如题,需求:开始时间必须小于结束时间,结束时间必须大于开始时间,如果先选择了开始时间,则结束时间面板中小于开始时间的时、分、秒处于禁用状态,不可选择;如果先选择了结束时间,则开始时间面板中大于结束时间的时、分、秒处于禁用状态。解决方案如下:
HTML代码:
<a-time-picker v-model="form.startTime" style=" 110px;margin-left: 5px" :disabledHours="disabledStartHours" :disabledMinutes="disabledStar" :disabledSeconds="disabledStartSeconds" @change="onChangeStartTime" /> <span style="margin: 0 5px">~</span> <a-time-picker v-model="form.endTime" style=" 110px;" :disabledHours="disabledEndHours" :disabledMinutes="disabledEndMinutes" :disabledSeconds="disabledEndSeconds" @change="onChangeEndTime" />
JS代码:
//获取不可选择的小时 disabledStartHours(){ if(this.form.endTime){ let hours = []; let hour = moment(this.form.endTime).hour(); for (let i = hour+1; i < 24; i++) { hours.push(i); } return hours } }, //获取不可选择的分钟 disabledStartMinutes(selectedHour){ if(this.form.endTime){ let minutes = []; let hour = moment(this.form.endTime).hour(); let minute = moment(this.form.endTime).minute(); if(selectedHour===hour){ for (let i = minute+1; i < 60; i++) { minutes.push(i); } } return minutes } }, //获取不可选择的秒 disabledStartSeconds(selectedHour, selectedMinute){ if(this.form.endTime){ let seconds = []; let hour = moment(this.form.endTime).hour(); let minute = moment(this.form.endTime).minute(); let second = moment(this.form.endTime).second(); if(selectedHour===hour&&selectedMinute ===minute){ for (let i = second+1; i < 60; i++) { seconds.push(i); } } return seconds } }, //获取不可选择的小时 disabledEndHours(){ if(this.form.startTime){ let hours = []; let hour = moment(this.form.startTime).hour(); for (let i = 0; i < hour; i++) { hours.push(i); } return hours } }, //获取不可选择的分钟 disabledEndMinutes(selectedHour){ if(this.form.startTime){ let minutes = []; let hour = moment(this.form.startTime).hour(); let minute = moment(this.form.startTime).minute(); if(selectedHour===hour){ for (let i = 0; i < minute; i++) { minutes.push(i); } } return minutes } }, //获取不可选择的秒 disabledEndSeconds(selectedHour, selectedMinute){ if(this.form.startTime){ let seconds = []; let hour = moment(this.form.startTime).hour(); let minute = moment(this.form.startTime).minute(); let second = moment(this.form.startTime).second(); if(selectedHour===hour&&selectedMinute ===minute){ for (let i = 0; i < second; i++) { seconds.push(i); } } return seconds } },
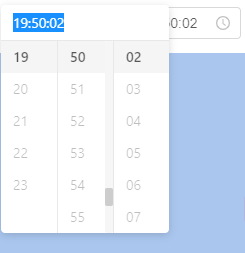
实现效果如下: