前言:
小程序代码中的文件类型大致分为以下四种:
.wxml:微信模板文件,类似网页开发的html文件。
.wxss:微信样式表文件,用于定于页面样式。
.js:脚本文件,代码逻辑写在这。
.json:静态数据配置文件。
默认你申请了小程序
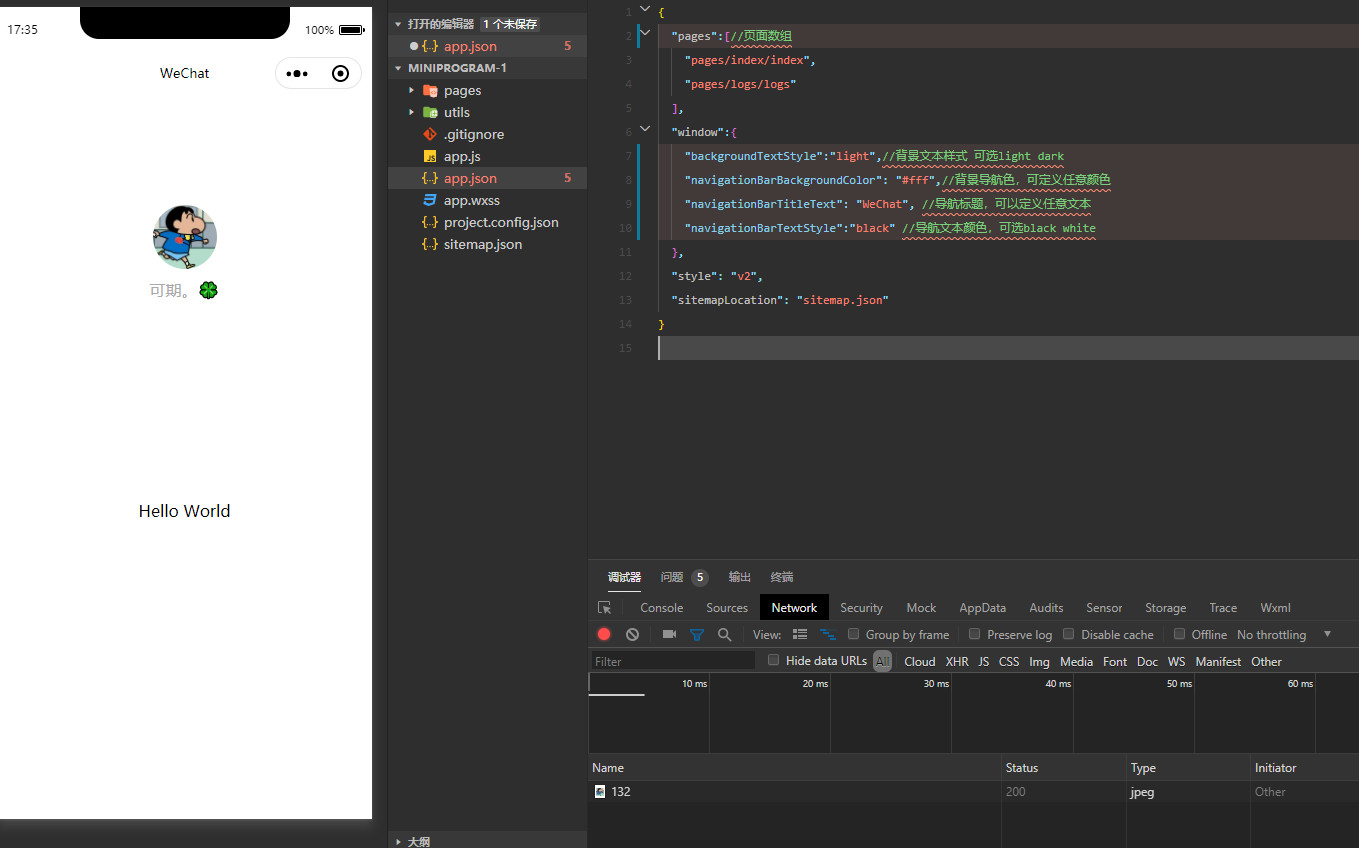
这里我们从初始化一个项目开始讲,当创建一个小程序时,它的初始界面是这样的,机型为iphonex

我们根据小程序快速生成的目录结构分别说下不同文件的作用:
app.json---小程序全局配置文件
此文件主要管理小程序的全局配置,包括小程序页面路径,界面表现(标题,背景色,字体色),网络超时时间,底部tab等;
这里开发者工具帮我们快速生成的配置只包含了pages字段与windows字段。
pages字段用于描述小程序所有页面路径,首页为pages下第一个页面。注意,如果你删除了此字段中的某条路径,你得同步删除掉对应的页面文件夹。反之,增加页面也是如此。
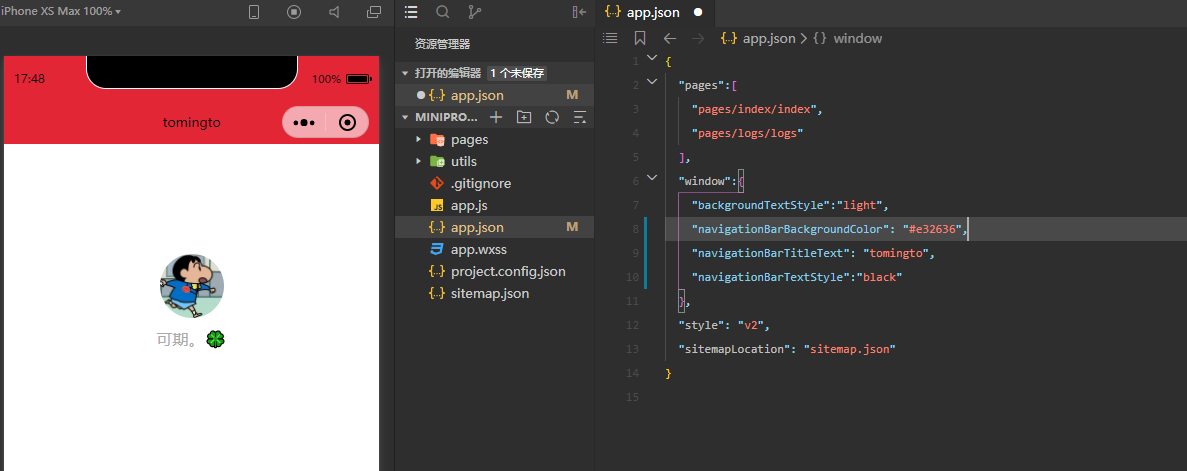
windows字段用于定于所有页面的顶部背景颜色,文字颜色,标题等,这是一个全局的配置,修改了所有页面都会生效。当然,我们可以在单个页面json配置中定义独特的风格用于覆盖全局配置,比如让每个页面的头部颜色都不一样。相关注释已经标注在上图内。修改几个参数对比下效果,可以看到小程序界面发生了变化。

project.config.json---开发者工具配置
此文件用于定义开发者工具的个性化定制,比如界面颜色,编译配置等等。
大家用过npm都知道下载三方库都会生成一个package.json文件,此文件记录了下载过得所有库名与版本信息,如果我们换了电脑,其实不用将之前下载的文件拷贝过去,而是只用拷贝一个package.json再次执行下载就可以复原你需要的三方库。
