2019.05.05 22:21
1. vue init webpack yunzhilab
2. 最后两个 n 其他 y
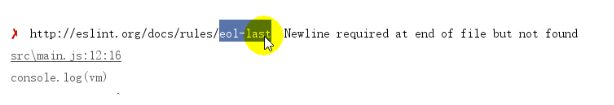
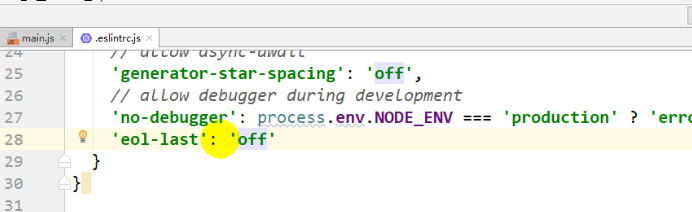
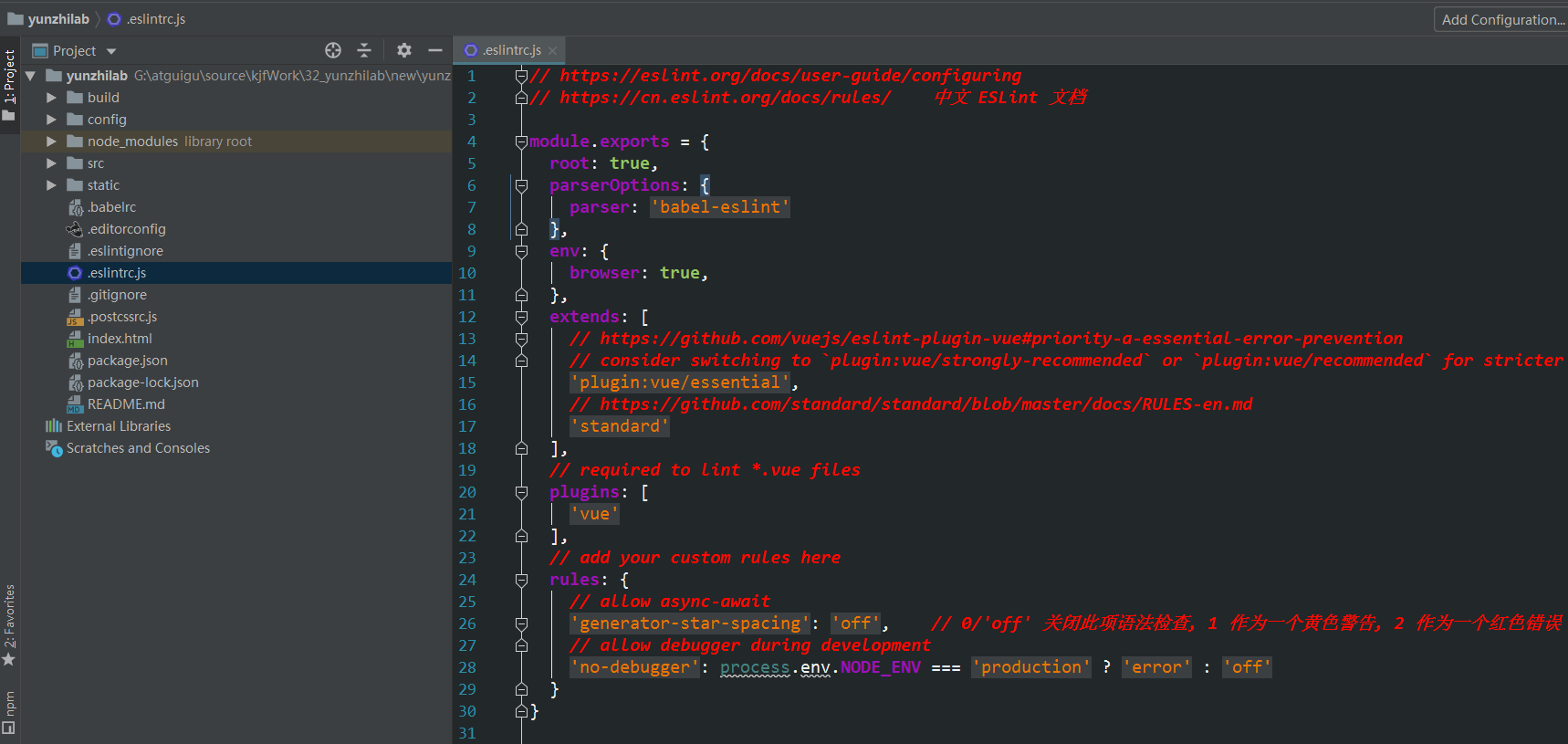
3. 语法检查 https://cn.eslint.org/docs/rules/ 替代了 JSLint 、JSHint____这俩在 webstorm 禁止掉

new 出来的对象
处理: 1. 必须要用变量接收 2. 且使用
关闭: 1. 固定语法 /* eslint-disable no-new */
2. 或者



4. 不建议在 .eslintignore 中进行所有 *.js *.vue 不做检查
5. 修改配置不会立即生效,需要重启
6. npm install --save moment
7. npm install --save pubsub-js
8. npm install stylus stylus-loader --save-dev
9. npm install --save vuex
10. npm install element-ui --save
11. npm install babel-plugin-component -D // 按需引入 element-ui
12. npm i element-theme -g // 自定义主题
npm i https://github.com/ElementUI/theme-chalk -D
et -i // 初始化变量文件。默认输出到 element-variables.scss
// 如果使用默认配置,执行后当前目录会有一个 element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用 SCSS 的格式定义
直接编辑 element-variables.scss 文件,例如修改主题色为 $--color-primary: #2164ED;
et // 编译主题
13. npm install --save axios
14. npm install --save js-md5
15. npm start
2019.05.05 22:21
wait
2019.05.05 22:21
wait
2019.05.05 22:21
wait
2019.05.05 22:21
wait
2019.05.05 22:21
wait
2019.05.05 22:21
wait