1.1 谷歌浏览器内置抓包工具
谷歌浏览器 chrome自带的 http 抓包工具界面简洁大方,功能也很强大,唯一的不足就是界面是英文的。
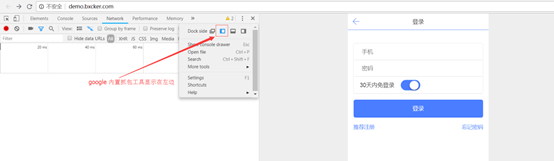
打开方式一:点击右上角的菜单-->更多工具-->开发者工具。

打开方式二:按快捷键:F12

谷歌浏览器内置抓包工具各种显示方式。

【UnDock into separate window】: 点击右上方的 UnDock into separate window 可以以独立窗口的方式显示界面。

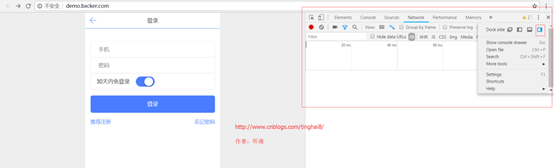
【Dock to left】: 谷歌浏览器内置抓包工具显示在左边。

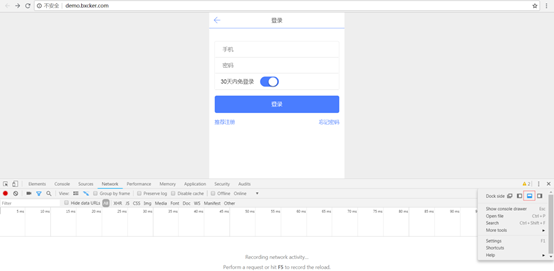
【Dock to bottom】: 谷歌浏览器内置抓包工具显示在下面。

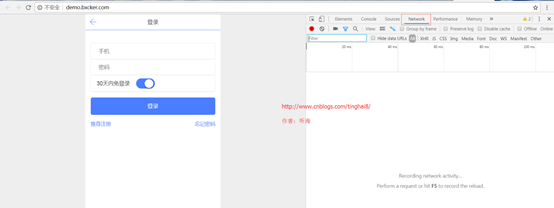
【Dock to right】: 谷歌浏览器内置抓包工具显示在右边。

谷歌浏览器内置抓包步骤:
1、在 google 浏览器输入测试项目网址:http://demo.bxcker.com/。
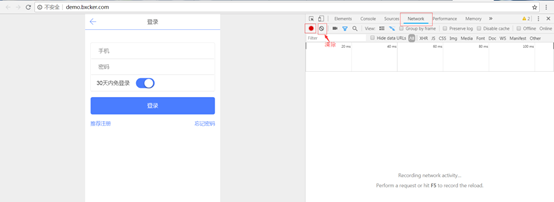
2、按快捷键:F12。

3、工具打开之后默认就是监测状态,点击工具左上方的小红点 record network log,可以记录下整个访问过程中所有抓包结果,否则只记录当前页面的抓包结果,用于记录存在跳转页面的抓包时该项非常有用。清除抓包结果可以点击红点右边的小圆圈 clear。

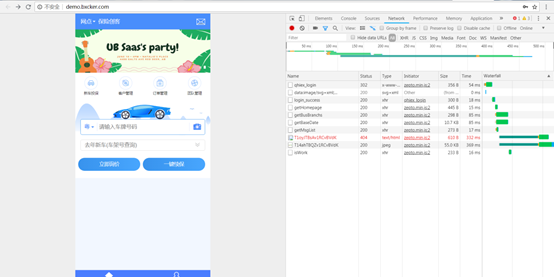
4、输入账户名(demo100)和密码(demo100),点登录。

任一点击一条 http 请求(Request URL: http://demo.bxcker.com/qhiex_login),在工具右边会列出该请求的详细信息,包括:请求头、请求方式、提交的内容、请求数据、cookie 等内容。

1.2 Firefox浏览器览器内置抓包工具
Firefox 浏览器内置抓包工具类似谷歌浏览器。
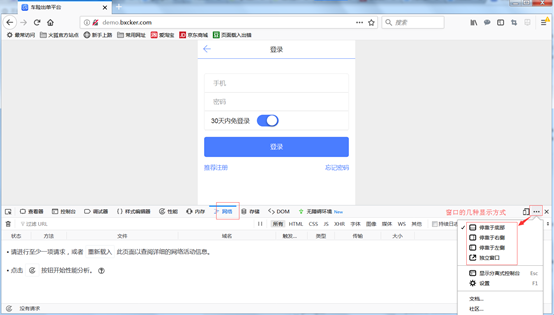
打开方式:按快捷键:F12

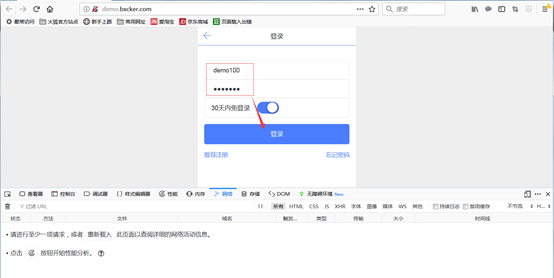
Firefox流览器内置抓包步骤:
1、在 Firefox 浏览器输入测试项目网址:http://demo.bxcker.com/。
2、按快捷键:F12。

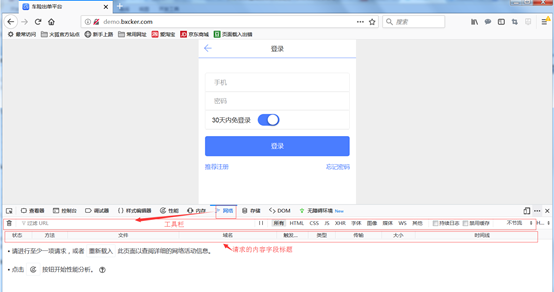
3、工具打开之后默认就是监测状态, 下面有一栏是专门的工具栏(包括:清除、过滤 URL、根据类型过滤(例如:html、css、js等))。
4、输入账户名( demo100 )和密码( demo100 ),点登录。

任一点击一条 http 请求(Request URL: http://demo.bxcker.com/qhiex_login),在工具右边会列出该请求的详细信息,包括:请求头、请求方式、提交的内容、请求数据、cookie、每条请求的时间等内容。

-----------------------------------------
个人今日头条账号: 听海8 (上面上传了很多相关学习的视频以及我书里的文章,大家想看视频,可以关注我的今日头条)
