数组函数forEach()、map()、filter()、find()、every()、some()、reduce()等
数组函数
(这里的回调函数中的index和arr都可以省略,回调函数后有参数是设置调整this指向的,这里暂时不使用)
forEach() -----循环
map()— —更新数组
filter()、includes()、find()、findIndex()— —筛选(删除)数组
some()、every()— —判断数组
reduce()— —叠加数组
arr.forEach()
遍历数组全部元素,利用回调函数对数组进行操作,自动遍历数组.length次数,且无法break中途跳出循环
因此不可控
不支持return操作输出,return只用于控制循环是否跳出当前循环
因此难操作成新数组,新值,故不作多分析
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
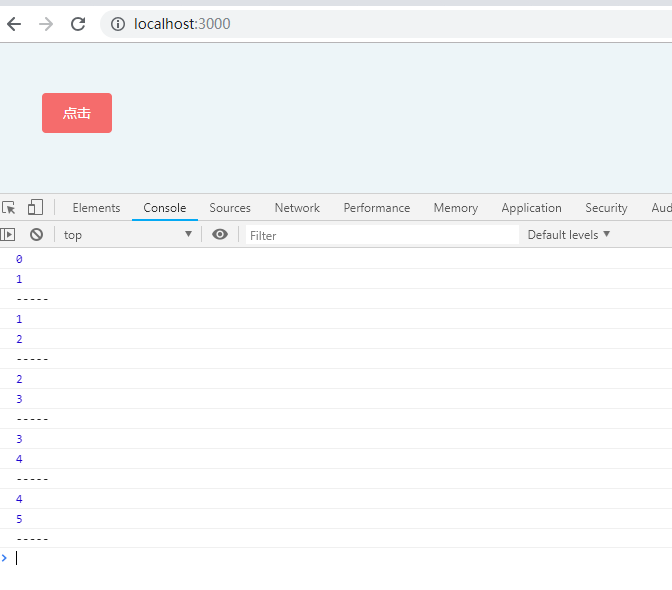
let arr = [1, 2, 3, 4, 5];
arr.forEach((item, index) => {
console.log(index);
console.log(item);
console.log('-----');
})
}
}
};
</script>

arr.map()— —更新数组
1、创建新数组
2、不改变原数组
3、输出的是return什么就输出什么新数组
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [
{
name: 'zhangsan',
age: 17
}, {
name: 'lisi',
age: 18
}, {
name: 'wangwu',
age: 19
}, {
name: 'xiaoliu',
age: 20
}
];
let arr2 = arr.map(item => item.name);
console.log(arr2);
}
}
};
</script>

arr.join()— —生成字符串
1、生成以括号内符号分隔开的字符串
2、不改变原数组
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [1, 2, 3, 4, 5];
let str = arr.join('-');
console.log(str);
}
}
};
</script>

arr.filter()、includes()、find()、findIndex()— —筛选数组
一、arr.filter()
1、创建新数组
2、不改变原数组
3、输出的是判断为true的数组元素形成的新数组
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [1, 2, 3, 4, 5];
let arr2 = arr.filter(item => item > 3);
console.log(arr2);
}
}
};
</script>

二、arr.includes()
只是判断数组是否含有某值,不用return,不用回调函数,输出一个true或false
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [1, 2, 3, 4, 5];
let result = arr.includes(3);
console.log(result);
let result2 = arr.includes(6);
console.log(result2);
}
}
};
</script>

三、arr.find()
1、不创建新数组
2、不改变原数组
3、输出的是一旦判断为true则跳出循环输出符合条件的数组元素
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [
{
name: 'zhangsan',
age: 17
}, {
name: 'lisi',
age: 18
}, {
name: 'wangwu',
age: 19
}, {
name: 'xiaoliu',
age: 20
}
];
let person = arr.find(item => item.name === 'lisi');
console.log(person);
}
}
};
</script>

四、arr.findIndex()— — 与find()相同
1、不创建新数组
2、不改变原数组
3、输出的是一旦判断为true则跳出循环输出符合条件的数组元素序列
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [
{
name: 'zhangsan',
age: 17
}, {
name: 'lisi',
age: 18
}, {
name: 'wangwu',
age: 19
}, {
name: 'xiaoliu',
age: 20
}
];
let result = arr.findIndex(item => item.name === 'wangwu');
console.log(result);
let result2 = arr.findIndex(item => item.name === 'tuzi');
console.log(result2);
}
}
};
</script>

arr.some()、every()— —判断数组
(不常用)
一、some()
1、不创建新数组
2、不改变原数组
3、输出的是判断为true则马上跳出循环并return成true
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [1, 2, 3, 4, 5];
let result = arr.some(item => item > 4);
console.log(result);
let result2 = arr.some(item => item > 6);
console.log(result2);
}
}
};
</script>

二、every()— —与some相反
1、不创建新数组
2、不改变原数组
3、输出的是判断为false则马上跳出循环并return成false
4、回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
5、使用return操作输出,会循环数组每一项,并在回调函数中操作
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
export default {
methods: {
get() {
let arr = [1, 2, 3, 4, 5];
let result = arr.every(item => item > 0);
console.log(result);
let result2 = arr.every(item => item > 3);
console.log(result2);
}
}
};
</script>

嗯,就酱~~
参考 https://blog.csdn.net/kingan123/article/details/79818566