npm 包
npm install --save axios
npm install --save vuex
npm install --save moment
npm install --save pubsub-js
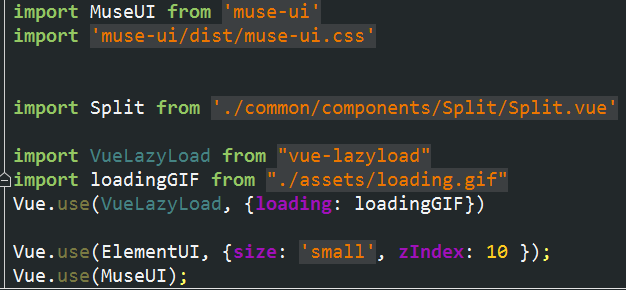
npm install --save vue-lazyload
npm install --save swiper
npm install --save vue-awesome-swiper
npm install --save better-scroll
npm install stylus stylus-loader --save-dev
npm install --save-dev babel-plugin-component // 样式选择性打包
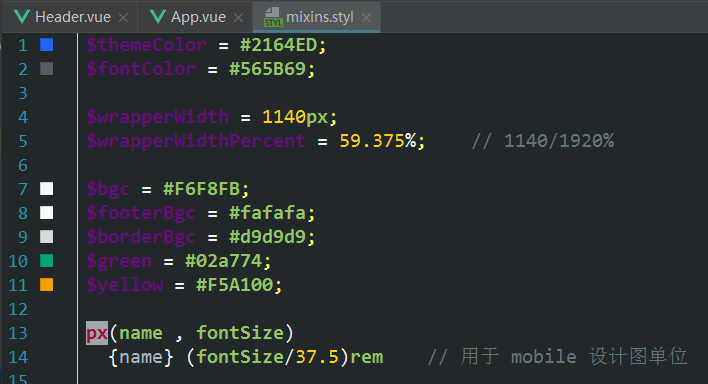
npm install --save px2rem-loader lib-flexible // 阿里的 lib-flexible 自动计算单位,px2rem-loader 自动转换成 rem
npm install --save muse-ui // muse-ui

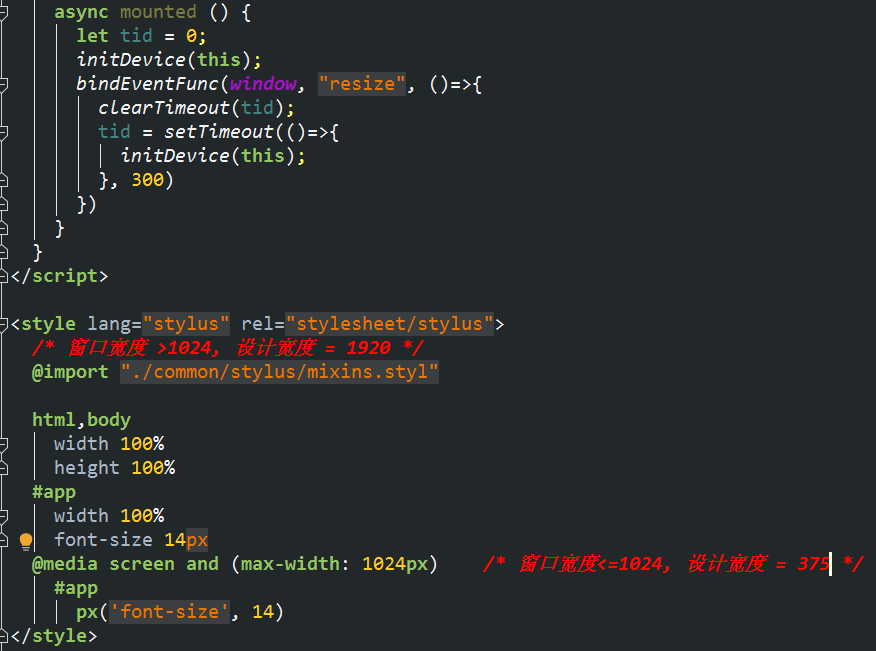
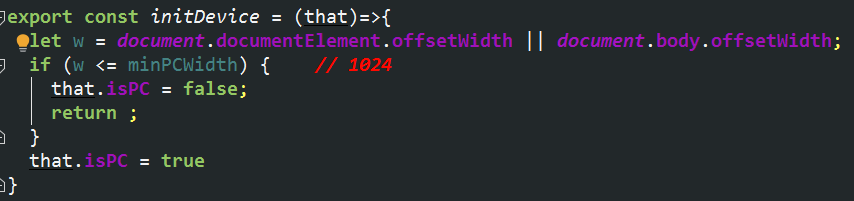
三端兼容 px , 参考 这里,还有 这里,--------------------------------------------------------------------------------------------------






