1.get请求
get的请求参数是携带在url中的,因此需要引入url模块对请求进行解析,再使用url.parse()方法,get请求多用于页面跳转、表单等请求中,例如page页码、表单账号密码等
先引入:
const url = require("url");
使用:
url.parse(req.url);
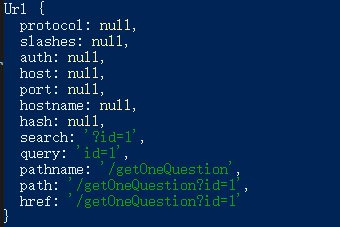
结果:

pathname为请求地址
返回的query即为get传递的参数
此时url.query的参数是字符串形式的,如果方便使用最好将字符串转变为Obejct类型,node内置模块querystring可以帮助我们解决这个问题
先引入:
const querystring = require('querystring');
使用:
let reqData = url.parse(req.url).query
reqData = querystring.parse(reqData)
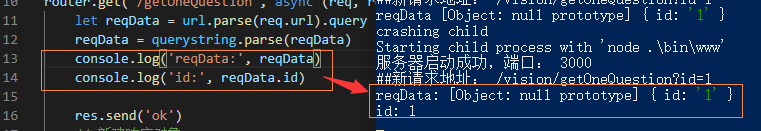
结果:

2.post请求
post请求携带的参数获取方式与get参数不一样,一般用于请求获取,目前大多数请求方式都是基于post方法。
先引入:
const cookieParser = require("cookie-parser");
使用:
app.use(cookieParser());
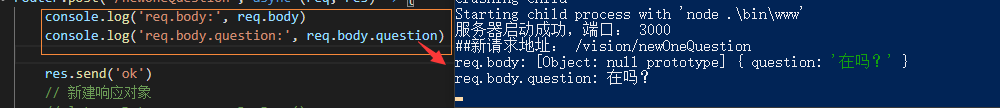
结果:

注:url、cookie-parse、querystring
都是express的内置模块,无需npm额外安装
都是express的内置模块,无需npm额外安装