1、float的历史
float设计的初衷仅仅是为了文字环绕效果。
示例代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>浮动的原本作用-文字环绕</title> 6 <style> 7 .test-box { width: 600px; margin: 16px auto; line-height: 1.5; font-size: 14px; } 8 .float-left { float: left; margin: 0 10px 5px 0; } 9 </style> 10 </head> 11 12 <body> 13 <div class="test-box"> 14 <img src="http://img.mukewang.com/53d60af3000171a002560191.jpg" class="float-left"/> 15 <p>一直有这么一个美丽的误会,说我是张含韵的忠实粉丝,因为左边这种张含韵萝莉时候的照片频繁出现在我的文章中。</p> 16 <p>实际上,当年,我还在念大学那会儿,我就把我收藏的一些美女照片调成成固定的几个比例,专门用来做演示使用。</p> 17 <p>分别是128像素,256像素,512像素和原图。然后,非常巧合的是,这些示例图片中序号为1的妹子,就是张含韵。因此,只要有图片演示,无论是使用了1张还是10张,张含韵小妹妹自然都会出现。久而久之,大家都认为我是张含韵的忠实粉丝。</p> 18 <p>然而,事实是什么呢?</p> 19 <p>事实是,尼玛我以前还真的是张含韵的忠实粉丝,上大学那会儿,唯一关注的新浪名博就是张含韵的博客。不过现在嘛,普通粉丝,普通粉丝。</p> 20 </div> 21 </body> 22 </html>
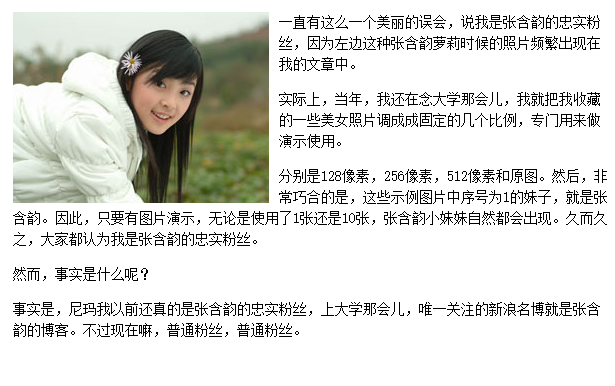
效果图:

2、Float的特性-包裹与破坏
包裹特性:

同时具有相同特性的有:
- display:inline-block/table-cell/...
- position:absolute/fixed/sticky
- overflow:hidden/scroll
破坏性:

同时具有相同特性的有:
- display:none
- position:absolute/fixed/sticky
3、被误解的float浮动
float的破坏特性,是为了文字环绕效果而服务的。由于父元素的高度塌陷,使得文字可以跑上来环绕图片,如下图:

4、清除浮动
两大基本方法:①脚底插入clear:both;②父元素BFC(IE8+)或haslayout(IE6/IE7)。
clear通常应用形式:
①HTML block元素底部走起<div style="clear:both"></div>(缺点:空标签看上去不舒服);
②CSS after伪元素底部生成(缺点:不兼容IE6/IE7)。
权衡后的clear策略:
1 .clearfix:after{content:'';display:table;clear:both;} 2 .clearfix{*zoom:1;}
注:浮动一定要慎重使用。
5、float的滥用
float的特性:①元素block块状化(砖头化);②破坏性造成的紧密排列特性(去空格化)。
6、float与流体布局