-------------------------------------------------------------------------------------------------------------------------------------------------------
npm install element-ui --save // element ui 引入及配置 main.js 添加三行

按需引入 npm install babel-plugin-component -D
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install style-loader --save-dev
npm install sass-resources-loader --save-dev
打开build文件夹下面的webpack.base.config.js
-
module: { rules: [ { test: /.vue$/, loader: 'vue-loader', options: vueLoaderConfig }, { test: /.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test')] }, { test: /.(png|jpe?g|gif|svg)(?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { test: /.(woff2?|eot|ttf|otf)(?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } }, { //从这一段上面是默认的!不用改!下面是没有的需要你手动添加,相当于是编译识别sass! test: /.scss$/, loaders: ["style", "css", "sass"] } ] }
小坑:
1. transform 的参数为非整数时,会使得内容变模糊。
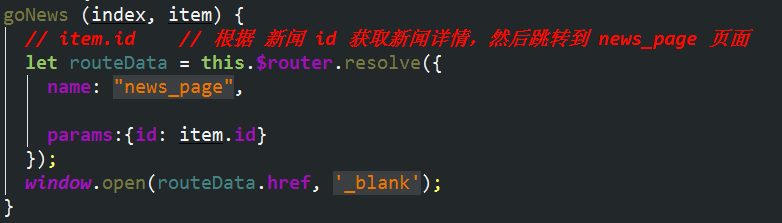
2. vue 是单页面应用,但是 PC 端经常会有新标签打开的需求
下面这种方法即可实现新标签打开组件页面,
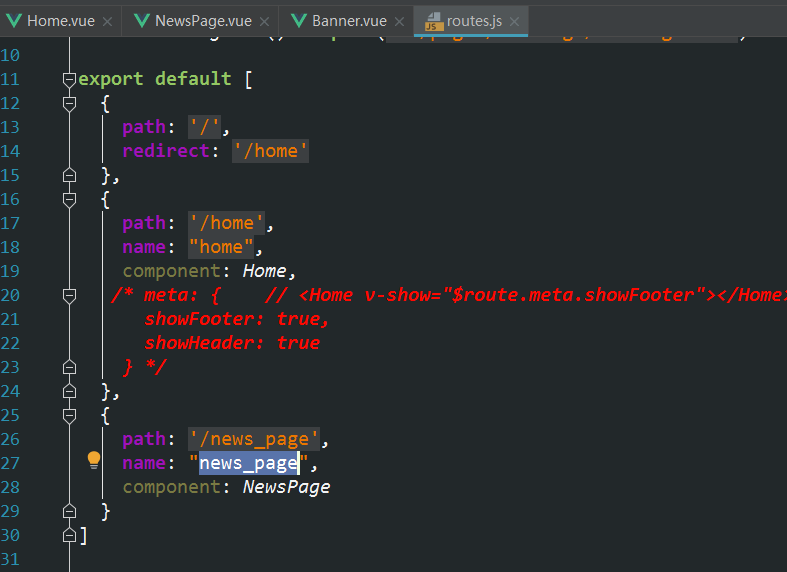
需要注意的是,配置路由时,一定要写 name 字段!!!


3. axios.get 后者是 axios.post 需要设置 headers 时的完美 ajax 封装:
-
/** * Created by kjf on 2019-04-05. * * axios.request(config) axios.get(url[, config]) axios.post(url[, data[, config]]) axios.delete(url[, config]) axios.head(url[, config]) axios.options(url[, config]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]]) */ import axios from "axios" export default function (url, data={}, method="GET", headers) { return new Promise((resolve, reject) => { let promise = null; if(method==="GET"){ promise = axios.get(url, {params: data, headers}) }else if(method==="POST"){ promise = axios.post(url, data, {headers}) } promise .then(response=>resolve(response)) .catch(err=>{ // console.log("/src/axios/ajax.js----error: "+err) reject(err) }) }) }
4.
So that's it.