那么project.config.json类似如此,它保存了你对于开发者工具的相关配置,如果你换电脑了,你可以通过此文件直接还原你最初习惯的开发设置。
我们在前端开发中对页面布局使用的更多是div p span这样的标签去组成一个页面组件。微信小程序对此对标签进行了封装,虽然不能使用那些熟悉的标签,但微信小程序提供了更为方便的例如view,text等标签。
除了标签变化,wxml还新增了例如wx:if类似的属性,用过vue之类框架的同学应该马上联想到了;确实如此,微信小程序也推行了MVVM做法,我们只用关心数据层,当数据发生变化,通过数据绑定的做法,模板中的表达式以及wx:等属性来帮你实现视图变化
wxss样式
小程序中的样式表写法与网页开发类似,可以看到全局配置中和每个页面文件夹下都存在一个wxss文件,这点与json配置一样。我们可以在app.wxss中定义全局样式,而在页面下的wxss样式中定义此页面独有的页面。
注意添加页面
pages文件夹下文的页面数量一定得与json中的pages字段数组对应,
新增页面推荐做法是直接在pages数组中新增一条页面路径,保存后pages文件夹会自动生成一个新的页面,这样做更加方便和保险。
注意json文件写法
1.json文件都是被包裹在{}中,并以key-value方式展示。注意,key一定要加上双引号,没加双引号,或者加了单引号都会报错。
2.其次,json的值只能是数字,字符串(需要加双引号),布尔值,数组(放在[]中),对象(放在{}中),或者null,不支持undefined以及其它数据结构,否则会报错。
3.json文件中无法使用注释,添加任意注释都会引发报错。
暂时先写这么多。