今天在二次开发时,再次遇到vue生命周期。之前似懂非懂,今天看了一篇文章感觉写的不错。
在这里记录下来: https://segmentfault.com/a/1190000011381906
下面是自己的粗略总结:

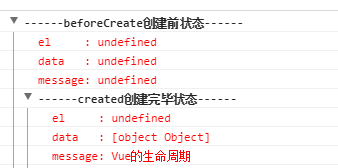
1、 beforeCreate: 此时还没有 进行任何赋值操作,只是 初始化。
2、created: 此时 data、message 已经赋值,而 el 还没值

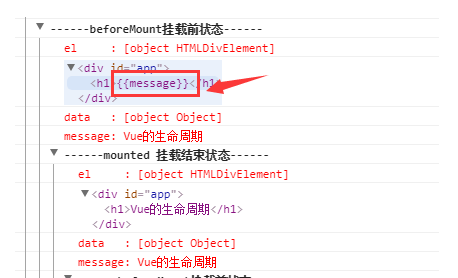
3、beforeMounte : 通过{{message}}进行占位,此时在页面上,但还是JavaScript的虚拟DOM形式存在。
mounted: 此时,元素也已经在页面上渲染了

4、 beforeUpdate: 当vue中data中数据发生变化时,会触发相应组件的变化,此时监测到数据变化,但是view层还没有变化。
updated: 当vue中data中数据发生变化时,会触发相应组件的变化,此时数据已变化,view层重新渲染。
5、 beforeDestroy: 在实例销毁之前,实例还是可用。
Destroyed: vue实例被销毁。