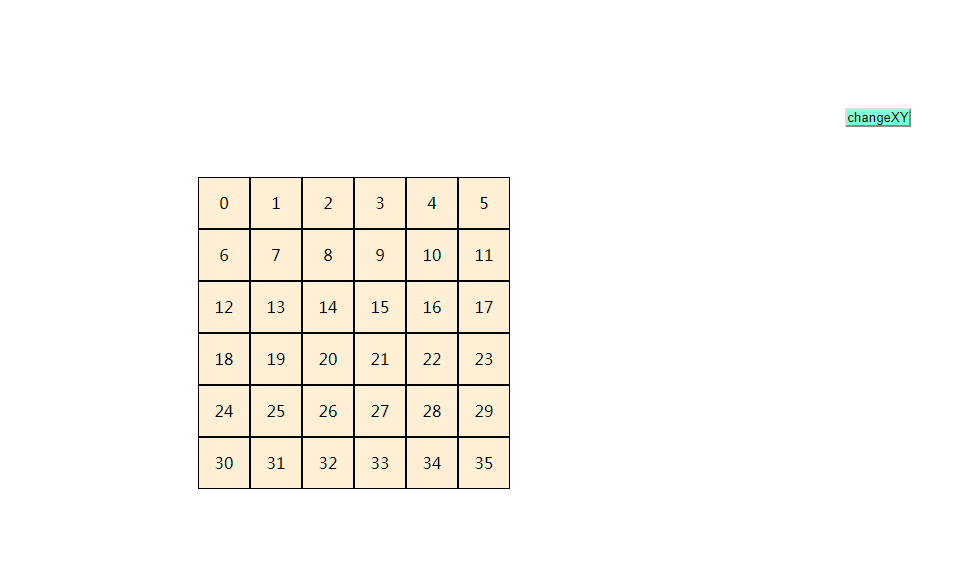
changXY
<!DOCTYPE html>
<html>
<head>
<link rel="shortcut icon" href="./assets/favicon.ico" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>changeXY</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
#ul li{
list-style: none;
50px;
height: 50px;
text-align: center;
line-height: 50px;
border-right: none;
background: papayawhip;
border: 1px solid #000;
}
#ul{
margin: 200px auto;
display: flex;
flex-wrap: wrap;
overflow: hidden;
position: relative;
}
.button{
position: absolute;
top: 14%;
right: 21%;
background-color: aquamarine;
}
</style>
<body>
<ul id="ul"></ul>
<button class='button' onclick="ChangeVlaue()">changeXY</button>
</body>
<script>
let arr=[];
let size=6;
let sizeGrid=50
let len =size*size;
let ul = document.getElementById('ul')
let OLi =ul.getElementsByTagName('li')
ul.style.width = size*(sizeGrid + 2)+'px' ;
for( let i=0 ;i <len;i++){
let Oli = document.createElement('li')
Oli.style.width = sizeGrid +'px';
Oli.style.height = sizeGrid +'px';
Oli.innerHTML =i;
arr.push(i);
ul.appendChild(Oli)
}
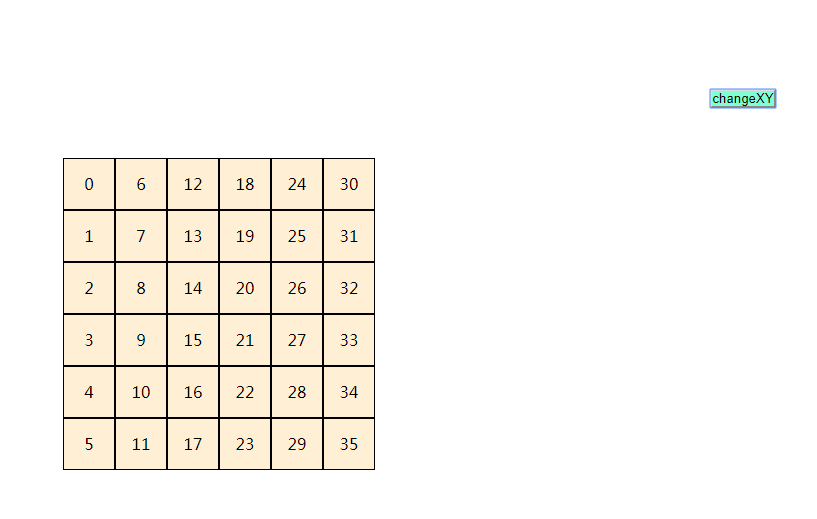
function ChangeVlaue(){
arr = changeXY(arr,size)
for( let i =0;i<arr.length;i++){
// console.log("arr[i]-------",arr[i])
// console.log("OLi[i]--",OLi[i])
OLi[i].innerHTML = arr[i];
}
}
function changeXY(arr,size){
let NewArr=[];
let j =0;
(function(){
if(size == j){
return;
}
for( let i=0 ;i<arr.length;i++){
if( i%size == j){
NewArr.push(arr[i])
}
}
j++;
arguments.callee() /* 匿名函数自调用*/
})();
return NewArr;
}
</script>
</html>