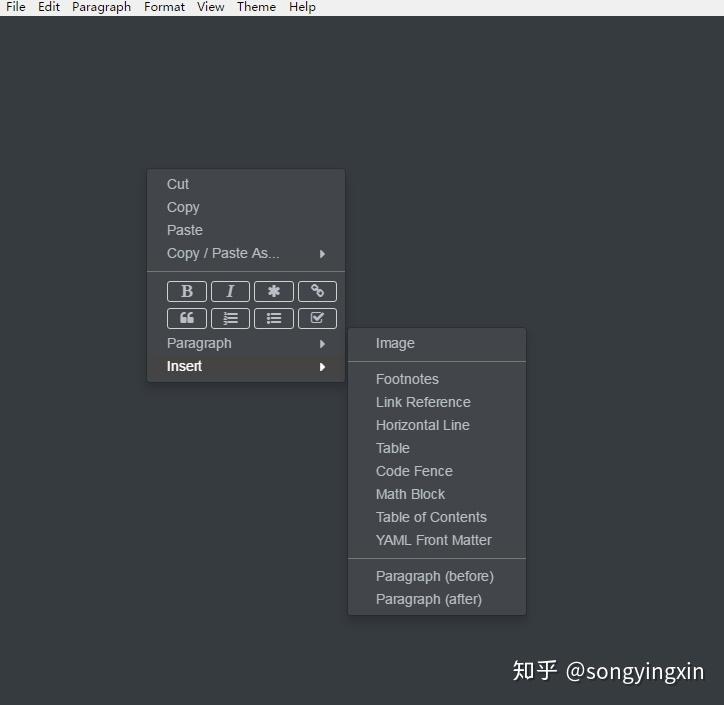
当然,如果你不想使用快捷键,使用鼠标右键 --> Insert 可选择要插入的项目,如图:

此外,对于这三大特性来说,Typora提供了十分方便的操作
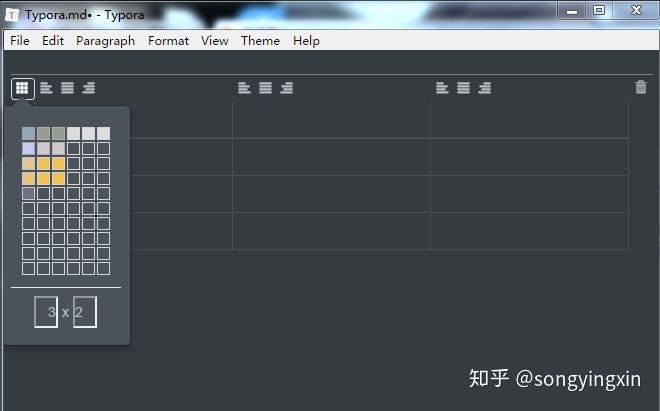
表格

此时,你可以轻松改变表格的行列数以及文字在表格中的对齐方式,真是不要太方便。
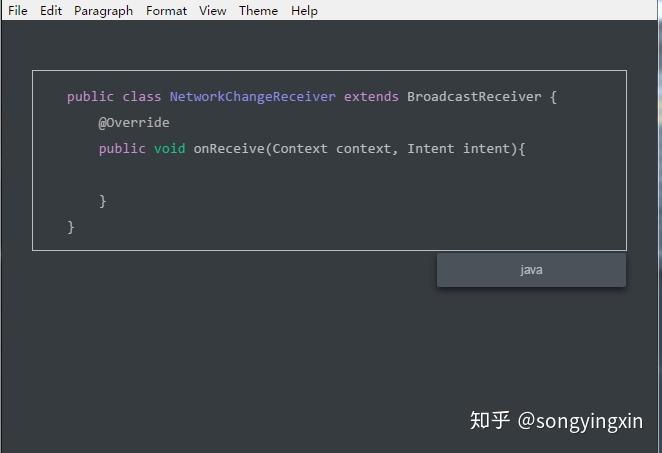
代码

