Turf.js官网地址:http://turfjs.org/
案例1:
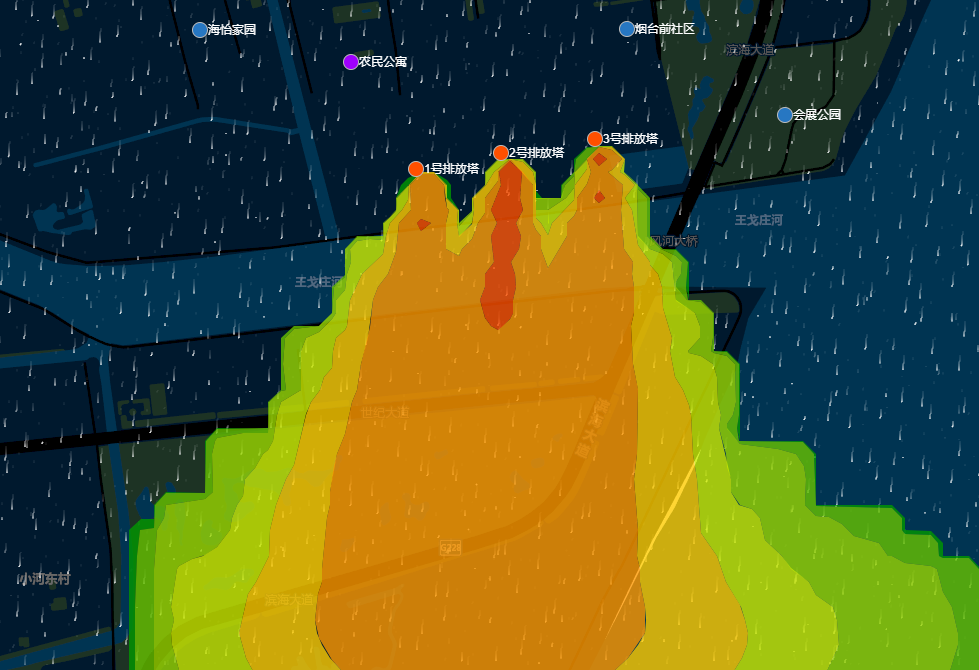
本案例,是根据模型生成的格点数据(格点是101*101的),生成等值线,并在地图上绘制出等值线的过程。
createFlexGeojson:function(arr) { if (this.flexpartlayer) { if (map.hasLayer(this.flexpartlayer)) { map.removeLayer(this.flexpartlayer); } } //如果没有扩散数据,则直接退出 if(arr==null||arr.length<=0) { return ; } //1、获取模拟区域网格中心点数组pointArr let pointArr=[]; for(let i=0;i<this.rows;i++) { for(let j=0;j<this.cols;j++) { //if(arr[i][j]==0) continue;0值不能去掉,去掉之后等值线绘制会有bug。等值线的绘制,必须在网格数据基础上才行 let obj={ "type": "Feature", "properties": {"value": 0}, "geometry": { "type": "Point", "coordinates": null} } obj.properties={"value": arr[i][j]};//网格中心点数值 obj.geometry.coordinates=this.getGridCenterCoordinates(i,j);//网格中心点坐标 pointArr.push(obj); } } //console.log(pointArr); //2、将中心点数组pointArr,组装成featureCollection var grid_points = turf.featureCollection(pointArr); //console.log(grid_points); //3、等值线绘制参数配置 var isobands_options = { zProperty: "value", commonProperties: { "fill-opacity": 0.8 }, breaksProperties: [ {fill: "#009900"}, {fill: "#66C200"}, {fill: "#99D600"}, {fill: "#CCEB00"}, {fill: "#FFCC00"}, {fill: "#FF9900"}, {fill: "#FF5000"}, {fill: "#FF0000"} ] }; //4、进行等值线绘制 var isobands = turf.isobands( grid_points, //颜色是8个,数据值数组就要9个,比如:[0.1,10,100,1000,10000,100000,1000000,10000000,100000000] this.indexArr[this.indexId].turfIntervalArr, isobands_options ); //console.log(isobands); //5、把turf的FeatureCollection转换成leaflet的feature数组 let geoArr=isobands.features; //console.log(geoArr); //6、geoArr在map上绘制 this.flexpartlayer = L.geoJson(geoArr, {style: this.getFlexStyle}); map.addLayer(this.flexpartlayer); }, //获取模拟区域每个网格的中心点坐标 getGridCenterCoordinates:function(i,j){ let min_lat=this.imageBounds[0][0]; let min_lon=this.imageBounds[0][1]; let var_lat=this.factoryArr[this.factorySelectedXh].stepLat; let var_lon=this.factoryArr[this.factorySelectedXh].stepLon; let minx=min_lon+var_lon*j; let miny=min_lat+var_lat*i; let maxx=min_lon+var_lon*(j+1); let maxy=min_lat+var_lat*(i+1); return [(minx+maxx)/2,(miny+maxy)/2];//geojson的格式就是[lon,lat] }, getFlexStyle:function(feature) { //let alpha=feature.properties.value===0?0:0.8; return { weight: 1, opacity: 0, color: '#fff', fillOpacity: 0.8, fillColor: feature.properties.fill} },

如果是根据离散的点来生成差值图,则先需要将离散点进行差值,生成差值后的格点数据。然后参考上面实例绘制等值线效果。
可能会用到下面代码:
// 创建等值线区域
var pointGrid = turf.pointGrid(extent, cellWidth, { units: 'miles' });
//基于格点绘制等值区域,并为区域配置颜色
var lines = turf.isolines(pointGrid, breaks, { zProperty: 'temperature' });
//插值生成格点数据
turf.interpolate()
///基于格点绘制等值区域
turf.isobands()
//利用边界裁剪区域
turf.intersect()