AMP网站用户的体验
AMP UI工作组负责AMP的可视组件和交互以及AMP的整体可访问性和体验。这意味着我们经常对现有组件进行视觉润色,以改善网站用户的体验。因此,Web上现有的AMP页面自动获得改进的用户体验,而部署它们的工程团队则毫不费力。核心AMP团队的工程师Sepand Parhami最近致力于为<amp lightbox gallery>创建更类似于应用程序动画的体验,并将此想法付诸实践。
最近我们福州网站优化的技术员对一个谷歌外贸网站进行了一些AMP技术优化,发现了AMP可以做出非常漂亮的页面效果,不仅漂亮而且还大大提高了网站的速度,来看看下面的AMP一些说明吧
在<amp lightbox gallery>
退出lightbox模式时解除图像时,会突然切换回内联图像,如下所示:

受到谷歌照片和苹果新闻等应用程序的启发,Sepand致力于使这种互动更加直观,让用户感到愉悦。在退出lightbox模式时,我们希望用户:
- 知道他们什么时候跨过了互动的门槛,之后他们就会抛弃光盒图像。
- 确定嵌入到他们正在查看的原始页面中的图像的位置。
此信息由图像的大小和lightbox背景提供,当图像从lightbox状态移动到其内联位置时,背景会发生变化。您可以看到以下改进的体验:

改进了进入和退出lightbox状态的转换
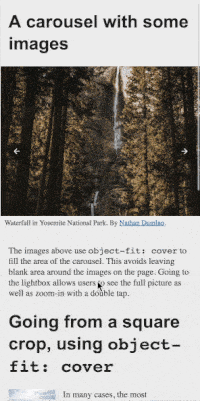
我们添加到<amp lightbox gallery>的另一个视觉效果是改进了所有进出lightbox模式的图像的过渡。通常,内联图像会被剪切或缩放以聚焦于图像的重要部分,而lightbox视图则显示整个图像。这是一个很难解决的问题,因为它涉及到在两个不同位置和大小的图像之间进行插值。

正如您在上面看到的,内联资产被裁剪来集中于值得在本文中调用的图像的重要方面。但是,当处于lightbox模式时,您可以看到完整的图像。你可以在这里玩这个演示。
下面是我们给一个深圳外贸网站优化的客户所使用的AMP技术

创建新的动画库
要创建上述体验,请打开一个动画库,帮助您将图像从一个位置/大小转换为另一个位置/大小。除了放大,这还支持更改由Object Fit CSS属性定义的图像的“裁剪”。他在这里分享了创建这个图书馆的经验。这篇博文强调了他在生成关键帧、满足CSS属性(如对象匹配和对象位置)以及测试代码时遇到的困难。
查看库(代码、文档、演示)以了解如何在自己的页面上部署库。也可通过NPM获得。
继续采用最佳做法
为了确保我们在默认情况下为网站用户提供出色的体验,AMP团队还进行了另一项实验,即在满足特定标准的页面上自动创建lightbox。标准包括像图像大小这样的因素,以及它是否有与它或它的祖先相关联的动作。这样,最终用户就可以更好地浏览页面上的图像,而无需开发团队对其代码库进行大量更改。
像上面强调的那样的改进是使用AMP的工程团队如何从其他参与AMP项目的团队(如Google、Pinterest和AliExpress)吸取的所有经验教训中获益的很好例子。由于AMP项目通过研究和实验找到了改进最终用户体验的增量方法,因此我们可以升级扩展,以便在部署AMP站点的工程师不参与的情况下为最终用户提供改进。