Js中每一个值都属于某一种数据类型, 根据最新的语言标准,一共有8种类型
-
Boolean
-
Null
-
Undefined
-
Number
-
BigInt
-
String
-
Symbol
-
Object
下面我来说一下新增的BigInt及Symbol
首先来看张图


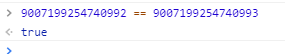
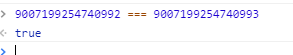
控制台敲出90099999999999992 == 90099999999999993 竟然等于true 90099999999999992 === 90099999999999993也等于true , 刚开始感觉刷新我的三观
经过度娘调查才知道
此标准下,无法精确表示的非常大的整数将自动四舍五入。确切地说,JS 中的Number类型只能安全地表示-9007199254740991 (-(2^53-1)) 和9007199254740991(2^53-1)之间的整数,任何超出此范围的整数值都可能失去精度。
解决方法
JS 提供Number.MAX_SAFE_INTEGER常量来表示 最大安全整数,Number.MIN_SAFE_INTEGER常量表示最小安全整数:
或者就是使用新的数据类型BigInt 直接在数字后面加n即可

隐式类型转换
因为隐式类型转换可能丢失信息,所以不允许在bigint和 Number 之间进行混合操作。当混合使用大整数和浮点数时,结果值可能无法由BigInt或Number精确表示。比如:
10 + 10n; // → TypeError 10n > 5; // → true
Math.max(2n, 4n, 6n); // → TypeError 10 + Number(10n); // → 20
下面是symbol
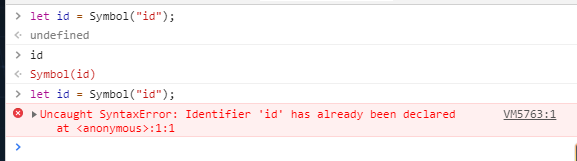
symbol是es6出的一种类型 本质上是一种唯一标识符,可用作对象的唯一属性名,这样其他人就不会改写或覆盖你设置的属性值 如图
 再次声明相同key的symbol是会报错
再次声明相同key的symbol是会报错
Symbol 数据类型的另一特点是隐藏性,for···in,object.keys() 不能访问
let id = Symbol("id");
let obj = {
[id]:'symbol'
};
for(let option in obj){
console.log(obj[option]); //空
}
但是也可以用Object.getOwnPropertySymbol 方法会返回一个数组,成员是当前对象的所有用作属性名的 Symbol 值。
官方提供了全局注册并登记的方法:Symbol.for() 通过Symbol.keyFor()取值