
这次还是用开源项目来实现效果,我个人觉得上面的这个效果还是很赞的。于是就记录下如何实现这个效果,其实相当简单。这就是开源项目写的好的例子,整个开源项目的代码十分清晰,逻辑和代码结构都很棒,接入自己的工程也十分方便,10分钟之内搞定。
一、下载开源项目,导入lib
项目地址:https://github.com/Manabu-GT/ExpandableTextView
这个项目是用Android Studio编写的,如果你是用eclipse来构建,就需要做一些修改。如果懒得修改,就用我在本文末尾分享的源码吧。
二、在xml中放入控件
这个在点击后可以展开的控件叫做:ExpandableTextView,同样是一个自定义控件,使用方式自然是放在xml中啦。只要记得写写命名空间:xmlns:expandableTextView="http://schemas.android.com/apk/res-auto"
<com.ms.square.android.expandabletextview.ExpandableTextView android:id="@+id/expand_text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" expandableTextView:maxCollapsedLines="8" expandableTextView:animAlphaStart="1"> <TextView android:id="@id/expandable_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:fontFamily="sans-serif-light" android:textSize="16sp" android:textColor="#666666" /> <ImageButton android:id="@id/expand_collapse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:layout_gravity="right|bottom" android:background="@android:color/transparent"/> </com.ms.square.android.expandabletextview.ExpandableTextView>
Note:如果你没有特殊需求,请不要随便删除这里面的textView和ImageView。而且请务必保证这两个控件的id是:expandable_text,expand_collapse。
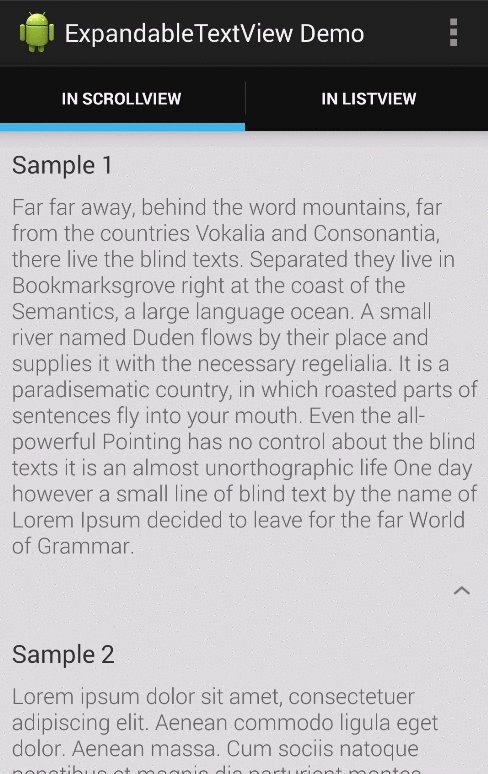
我们现在可以看出,这个控件其实就是一个容器,包含了这两个view,编辑器中的预览图如下:

如果你的eclipse提示预览图出现错误,无法加载drawable什么的,重启一下就好了。因为这里用到了lib中默认的箭头(右下角的图片)
三、在xml中设置控件
我们先来看看这个自定义控件可以设置的属性
3.1 ExpandableTextView
Also, you can optionally set the following attributes in your layout xml file to customize the behavior of the ExpandableTextView.
-
maxCollapsedLines(defaults to 8) The maximum number of text lines allowed to be shown when the TextView gets collapsed -
animDuration(defaults to 300ms) Duration of the Animation for the expansion/collapse -
animAlphaStart(defaults to 0.7f) Alpha value of the TextView when the animation starts (NOTE) Set this value to 1 if you want to disable the alpha animation. -
expandDrawableCustomize a drawable set to ImageButton to expand the TextView -
collapseDrawableCustomize a drawable set to ImageButton to collapse the TextView
maxCollapsedLines:textView在收起后还能展示的行数,默认值是8,这里的8是8行的意思
animDuration:动画持续时间,设置点击后textView展开的动画时间,默认是300,单位ms。这个不建议修改
animAlphaStart:动画开始的透明度,点击后textview会从这个透明度开始慢慢变到不透明,默认是0.7f。我建议修改为1(不透明),保证不会出现闪烁
expandDrawable:右下角的imageview在textView展开时显示的图片,是drawable类型
collapseDrawable:右下角imageview在textView收起时展示的图片,是drawable类型
题外话:虽然这里面可以通过xml属性进行设置,但它没有提供完善的java代码设置方案,所以如果真的需要可以自定在源码中进行添加。
3.2 TextView
这个开源项目做的好的一点就是最大限度的引用了现有的控件,这里显示文字的仍旧是textview,我们可以很方便的进行操作。而外层的ExpandableTextView就是一个容器,对textview进行修改。
<TextView android:id="@id/expandable_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="8dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:fontFamily="sans-serif-light" android:textSize="16sp" android:textColor="#666666" />
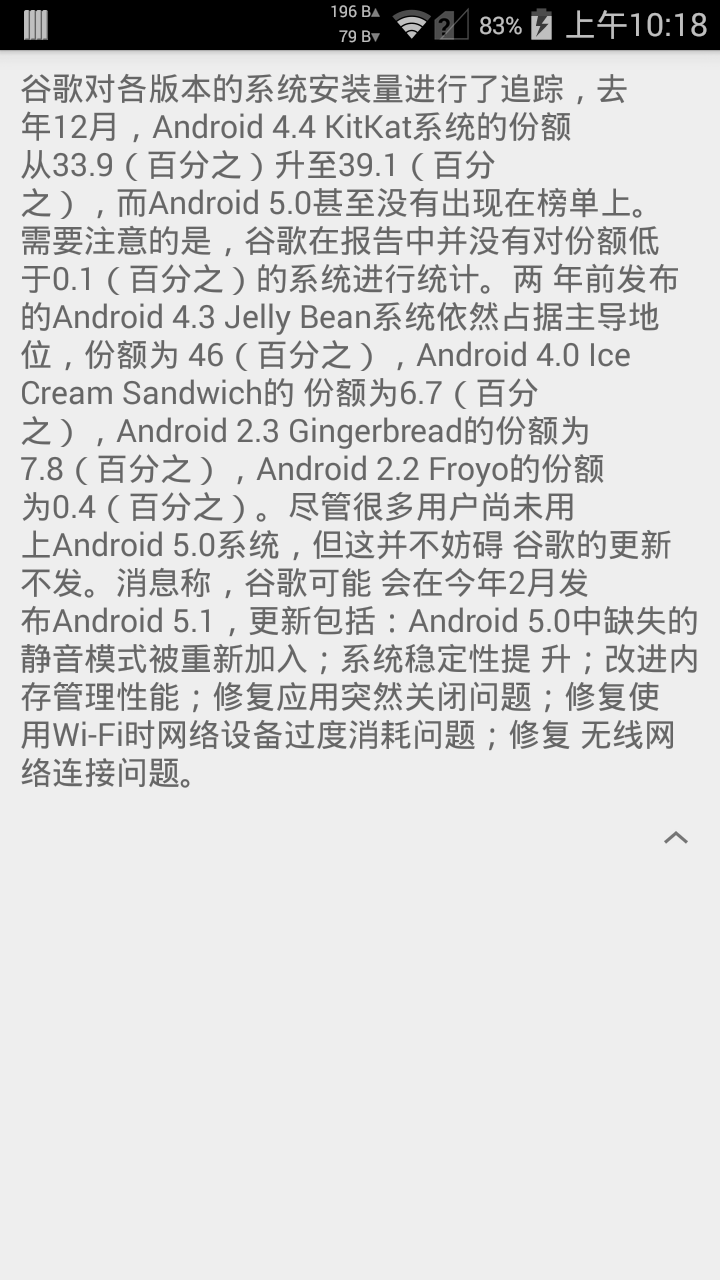
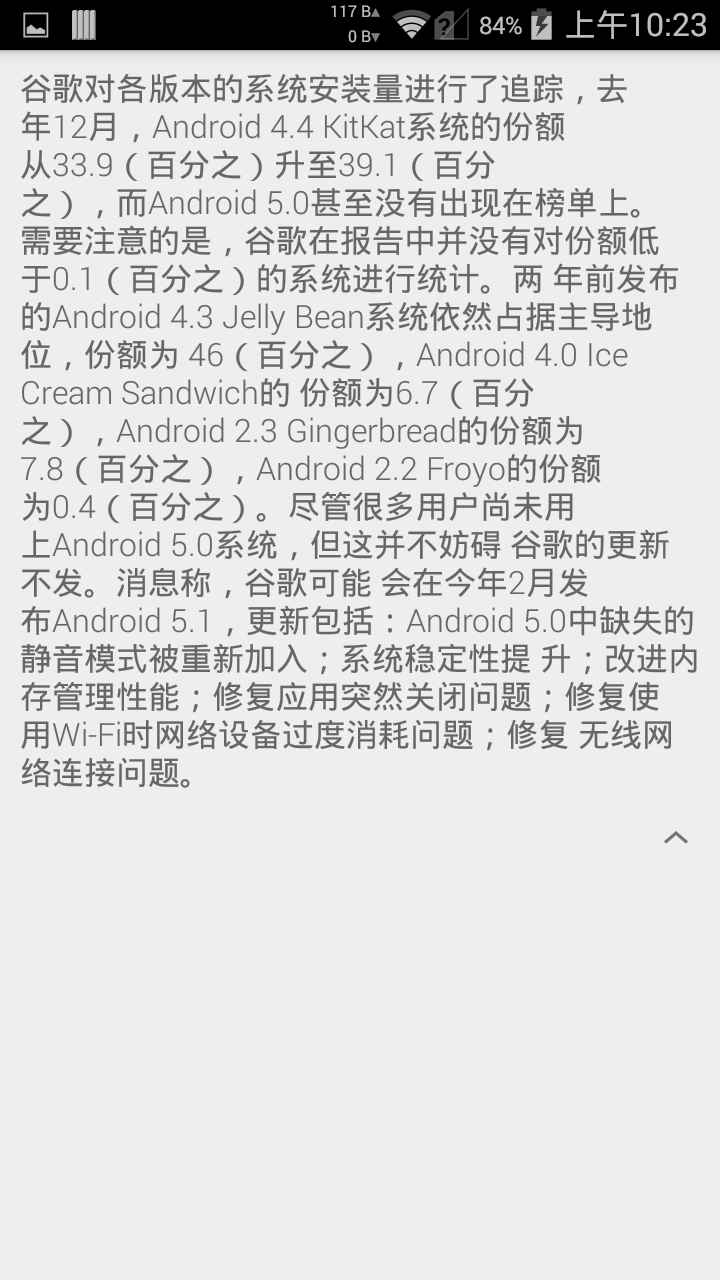
这里可以设置文字的颜色等,至于fontFamily我多说一句,它是设置字体的属性,如果没有用这个属性,那么就会采用系统默认的,如果像上述一样用了无衬线细字体,那么就会如下面右图所示


android:fontFamily="sans-serif" // roboto regular android:fontFamily="sans-serif-light" // roboto light android:fontFamily="sans-serif-condensed" // roboto condensed android:fontFamily="sans-serif-thin" // roboto thin (android 4.2) android:fontFamily="sans-serif-medium" // roboto medium (android 5.0)
in combination with
android:textStyle="normal|bold|italic"this 14 variants are possible:
- Roboto regular
- Roboto italic
- Roboto bold
- Roboto bold italic
- Roboto-Light
- Roboto-Light italic
- Roboto-Thin
- Roboto-Thin italic
- Roboto-Condensed
- Roboto-Condensed italic
- Roboto-Condensed bold
- Roboto-Condensed bold italic
- Roboto-Medium
- Roboto-Medium italic
from:http://stackoverflow.com/questions/12128331/how-to-change-fontfamily-of-textview-in-android/12128448
四、在Java代码中使用
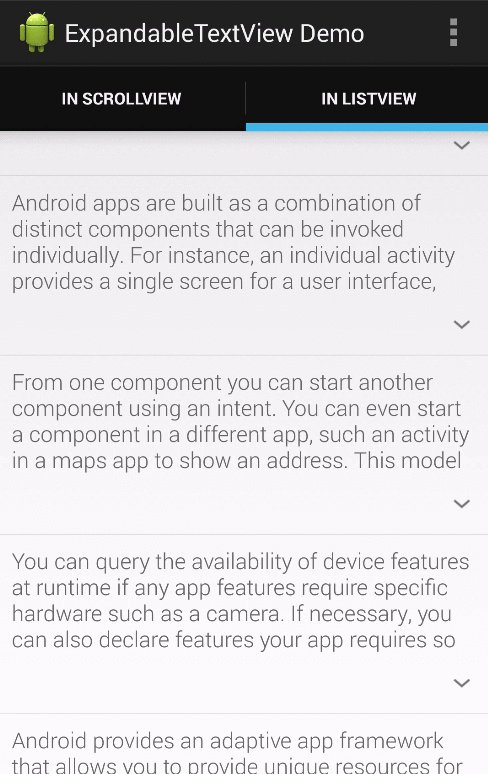
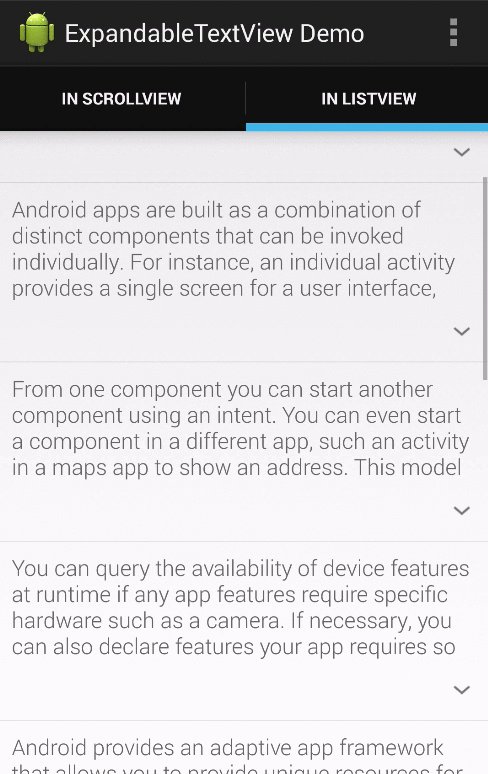
使用方式和textview一样,没社么可以多说的。如果是在listView中使用,就把它当一个view放进去就好了,具体可以参考项目提供的demo
package com.example.test; import com.ms.square.android.expandabletextview.ExpandableTextView; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ExpandableTextView expTv = (ExpandableTextView) findViewById(R.id.expand_text_view); //expTv.setText("hello world"); expTv.setText(getString(R.string.android5_0_text)); } }
strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Test</string> <string name="hello_world">Hello world!</string> <string name="android5.0_text">谷歌对各版本的系统安装量进行了追踪,去年12月,Android 4.4 KitKat系统的份额从33.9(百分之)升至39.1(百分之),而Android 5.0甚至没有出现在榜单上。 需要注意的是,谷歌在报告中并没有对份额低于0.1(百分之)的系统进行统计。两 年前发布的Android 4.3 Jelly Bean系统依然占据主导地位,份额为 46(百分之),Android 4.0 Ice Cream Sandwich的 份额为6.7(百分之),Android 2.3 Gingerbread的份额为 7.8(百分之),Android 2.2 Froyo的份额为0.4(百分之)。尽管很多用户尚未用上Android 5.0系统,但这并不妨碍 谷歌的更新不发。消息称,谷歌可能 会在今年2月发布Android 5.1,更新包括:Android 5.0中缺失的静音模式被重新加入;系统稳定性提 升;改进内存管理性能;修复应用突然关闭问题;修复使用Wi-Fi时网络设备过度消耗问题;修复 无线网络连接问题。</string> </resources>
五、多说一句
最后想分享下这个效果实现的思路,view在绘制过程中会有自己的大小,而我们可以通过给view添加动画的方式来让其变化大小,在其变化大小的时候与他相邻的view也会被挤压,这就是listview中出现点击textview展开后,下方view被压的原因。归根结底,我们的实现思路是方式view到屏幕中,点击后view会出现动画,让自己的大小真正发生改变,在改变的时候要对textview进行绘制,这样才能出现现在的效果。所以,很多看起来高大上的东西,我们如果细细分析,会发现原理其实很简单。我们也是可以实现的,只不过别人已经做好了,我们就不要重复造轮子了。
源码下载:http://download.csdn.net/detail/shark0017/8346821