一、input=text 样式处理:
在不同浏览器中 input =text 数据框的默认样式不近相同,为了呈现一致,input 的样式重写是必然选择。
/*
* 字体大小
* 行高 (box-sizeing:content-box) padding: 处理
* input 框的高度
* 宽度:根据实际情况
*/
/* * 字体大小 * 行高 (box-sizeing:content-box) padding: 处理 * input 框的高度 * 宽度:根据实际情况 */ input[type=text]{ font-size: 14px; line-height: 16px; height: 16px; padding: 10px 8px; margin: 0px; width: 100%; outline:none; border: 1px solid #ccc; border-radius: 19px; } input[type=text]:focus{ border: 1px solid red; box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.3) inset; }
显示效果:

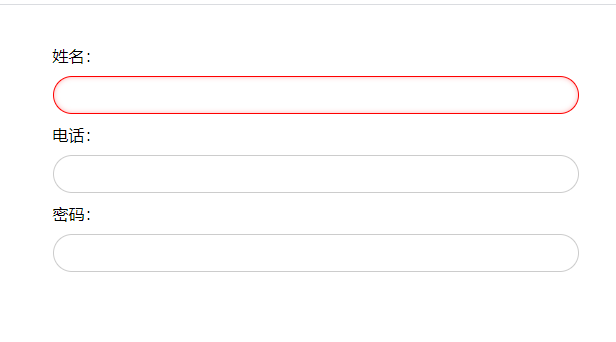
二、 表单布局常见风格1上下结构,label在input 的上方
html
<div class="container"> <div class="inputline"> <label for="" class="label">姓名:</label> <input type="text" class="input"> </div> <div class="inputline"> <label for="" class="label">电话:</label> <input type="text" class="input"> </div> <div class="inputline"> <label for="" class="label">密码:</label> <input type="password" class="input"> </div> </div>
css
/* * 字体大小 * 行高 (box-sizeing:content-box) padding: 处理 * input 框的高度 * 宽度:根据实际情况 */ .input { font-size: 14px; line-height: 16px; height: 16px; padding: 10px 12px; margin: 0px; width: 100%; outline: none; border: 1px solid #ccc; border-radius: 19px; color: #666; } .input:focus { border: 1px solid red; box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.3) inset; } .container { padding-top: 30px; width: 500px; margin: auto; } .inputline {} .label{ padding: 10px 0px; display: block; }

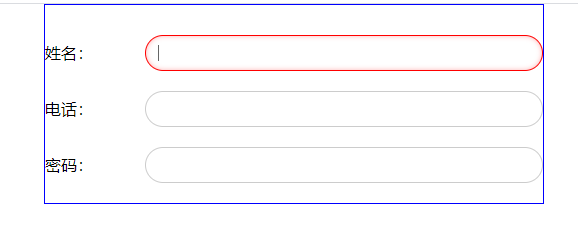
三、表单布局常见风格1左右结构,label在input 的左侧
html
<div class="container" id="dataOne" > <div class="inputline"> <label for="inputONe" class="label">姓名:</label> <div class="inputout"> <input type="text" class="input" id="inputONe" tabindex="3"> </div> </div> <div class="inputline"> <label for="" class="label">电话:</label> <div class="inputout"> <input type="text" class="input" tabindex="2"> </div> </div> <div class="inputline"> <label for="" class="label">密码:</label> <div class="inputout"> <input type="text" class="input" tabindex="1"> </div> </div> </div>
css
/* * 字体大小 * 行高 (box-sizeing:content-box) padding: 处理 * input 框的高度 * 宽度:根据实际情况 */ .input { display: block; font-size: 14px; line-height: 36px; height: 36px; padding: 0px 12px; margin: 0px; width: 100%; outline: none; border: 1px solid #ccc; border-radius: 19px; color: #666; box-sizing: border-box; } .input:focus { border: 1px solid red; box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.3) inset; } .inputline { position: relative; clear: both; margin-bottom: 20px; } .inputout { margin-left: 100px; } .label { line-height: 36px; height: 36px; display: block; width: 100px; float: left; }

更多: