Canvas实现毛玻璃效果解决方式1:使用stackblur.js
在Android系统中实现图片的毛玻璃效果比较好用的类库是:Android StackBlur
官方Git地址:https://github.com/kikoso/android-stackblur
在前端Canvas中可以使用StackBlur.js:
Git地址:https://github.com/flozz/StackBlur
简单API说明:
API 调用
下面是针对不同的源(图片或者 Canvas 等)进行 StackBlur 的调用。
图像作为源:
StackBlur.image(sourceImage, targetCanvas, radius, blurAlphaChannel);
- sourceImage:HTMLImageElement或者它的id
- targetCanvas:HTMLCanvasElement或者它的id
- radius:模糊半径
- blurAlphaChannel: 如果你想模糊一个 RGBA 的图像,就将其设置为true(可选,默认 =false)
RGBA Canvas 作为源:
StackBlur.canvasRGBA(targetCanvas, top_x, top_y, width, height, radius);
- targetCanvas:HTMLCanvasElement
- top_x: 要模糊的矩形的左上角的水平坐标
- top_y: 要模糊的矩形的左上角的垂直坐标
- 要模糊的矩形宽度
- height: 要模糊的矩形高度
- radius: 模糊半径
RGB Canvas 作为源:
StackBlur.canvasRGB(targetCanvas, top_x, top_y, width, height, radius);
- targetCanvas:HTMLCanvasElement
- top_x: 要模糊的矩形的左上角的水平坐标
- top_y: 要模糊的矩形的左上角的垂直坐标
- 要模糊的矩形宽度
- height:要模糊的矩形高度
- radius: 模糊半径
RGBA ImageData 作为源:
StackBlur.imageDataRGBA(imageData, top_x, top_y, width, height, radius);
- imageData: canvas 的ImageData
- top_x:要模糊的矩形的左上角的水平坐标
- top_y: 要模糊的矩形的左上角的垂直坐标
- 要模糊的矩形宽度
- height: 要模糊的矩形高度
- radius: 模糊半径
RGB ImageData 作为源:
StackBlur.imageDataRGB(imageData, top_x, top_y, width, height, radius);
- imageData: canvas 的ImageData
- top_x:要模糊的矩形的左上角的水平坐标
- top_y: 要模糊的矩形的左上角的垂直坐标
- 要模糊的矩形宽度
- height: 要模糊的矩形高度
- radius: 模糊半径
实例1:
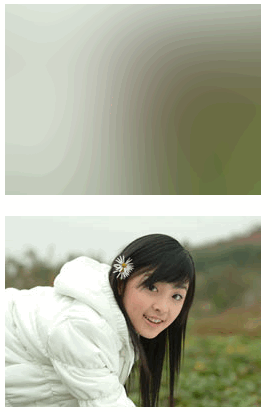
<!--使用Canvas加载图片--> <canvas id="canvas1" width="300" height="200"></canvas> <br /><br /> <img id="img1" src="../Images/mm1.jpg" /> <script> var img1 = document.getElementById('img1'); img1.onload = function () { //调用模糊处理 StackBlur.image('img1', 'canvas1', 100, true); } </script>

实例2:相对完整点
1.添加引用
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="//cdn.bootcss.com/bootstrap-slider/9.4.1/css/bootstrap-slider.css" rel="stylesheet"> <script src="//cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="//cdn.bootcss.com/bootstrap-slider/9.4.1/bootstrap-slider.min.js"></script> <script src="../Js/stackblur.js"></script>
2.HTM和js
<!--使用Canvas加载图片--> <canvas id="canvas1" width="300" height="200"></canvas> <br /><br /> <img id="img1" src="../Images/mm1.jpg" /> <br /> <style> #ex1Slider .slider-selection { background: #BABABA; } </style> <input id="ex1" data-slider-id="ex1Slider" type="text" data-slider-min="0" data-slider-max="100" data-slider-step="1" data-slider-value="100" /> <script> var img1 = document.getElementById('img1'); img1.onload = function () { //调用模糊处理 StackBlur.image('img1', 'canvas1', 100, true); } //滑动控件 $('#ex1').slider().on('change', function (e) { var newValue = e.value.newValue; //调用模糊处理 StackBlur.image('img1', 'canvas1', newValue, true); }); </script>
