可执行示例一个,如下:
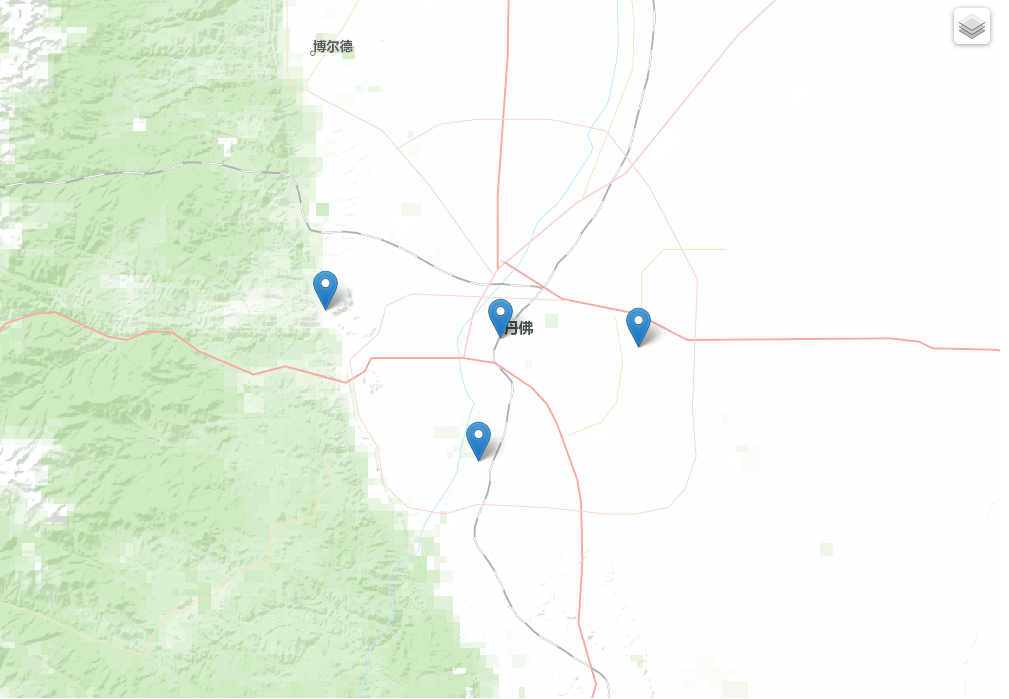
<!DOCTYPE html> <html> <head> <title>Layers Control Tutorial - Leaflet</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" /> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/> <script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script> <style> html, body { height: 100%; margin: 0; } #map { width: 1000px; height: 700px; } </style> </head> <body> <div id='map'></div> <script> //地图marker数组 var markers=[]; var marker1 =L.marker([39.61, -105.02]).bindPopup('This is Littleton, CO.'); var marker2 =L.marker([39.74, -104.99]).bindPopup('This is Denver, CO.'); var marker3 =L.marker([39.73, -104.8]).bindPopup('This is Aurora, CO.'); var marker4 =L.marker([39.77, -105.23]).bindPopup('This is Golden, CO.'); markers.push(marker1); markers.push(marker2); markers.push(marker3); markers.push(marker4); //利用marker数组构建marker图层 var citiesLayer = L.layerGroup(markers); //利用切片地图服务地址,创建图层 var grayscaleLayer= L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}', {id: 'map11'}); var streetsLayer = L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', {id: 'map12'}); //1、基础地图 var baseLayers = { "Grayscale": grayscaleLayer, "Streets": streetsLayer }; //1、业务图层 var overLayers = { "Cities": citiesLayer }; var map = L.map('map', { minZoom: 5, maxZoom: 12, center: [39.73, -104.99], zoom: 10, layers: [grayscaleLayer, citiesLayer],//默认显示的图层 //zoomDelta: 0.5,//点击+-按钮的放缩刻度尺度,默认值1 //zoomSnap: 0.5,//地图能放缩的zoom的最小刻度尺度,默认值1 fullscreenControl: false,//全屏控件,不显示 zoomControl: false,//放大缩小控件,不显示 attributionControl: false//右下角属性控件,不显示 }); //map的图层控件 var layerControl=L.control.layers(baseLayers, overLayers); map.addControl(layerControl); //单个图层,也可以通过,map,addLayer()来添加 //map.setView([36.045, 103.83333], 15);//切换地图视野范围 //和setView类似,但是flyTo会带一个平滑的动画 //map.flyTo([36.045, 103.83333], 15,{ animate: true, duration: 0.2 }); //map.setZoom(0); </script> </body> </html>