用css3实现摩天轮旋转的动画效果
1.CSS3 @keyframes 规则
如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
2.什么是 CSS3 中的动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器
3.摩天轮旋转动画的下实现过程
- 分析摩天轮的构造,有静止部分和非静止部分,我把静止与非静止分别加在两个div中。
- 创建静止部分div并导入图片如图下:

- 创建非静止部分div并导入图片如图下:

- 加入背景

- 给静止图调至适当位置并设置层级

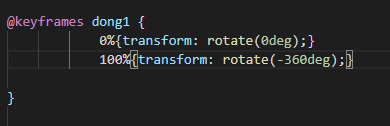
- 分析动图中大转盘顺时针转动,人物要相对与地面始终垂直则人物要逆时针旋转同一角度
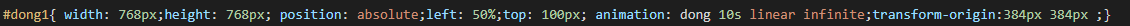
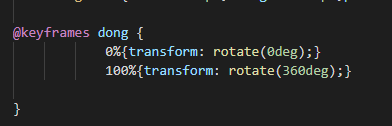
- 给大转轮加入动画并旋转


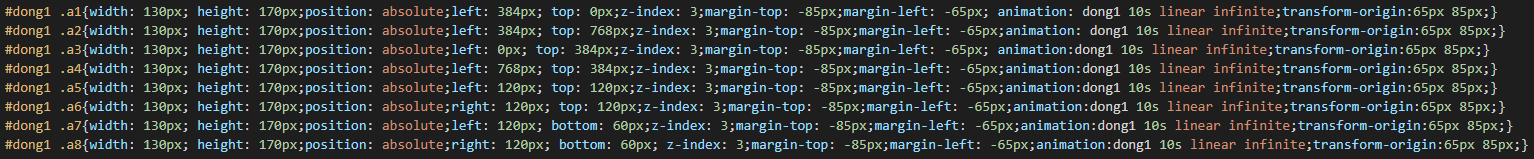
- 给人物加入动画旋转角度为逆时针


- 实现效果图

4.实现心得 - 在效果实现中简单运用了@keyframes 规则,简单使用动画 animation 属性进行创建动画,对于我这个只学习了两个多星期的小白来说能简单实现这样的动画已经很不错了嘿嘿/>.<//! 也希望在逆战班能继续不断的努力学习!加油吧