在vue-router中要使用选中样式的方法有两种:
1、直接在路由js文件中配置linkActiveClass

2、在router-link中写入active-class

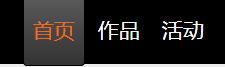
问题:如果就这样,那么会出现一个问题,不管跳转到哪里,跳转到根目录的那个连接(to="/") 始终都会有选中样式



为什么会这样呢?查阅文档:https://router.vuejs.org/zh-cn/api/router-link.html
知道了,如果只是添加选中样式,那么只要是以to的值开头的,都会激活选中样式
to="/" to="/a" to="/b"
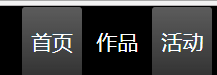
为了解决上面的问题,还需加入一个属性exact,类似也有两种方式:
1、直接在路由js文件中配置linkActiveClass

2、在router-link中写入exact

好了,看看效果:

