目录
引子
JavaScript WebGL 绘制一个面之后想着可以尝试复杂一点的了,没想到设置颜色的时候又出现问题了。
设置颜色
在之前的示例中,都是设置单一的颜色,但每个顶点都可以拥有各自的颜色信息。
基于绘制三角形主要有下面几方面变化:
- 数据
- 顶点着色器
- 片元着色器
- 缓冲颜色数据
数据
颜色数据有 4 个分量:R、G、B、A 。
let colors = [
1.0, 0.0, 0.0, 1.0, // red
0.0, 1.0, 0.0, 1.0, // green
0.0, 0.0, 1.0, 1.0, // blue
];
顶点着色器
之前都是只提供了位置变量,对于颜色需要提供额外的颜色变量进行存储。此外还需要输出对应的颜色到下一个阶段。
const source = `
attribute vec3 vertexPos;
attribute vec4 vertexColor;
varying vec4 vColor;
void main(void){
gl_Position = vec4(vertexPos, 1);
vColor = vertexColor;
}
`;
这里面多了一个 varying 类型的变量,这是一种顶点着色器给片断着色器传值的方式。
片元着色器
片元着色器接受对应的变量也要进行声明。
const fragmentSource = `
precision highp float;
varying vec4 vColor;
void main(void){
gl_FragColor = vColor;
}
`;
这里出现了变量,需要用 precision highp float 设置片元着色器的浮点数精度。顶点着色器有默认的精度可以不用显式设置。
缓冲颜色数据
顶点位置数据进行了缓冲,颜色数据也要进行缓冲。
/**
* 缓冲颜色数据
* @param {*} gl WebGL 上下文
* @param {*} shaderProgram 着色器程序
* @param {*} colorData 颜色数据
*/
function setColorBuffers(gl, shaderProgram, colorData) {
// 创建空白的缓冲对象
const buffer = gl.createBuffer();
// 绑定目标
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
// WebGL 不支持直接使用 JavaScript 原始数组类型,需要转换
const dataFormat = new Float32Array(colorData);
// 初始化数据存储
gl.bufferData(gl.ARRAY_BUFFER, dataFormat, gl.DYNAMIC_DRAW);
// 获取对应数据索引,变量跟顶点着色器里面对应
const vertexPos = gl.getAttribLocation(shaderProgram, "vertexColor");
// 解析顶点数据
gl.vertexAttribPointer(vertexPos, 4, gl.FLOAT, false, 0, 0);
// 启用顶点属性,顶点属性默认是禁用的。
gl.enableVertexAttribArray(vertexPos);
}
效果
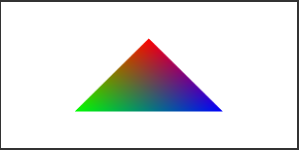
这是示例,效果如下:

发现颜色渐变发散开来了,这个是因为在光栅化过程中,转变为像素时对颜色进行了插值。
在程序中只定义了三个顶点的颜色,它们之间像素的颜色会随着像素位置变化,相邻像素之间同一种单色的差值是定值。如果不想要这样的效果,可以在片元着色器中自定义。
动态自定义示例
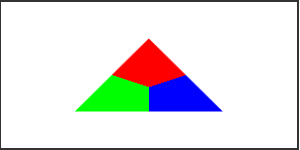
这是示例,片元着色器主要变化:
const fragmentSource = `
precision highp float;
varying vec4 vColor;
int findMax(float r, float g, float b) {
if (r > g && r > b) {
return 0;
}
if (g > r && g > b) {
return 1;
}
return 2;
}
void main(void){
float red = vColor.r;
float green = vColor.g;
float blue = vColor.b;
int max = findMax(red, green, blue);
vec4 finalColor = vColor;
if (max == 0) {
finalColor = vec4(1.0, 0.0, 0.0, 1.0);
}
else if (max == 1) {
finalColor = vec4(0.0, 1.0, 0.0, 1.0);
}
else if (max == 2) {
finalColor = vec4(0.0, 0.0, 1.0, 1.0);
}
gl_FragColor = finalColor;
}
`;
findMax 方法会对每个像素的颜色的分量进行比较,将最终颜色设置为最大的一个分量。下面是效果: