Arcgis server 发布动态图层及调用动态图层
做这个动态图层功能的原由是 有一个30万的数据需要通过arcgis GP工具转成shp然后渲染加载进地图,原来的做法是遍历生成shp面要素,读取面的环状点然后转成json,这个也能实现结果但是时间较长,与预期的时间差别较多,在公司内部讨论时有提到这个动态图层可以解决海量频繁数据的替换,要是每个都发一个图层服务这样不可取。故此讨论后研究这个神奇的功能。
1 首先发布一个地图,在发布时也可以选择(maping 允许每次请求修改图层顺序和符号) 本次是在发布后进行动态空间添加

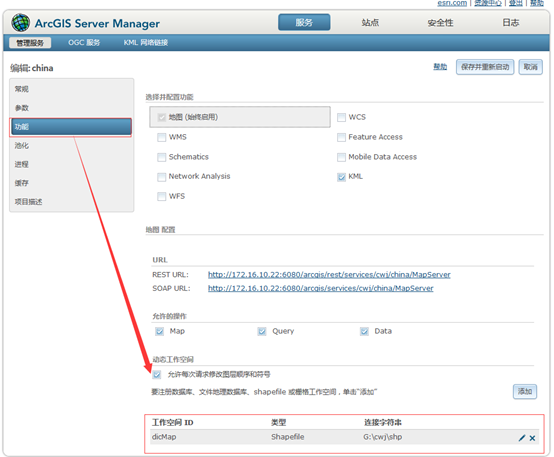
2 找到发布的地图 点击 进入如下界面,红框是已经发布好的一个动态工作空间

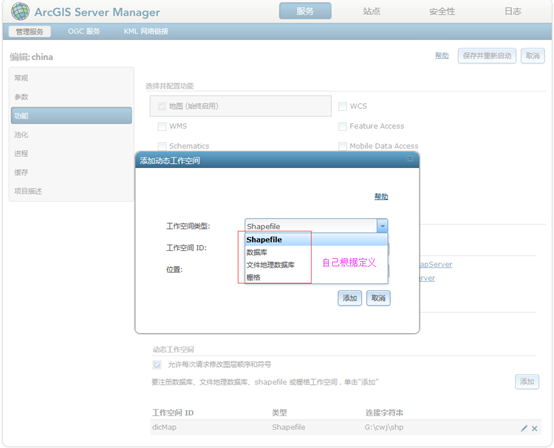
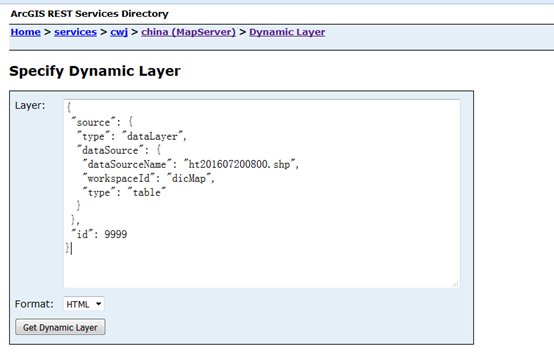
3 点击添加按钮 弹出如下界面,选择需要发布的文件类型,请看文本框下拉项

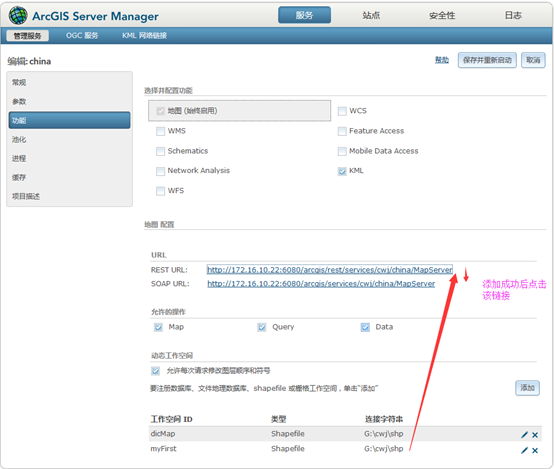
4 根据文本框要求填写内容,如下图:点击确定—》保存并重新启动

5 发布完成后点击REST URL链接

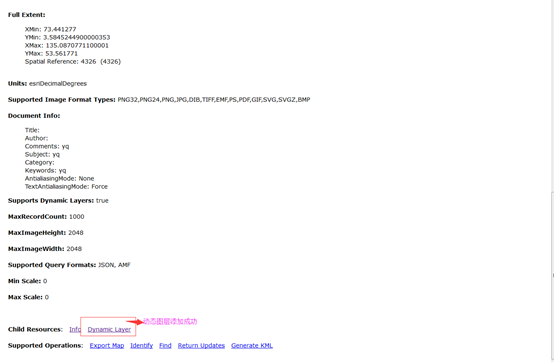
6 如下界面出现红色框选的内容 则表示动态工作空间发布成功。

7 测试工作空间是否发布成功如下图:点击该按钮会弹出这个界面

这个界面

8 以下是实现的具体完整代码,感谢万能的网友提供参考。
dojo.require("esri.map");
dojo.require("esri.layers.FeatureLayer");
function loadDicMap(){
//定义一个数据源
var dataSource = new esri.layers.TableDataSource();
//此处为我们设置的命名空间唯一标示号
dataSource.workspaceId = "dicMap";
//命名空间下面的shp 定义的空间文件夹
dataSource.dataSourceName = "ht201607200800.shp";
//定义一个图层数据源
var layerSource = new esri.layers.LayerDataSource();
//给图层数据源赋值
layerSource.dataSource = dataSource;
//定义一个要素图层:注意链接为动态图层的地址dynamicLayer 可以在点击连接看到
var dynamicLayer = new esri.layers.FeatureLayer("http://172.16.10.22:6080/arcgis/rest/services/cwj/china/MapServer/dynamicLayer", {
mode: esri.layers.FeatureLayer.MODE_ONDEMAND,
outFields: ["*"],
source: layerSource
});
//定义线符号
//var lineSymbol = new esri.symbol.var lineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 255, 0]), 5);
//定义面符号
/*var lineSymbol= new esri.symbol.SimpleFillSymbol("solid",
new esri.symbol.SimpleLineSymbol("solid", new dojo.Color([255, 0, 255, 0.75]),5),
new dojo.Color([255, 0, 255, 0.75]));
//定义渲染器
var renderer = new esri.renderer.SimpleRenderer(lineSymbol);
*/
//多级渲染根据FId值
var symbol = new esri.symbol.SimpleFillSymbol();
symbol.setColor(new dojo.Color([150,150,150,0.5]));
var renderer = new esri.renderer.ClassBreaksRenderer(symbol, "FID");
renderer.addBreak(0,1000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([56, 168, 0,0.5])));
renderer.addBreak(1001,2000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([139, 209, 0,0.5])));
renderer.addBreak(2001,3000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,255,0,0.5])));
renderer.addBreak(3001,4000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,128,0,0.5])));
renderer.addBreak(4001,Infinity,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,0,0,0.5])));
//定义渲染器
dynamicLayer.setRenderer(renderer);
dynamicLayer.refresh();
//地图添加动态图层
map.addLayer(dynamicLayer);
//获取点击要素的信息
dynamicLayer.on("click", function(evt){
//得到点击的graphics
var graphic=evt.graphic;
//得到该属性信息
var attributes=graphic.attributes;
//将结果弹出一下
console.log(attributes);
})
}
<body>
<input type="button" value="加载动态图层数据" onclick="loadDicMap()"/>
</body>
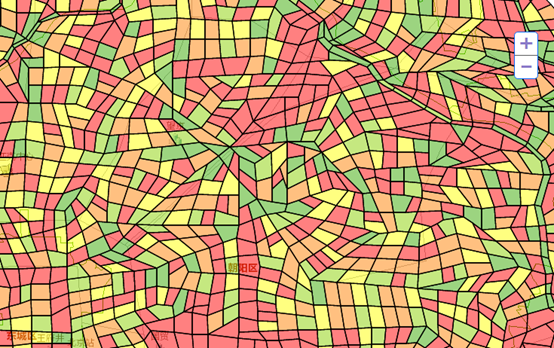
9 部分展示效果截图

在此记下操了步骤,以供后期参看制作。