你可以通过你所指定的语言来高亮代码,Typora支持上百种语言,绝对足够你折腾。
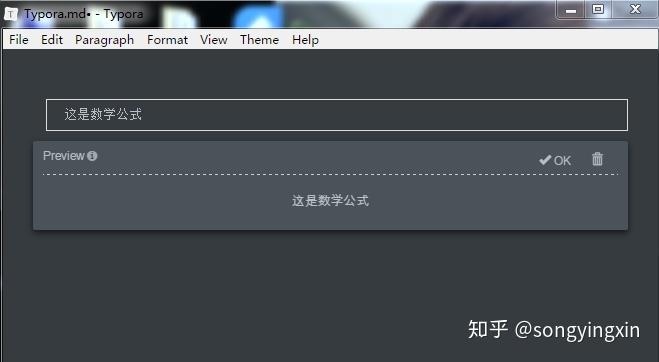
数学公式

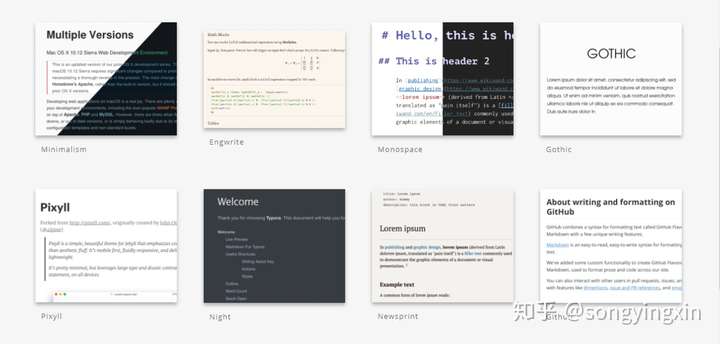
特性4:定制化主题
俗话说:不能拿来装逼的主题不是好主题。
Typora提供了较为丰富的主题,并且Typora支持开发者开发主题。如果你对CSS有所涉及,你完全可以自己撸一个属于自己的主题出来,简直不要太任性。

特性5: 自生成目录
在文章开始使用[TOC]将自动在文章生成目录
你还可以在侧栏查看自己的目录结构,十分方便。

特性6:图片拖拽
这点和简书如出一辙,对于无论是本地图片还是网络图片,只要拖拽进编辑器,自动生成Markdown格式,简直不要更人性化。
特性7:导出pdf
Typora支持导出多种格式,目前我最多使用的是导出pdf格式。由于不太好截图,所以,就不上图了,你们可以自己去试试。
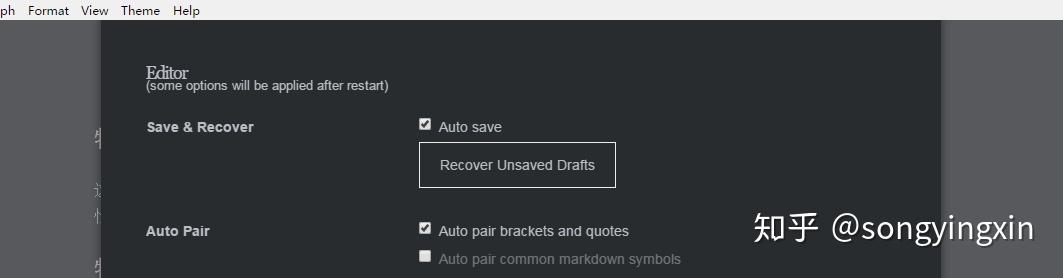
特性8: 强大的恢复功能
对于任何不正常操作导致的文件未保存就关闭,Typora提供了强大的缓存机制,它会在不正常关闭前保存一份副本到缓存目录,所以,一般情况下,你的文件都可以恢复。

最大的缺点
Typora 作为一款离线Markdown无疑是非常棒的, 但如果作为笔记工具的话,就有些差强人意了, 我曾经尝试使用Typora+Github来做笔记, 但是体验很差。
如果你是用来做笔记管理的话, 推荐你使用 cmd Markdown, 支持发布,可在线查看, 是我用过最好的笔记产品。
最后
如果你也在使用Markdown语言,欢迎你在下方评论自己使用的Markdown编辑器。
转载: https://zhuanlan.zhihu.com/p/44998516