(1)单侧固定流体布局
width+float
margin-left/padding-left
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮动与单侧尺寸固定的流体布局</title> 6 <style> 7 8 body { font-size: 14px; background-color: #DDF3F7; color: #333; } 9 a { color: #0082CB; text-decoration: none; } 10 p { margin: 0; } img { border: 0; } 11 12 .mib_body { width: 600px; margin-left: auto; margin-right: auto; -webkit-transition: width .35s; transition: width .35s; } 13 .mib_x { margin-bottom: 10px; background-color: #fff; } 14 .mib_list { padding: 20px; overflow: hidden; _zoom: 1; } 15 .mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } 16 17 .mib_head_a { width: 56px; float: left; } 18 /* 下面这个是固定布局写法 */ 19 .mib_feed_fixed { width: 484px; float: right; } 20 /* 下面这个是流体布局写法 */ 21 .mib_feed_flow { margin-left: 76px; } 22 23 .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; } 24 .mib_input { width: 70px; padding: 4px; font-size: 100%; } 25 .mib_btn { width: 70px; padding: 5px; font-size: 100%; } 26 27 </style> 28 </head> 29 30 <body> 31 <div id="mibBody" class="mib_body"> 32 <div class="mib_x"> 33 <div class="mib_list"> 34 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a"> 35 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 36 </a> 37 <div class="mib_feed_fixed"> 38 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 39 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 40 </div> 41 </div> 42 </div> 43 <div class="mib_x"> 44 <div class="mib_list"> 45 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a"> 46 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 47 </a> 48 <div class="mib_feed_flow"> 49 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 50 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 51 </div> 52 </div> 53 </div> 54 55 <div class="mib_x"> 56 <div class="mib_list"> 57 <p class="mib_sms"> 58 修改外框的宽度:<input type="number" id="mibInput" step="100" class="mib_input" value="600"> 像素 59 </p> 60 <button type="button" id="mibBtn" class="mib_btn">确定</button> 61 </div> 62 </div> 63 </div> 64 <script> 65 var ele_mibBody = document.getElementById("mibBody"), 66 ele_mibInput = document.getElementById("mibInput"), 67 ele_mibBtn = document.getElementById("mibBtn"); 68 69 if ( ele_mibBody && ele_mibInput && ele_mibBtn ) { 70 ele_mibBtn.onclick = function() { 71 var value = ele_mibInput.value; 72 if (!/^d+$/.test(value)) { 73 value = 600; 74 ele_mibInput.value = value; 75 } 76 // 改变最外面容器的尺寸 77 ele_mibBody.style.width = value + "px"; 78 }; 79 80 if (ele_mibInput.type == "number") { 81 ele_mibInput.onchange = function() { 82 ele_mibBtn.click(); 83 }; 84 } 85 } 86 </script> 87 </body> 88 </html>
(2)DOM与显示位置匹配的单侧固定布局
100%+float
padding-left/margin-left
width+float+margin负值
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮动与右侧尺寸固定的流体布局</title> 6 <style> 7 8 body { font-size: 14px; background-color: #DDF3F7; color: #333; } 9 a { color: #0082CB; text-decoration: none; } 10 p { margin: 0; } img { border: 0; } 11 12 .mib_body { width: 600px; margin-left: auto; margin-right: auto; } 13 .mib_x { margin-bottom: 10px; background-color: #fff; } 14 .mib_list { padding: 20px; overflow: hidden; _zoom: 1; resize: none; } 15 .mib_resize { overflow: auto; resize: both; } 16 .mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } 17 18 /* 下面这个是右浮动,改变DOM位置的流体布局写法 */ 19 .mib_head_r { width: 56px; float: right; } 20 .mib_feed_flow { margin-right: 76px; } 21 /* 下面这个是左浮动,不改变DOM位置的流体布局写法 */ 22 .mib_full_float { width: 100%; float: left; } 23 .mib_head_l { width: 56px; float: left; margin-left: -56px;} 24 25 .