修改博客园样式
由于博客的主题一层不变,并且影响了用户阅读体验感,所以修改了下自己博客的主题
下是我的博客css样式:
/* 文章标题样式(这个不是markdown里的标题) */
#topics .postTitle a {
color: #828282;
font-size: 36px;
}
/* 普通文字样式 */
#cnblogs_post_body p {
margin: 18px auto;
color: #000;
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 18px;
text-indent: 0;
}
.cnblogs-markdown code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
border: none !important;
display: inline-block;
}
/* 标题样式 */
#cnblogs_post_body h1 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 32px;
font-weight: bold;
line-height: 1.5;
margin: 10px 0;
}
#cnblogs_post_body h2 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 26px;
font-weight: bold;
line-height: 1.5;
margin: 20px 0;
}
#cnblogs_post_body h3 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 20px;
font-weight: bold;
line-height: 1.5;
margin: 10px 0;
}
#cnblogs_post_body h4 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 18px;
font-weight: bold;
margin: 10px 0;
}
/* 标题样式设置结束 */
/* 去除双下划线斜体样式 */
em {
font-style: normal;
color: #000;
}
/* 无序列表 */
#cnblogs_post_body ul li {
font-family: Consolas, "Microsoft YaHei", monospace;
color: #000;
font-size: 16px;
list-style-type: disc;
}
/* 有序列表 */
#cnblogs_post_body ol li {
font-family: Consolas, "Microsoft YaHei", monospace;
color: #000;
font-size: 16px;
list-style-type: decimal;
}
/* 超链接 */
#cnblogs_post_body a:link {
text-decoration: none;
color: #002C99;
}
/* 引用背景 */
#topics .postBody blockquote {
background: #f9e9f9;
border: none;
margin-bottom: 10px;
padding: 2px 10px;
border-left: 5px #CD6839 solid;
}
/* 单行代码 */
.cnblogs-markdown code {
font-family: Consolas, "Microsoft YaHei", monospace !important;
font-size: 16px!important;
color: #c7254e;
line-height: 20px;
background-color: #f9f2f4!important;
padding: 0 5px!important;
border: none;
line-height: 1.5;
margin: 1px 5px;
vertical-align: middle;
display: inline-block;
}
/* 多行代码, 引用 */
.cnblogs-markdown .hljs {
font-family: Consolas, "Microsoft YaHei", monospace !important;
font-size: 16px!important;
background-color: #dfecf0!important;
line-height: 1.5!important;
padding: 9px!important;
border: none;
}
.cnblogs-markdown hr:before {
display: table;
content: "";
}
.cnblogs-markdown hr:after {
display: table;
clear: both;
content: "";
}
/* 表格 */
.cnblogs-markdown table {
border: none;
100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
font-family: Consolas, "Microsoft YaHei", monospace !important;
font-size: 16px!important;
}
/* 表格 表头 */
.cnblogs-markdown table th {
font-weight: bold;
}
/* 表格 行,列 */
.cnblogs-markdown table th,
.cnblogs-markdown table td {
padding: 6px 13px;
border: none;
}
.cnblogs-markdown table tr {
background-color: #fff;
border-top: none;
}
.cnblogs-markdown table tr:nth-child(2n) {
background-color: #f8f8f8;
}
/*only for syntaxhighlighter */
/*--start--*/
.cnblogs-markdown .syntaxhighlighter table td.code {
95% !important;
}
.cnblogs-markdown p,
.cnblogs-markdown blockquote,
.cnblogs-markdown ul,
.cnblogs-markdown ol,
.cnblogs-markdown dl,
.cnblogs-markdown table,
.cnblogs-markdown pre {
margin-top: 0;
margin-bottom: 16px;
}
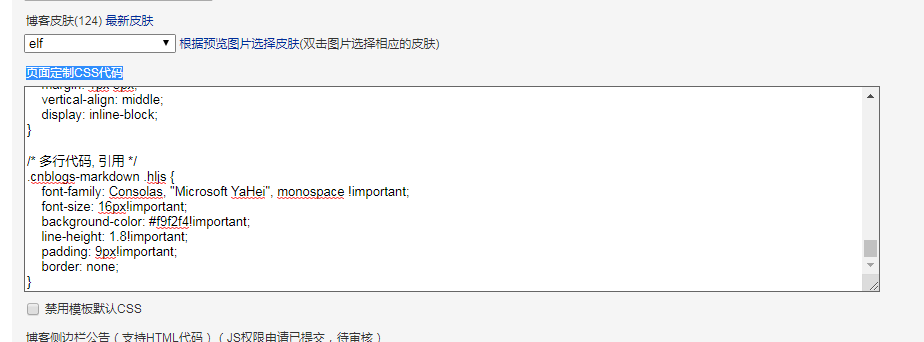
将代码粘贴到博客园--->设置--->页面定制CSS代码,具体如下图所示:

之后点击下方发保存按钮即可。