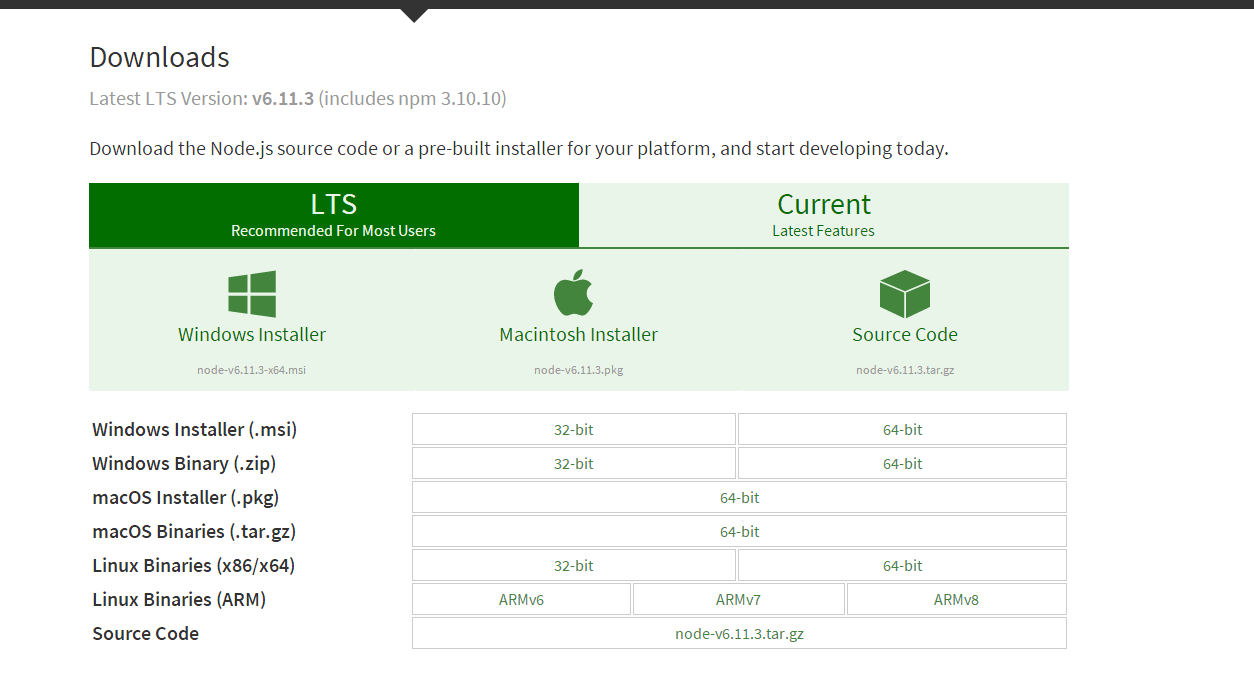
1.ReactJs 需要依赖nodejs环境,如果没有安装nodejs的话,需要安装。下载地址:https://nodejs.org/en/download/

下载下来之后,安装windows版本的msi,点击下一步就可以了。之后进行相应的环境配置就ok。
2.安装全局包
我们需要安装两个包,这两个包是babel插件。
在windows运行:
npm install -g babel
npm install -g babel-cli
3.创建一个应用根目录
d:>mkdir reactApp
d:>cd reactApp
d: eactApp> npm init
4.添加相应的依赖webpack(--save命令将添加一个包去package.json文件中)
d: eactApp>npm install webpack --save
d: eactApp>npm install webpack-dev-server --save
5.安装react
d: eactApp>npm install react --save
d: eactApp>npm install react-dom --save
6.安装babel其他插件
d: eactApp>npm install babel-core
d: eactApp>npm install babel-loader
d: eactApp>npm install babel-preset-react
d: eactApp>npm install babel-perset-es2015
7.创建相应的文件(index.html,App.jsx,main.js,webpack.config.js)
d: eactApp>cd.>index.html
d: eactApp>cd.>App.jsx
d: eactApp>cd.>main.js
d: eactApp>cd.>webpack.consig.js
8.配置编译,服务和加载
编辑webpack.config.js文件,可以用webstrom进行编辑。
内容如下:
var config = {
entry: './main.js',
output: {
path:'/',
filename: 'index.js',
},
devServer: {
inline: true,
port: 8080
},
module: {
loaders: [
{
test: /.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config;
进行相应的配置。