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; } 26 .mib_input { width: 70px; padding: 4px; font-size: 100%; } 27 .mib_btn { width: 70px; padding: 5px; font-size: 100%; } 28 </style> 29 </head> 30 31 <body> 32 <div id="mibBody" class="mib_body"> 33 <div class="mib_x mib_resize"> 34 <div class="mib_list"> 35 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_r"> 36 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 37 </a> 38 <div class="mib_feed_flow"> 39 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 40 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 41 </div> 42 </div> 43 </div> 44 <div class="mib_x mib_resize"> 45 <div class="mib_list"> 46 <div class="mib_full_float"> 47 <div class="mib_feed_flow"> 48 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 49 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 50 </div> 51 </div> 52 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_l"> 53 <img title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 54 </a> 55 </div> 56 </div> 57 </div> 58 </body> 59 </html>
(3)智能自适应尺寸
float
display:table-cell IE8+
display:inline-block IE7
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮动与两侧皆自适应的流体布局</title> 6 <style> 7 8 body { font-size: 14px; background-color: #DDF3F7; color: #333; } 9 a { color: #0082CB; text-decoration: none; } 10 p { margin: 0; } img { border: 0; } 11 12 .mib_body { width: 600px; margin-left: auto; margin-right: auto; } 13 .mib_x { margin-bottom: 10px; background-color: #fff; } 14 .mib_list { padding: 20px; } 15 .mib_resize { overflow: auto; resize: both; } 16 .mib_vip { display: inline-block; width: 11px; height: 10px; margin-left: 1px; background: url(data:image/gif;base64,R0lGODlhCwAKAJEDAPyZCveDBuJmBP///yH5BAEAAAMALAAAAAALAAoAAAIdhD1zopgTXgMpsBdylVCPK2UCKI0j95hoRa0NVwAAOw==); } 17 18 .mib_head_a { float: left; margin-right: 20px; } 19 /* 下面这个是固定布局写法 */ 20 .mib_cell { display: table-cell; *display: inline-block; width: 2000px; *width: auto; } 21 22 .mib_sms { line-height: 22px; padding-bottom: 6px; font-size: 14px; } 23 .mib_select { width: 80px; padding: 5px; font-size: 100%; } 24 </style> 25 </head> 26 27 <body> 28 <div id="mibBody" class="mib_body"> 29 <div class="mib_x mib_resize"> 30 <div class="mib_list"> 31 <a href="http://t.sina.com.cn/xuruoxuan" class="mib_head_a"> 32 <img id="mibHeadImg" title="徐若瑄VIVIAN" src="http://img.mukewang.com/53e2e9470001dfd200500050.jpg"> 33 </a> 34 <div class="mib_cell"> 35 <p class="mib_sms"><a title="徐若瑄VIVIAN" href="#">徐若瑄VIVIAN<i title="新浪认证" class="mib_vip"></i></a>:一個人的晚餐!茶泡飯!飯、飯、飯… 今日不減肥,先把病治好再說! 我認真吃完這,燒就會退了吧?! 開動啦~~~~~~~~~~~~~~~~~~</p> 36 <div class="feed_img"><img src="http://img.mukewang.com/53e2e9b10001948000890120.jpg" height="120"></div> 37 </div> 38 </div> 39 </div> 40 <div class="mib_x"> 41 <div class="mib_list"> 42 <p class="mib_sms"> 43 选择头像的宽度:<select id="minSelect" class="mib_select"> 44 <option value="56px">56px</option> 45 <option value="70px">70px</option> 46 <option value="84px">84px</option> 47 <option value="100px">100px</option> 48 </select> 49 </p> 50 </div> 51 </div> 52 </div> 53 <script> 54 var ele_mibSelect = document.getElementById("minSelect"), 55 ele_mibHeadImg = document.getElementById("mibHeadImg"); 56 57 if (ele_mibSelect && ele_mibHeadImg) { 58 ele_mibSelect.onchange = function() { 59 ele_mibHeadImg.style.width = this.value; 60 }; 61 } 62 </script> 63 </body> 64 </html>
7、float与兼容性
IE7的兼容问题:
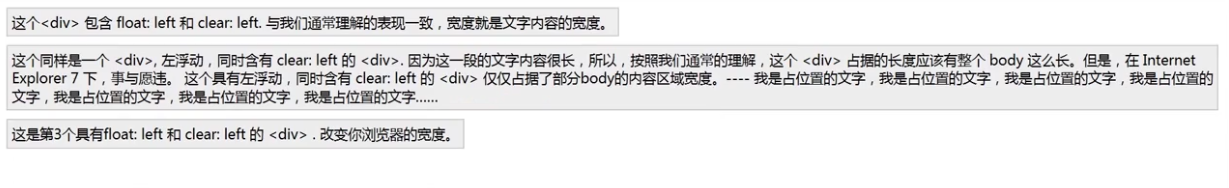
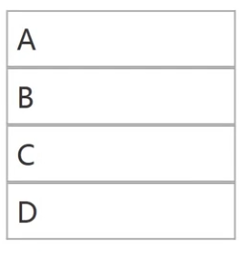
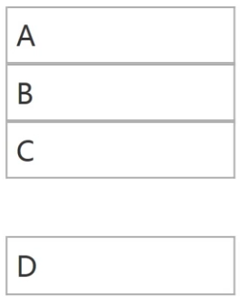
①含clear的浮动元素包裹不正确的问题;
IE8:

IE7:

②浮动元素倒数两个莫名垂直间距问题;
IE8:

IE7:

③浮动元素最后一个字符重复问题;
IE8:

IE7:

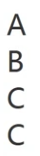
④浮动元素楼梯排列问题;
IE8:
![]()
IE7:

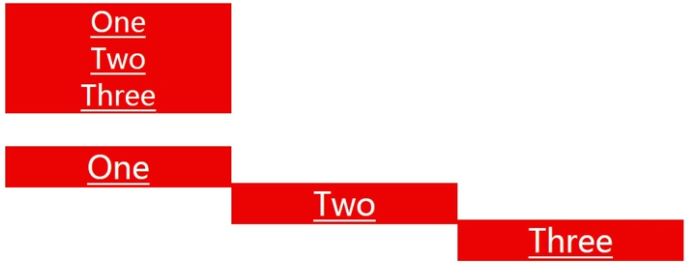
⑤浮动元素和文本不在同一行的问题。
IE8:
![]()
IE7:
![]()
注:解决方案就是谨慎使用。