<!DOCTYPE> 声明必须位于 HTML5 文档中的第一行,也就是位于 <html> 标签之前。该标签告知浏览器文档所使用的 HTML 规范。
doctype 声明不属于 HTML 标签;tag; 它是一条指令,告诉浏览器编写页面所用的标记的版本。
在所有 HTML 文档中规定 doctype 是非常重要的,这样浏览器就能了解预期的文档类型。
HTML 4.01 中的 doctype 需要对 DTD 进行引用,因为 HTML 4.01 基于 SGML。而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用,但是需要 doctype 来规范浏览器的行为(让浏览器按照它们应该的方式来运行。)。
提示和注释:
注释:<!DOCTYPE> 标签没有结束标签!
提示:<!DOCTYPE> 对大小写不敏感。
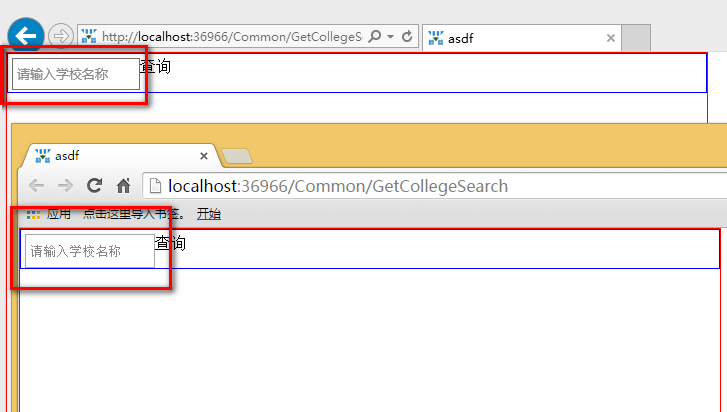
1.不使用文档标记的现象(文本框样式出问题):
.collegeDialog_tool .name { width: 120px; height: 20px; /*line-height: 20px;*/ font-size: 13px; padding: 5px 3px; display: inline-block; float:left; outline:none; vertical-align:top; }
没有指定文档标记显示结果:

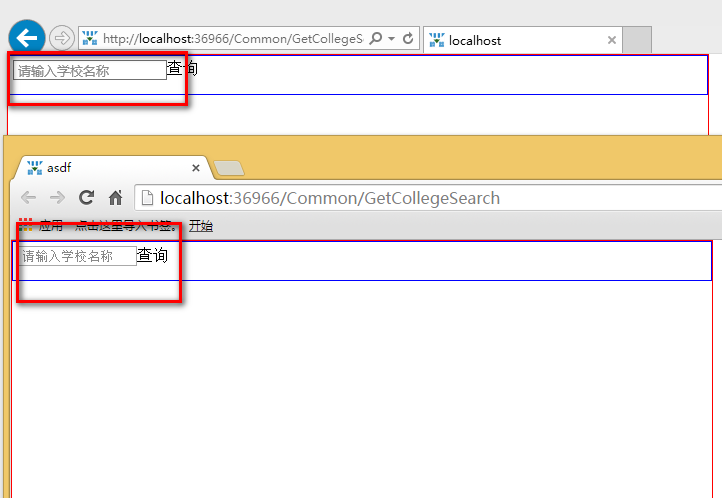
指定文档标记显示结果: