1. 当ListBox放在Expander中时,为了要实现实时更新数据的效果,这里使用了
ObservableCollection类型来作为数据源,
初始的简单例子如下:只有一个ListBox
xaml文件

1 <Window x:Class="ObservableCollectionAddRemoveDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <ListBox BorderBrush="Red" BorderThickness="2" HorizontalAlignment="Left" Height="Auto" Margin="37,32,0,0" VerticalAlignment="Top" Width="157" ItemsSource="{Binding}"> 7 <ListBox.ItemContainerStyle> 8 <Style TargetType="ListBoxItem" > 9 <Setter Property="Opacity" Value="0.5" /> 10 <Setter Property="Opacity" Value="0.5" /> 11 <Setter Property="MaxHeight" Value="75" /> 12 <Setter Property="Background" Value="Green"/> 13 <Style.Triggers> 14 <Trigger Property="IsSelected" Value="True"> 15 <Setter Property="Opacity" Value="1.0" /> 16 </Trigger> 17 </Style.Triggers> 18 </Style> 19 </ListBox.ItemContainerStyle> 20 </ListBox> 21 <ItemsControl HorizontalAlignment="Left" Height="auto" Margin="210,32,0,0" VerticalAlignment="Top" Width="157" ItemsSource="{Binding}"> 22 <ItemsControl.ItemContainerStyle> 23 <Style TargetType="ContentPresenter"> 24 <Setter Property="Opacity" Value="0.5" /> 25 <Setter Property="Opacity" Value="0.5" /> 26 <Setter Property="MaxHeight" Value="75" /> 27 </Style> 28 </ItemsControl.ItemContainerStyle> 29 </ItemsControl> 30 <Button Content="Add" HorizontalAlignment="Left" Margin="398,65,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> 31 <Button Content="Remove" HorizontalAlignment="Left" Margin="398,160,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_Remove"/> 32 33 </Grid> 34 </Window>
后台文件

1 using System; 2 using System.Collections.Generic; 3 using System.Collections.ObjectModel; 4 using System.Linq; 5 using System.Text; 6 using System.Threading.Tasks; 7 using System.Windows; 8 using System.Windows.Controls; 9 using System.Windows.Data; 10 using System.Windows.Documents; 11 using System.Windows.Input; 12 using System.Windows.Media; 13 using System.Windows.Media.Imaging; 14 using System.Windows.Navigation; 15 using System.Windows.Shapes; 16 17 namespace ObservableCollectionAddRemoveDemo 18 { 19 /// <summary> 20 /// Interaction logic for MainWindow.xaml 21 /// </summary> 22 public partial class MainWindow : Window 23 { 24 public ObservableCollection<String> list; 25 //public List<String> list; 26 public MainWindow() 27 { 28 InitializeComponent(); 29 list = new ObservableCollection<string>() { "asda","12asdas","a22321","asda112323","xcvcvcxv","aasda","123123","asdasdasd"}; 30 this.DataContext = list; 31 } 32 33 private void Button_Click(object sender, RoutedEventArgs e) 34 { 35 int addNumber = new Random().Next(999); 36 list.Add(addNumber.ToString()); 37 } 38 39 40 private void Button_Click_Remove(object sender, RoutedEventArgs e) 41 { 42 if (list.Count > 0) 43 list.RemoveAt(0); 44 } 45 } 46 }
发现代码实现的很顺畅,无论是增删都能实时响应到界面中
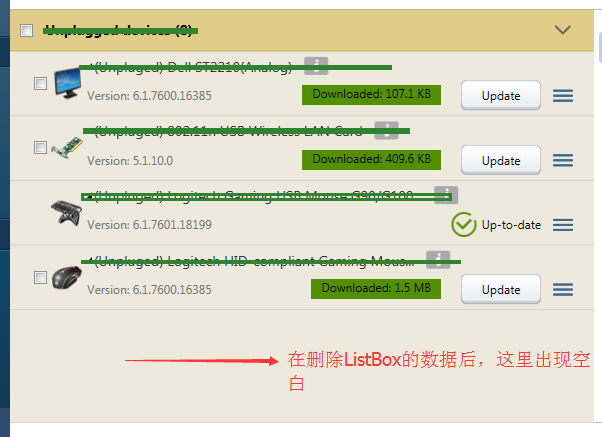
2. 但当在ListBox外面套一个Expander时,问题就出现了,如下图:

在删除数据时,内容明显变少了,但属于删掉内容的位置确仍然保留在界面上!!!
解决的办法是:在Expander的 ContentPresenter外面套一个StackPanel,如下:

1 <StackPanel> 2 <ContentPresenter x:Name="ExpanderContent" ContentSource="Content"/> 3 </StackPanel>
===========================================
当将Expander放在ListBox中时也有可能会出现类似的问题:https://www.dotblogs.com.tw/ouch1978/archive/2011/03/11/wpf-expander-in-listbox.aspx
