获取QQ所有的表情包,包括emoji,动态gif,代码如下。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> <title></title> </head> <body> <div id="em" ></div><p>版权归腾讯所有</p> <script type="text/javascript"> -(function () { var ext = ".gif"; var href = "http://qzonestyle.gtimg.cn/qzone/em/e"; var em = document.getElementById("em"); for (var i = 100; i < 204; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; em.insertBefore(liNode, em.childNodes[i]); } for (var i = 7000; i < 7450; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; em.insertBefore(liNode, em.childNodes[i]); } for (var i = 328507; i < 328577; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; em.insertBefore(liNode, em.childNodes[i]); } for (var i = 328581; i < 328592; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; em.insertBefore(liNode, em.childNodes[i]); } for (var i = 328640; i < 328710; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; em.insertBefore(liNode, em.childNodes[i]); } })() </script> </body> </html>
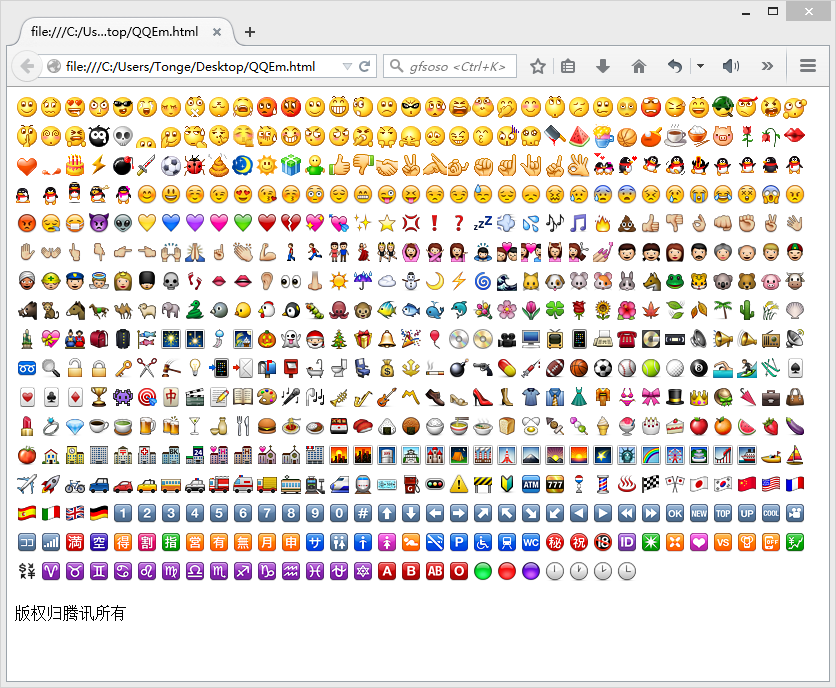
运行结果: