WEBCTRL标签是UiPath在选择网页元素时的主要标签。
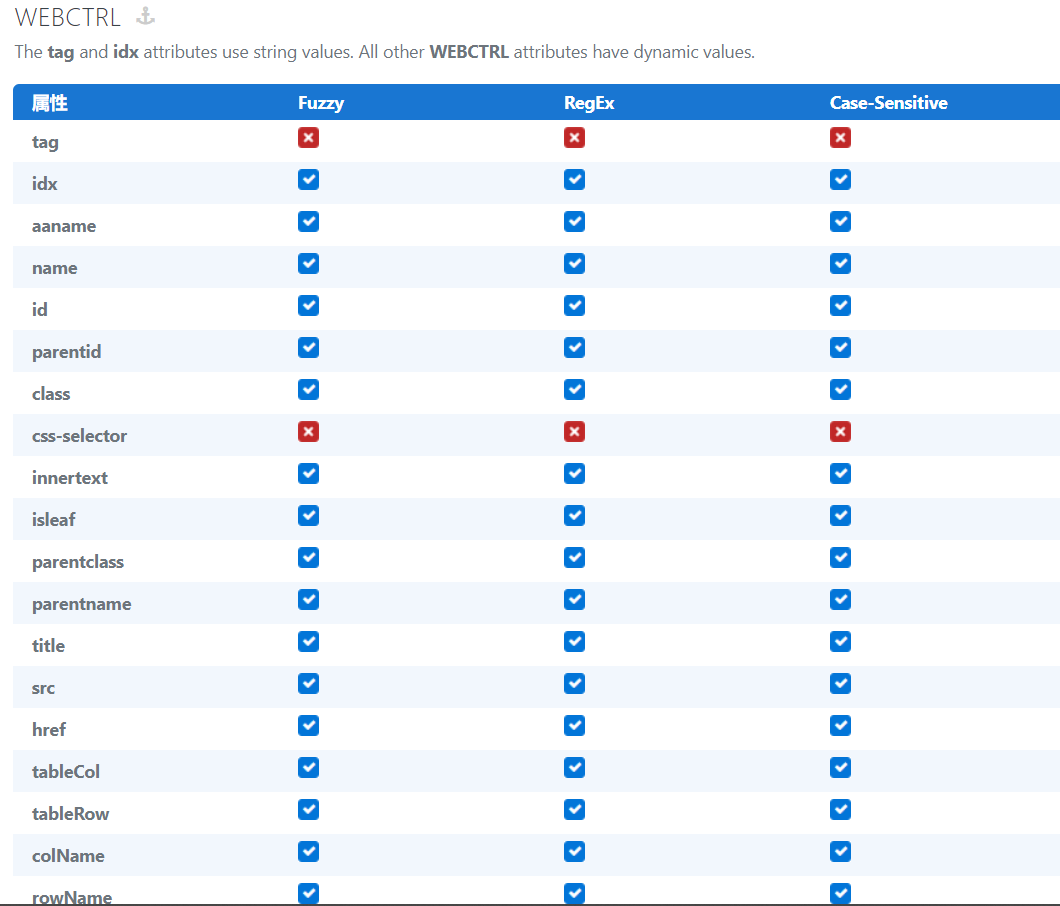
弄懂WEBCTRL标签的属性,可以帮助我们更清楚明白的进行元素选择。
是作为高可用选择元素的基础。

下面我们把WEBCTRL的属性与HTML元素进行比较和映射,让我们更清楚WEBCTRL属性的含义:
| 属性 | 说明 | 示例 |
| tag | HTML标签名 | tag="A"指的就是A标签 |
| idx | index索引 | 从1开始 |
| aaname | 在大多数情况下,代表标签的文本 |
<div>abc</div> 则可以使用aaname='abc'找到 |
| name | HTML元素的name | |
| id | HTML元素的ID | |
| parentid | 父级元素的HTML ID | |
| class | HTML的class |
<div class='c1 c2'></div> class='c1 c2'才能找到,class='c1'找不到 |
| css-selector |
HTML元素的style属性 以及 作层级的筛选 |
可以使用一部分找到 <div style='box-sizing: content-box; left: 0px; top: 0px; direction: ltr;'></div> 可以使用css-selector='left:0px'找到 或者 <body><div></div></body> css-selector='body>div' |
| innertext | HTML元素的innerText,标签的文本 |
<div>abc</div> 则可以使用innertext='abc'找到 |
| isleaf | 一般用于tree控件 | |
| parentclass | 父类的class |
<div class='p1'><div>child div</div></div> 则可以使用parentclass='p1'找到<div>child div</div> |
| parentname | 父类的name |
除此外,即时没有列出的HTML属性,WEBCTRL也支持,比如
<webctrl placeholder='编号'/>
WEBCTRL用于网页里时,非常接近HTML本身的HTML标签和属性。
除了少数UiPath提供了一定逻辑的封装外,例如aaname、css-selector这种。
如果你对HTML有一定了解,那么看懂甚至手写选择器代码,就不难拉。
