目录
引子
对 CSS Flexible Box Layout 中的一些概念进一步阐述。
介绍
CSS Writing Modes 定义的 CSS 功能,是为了支持国际上各种书写模式,例如从左到右的拉丁语和印度语,从右到左的希伯来语和阿拉伯语,双向的混合拉丁语和阿拉伯语和垂直的亚洲剧本。
在 CSS 中 writing mode (书写模式)是由 writing-mode、direction、text-orientation 属性决定。它主要根据其 inline base direction (内联基本方向)和 block flow direction (块流方向)来定义。
inline base direction 是内容在一行中排序的主要方向,并定义了一行上哪边是 “开始”,哪边是 “结束”。direction 属性指定了一个盒子的内联基本方向,和 unicode-bidi 属性、文本内容的固有方向,共同决定了一行中内联内容的顺序。
block flow direction 是块级盒子放置的方向,也是块级容器内行放置的方向。writing-mode 属性决定了块流方向。
horizontal writing mode (水平书写模式)是具有水平文本行的模式。vertical writing mode 是具有垂直文本行的模式。
书写系统通常具有一种或者两种本地书写模式。下面是一些例子:
- 基于拉丁语的系统通常使用从左到右的内联方向写入,具有向下(从上到下)的块流方向。
- 基于阿拉伯语的系统通常使用从右到左的内联方向写入,具有向下(从上到下)的块流方向。
- 基于蒙古语的系统通常使用从上到下的内联方向和右向(从左到右)的块流方向来编写。
- 基于汉字的系统通常使用从左到右的内联方向写入,具有向下(从上到下)的块流方向,或从上到下的内联方向,具有向左(从右到左)的块流动的方向。许多杂志和报纸将这两种写作模式混合在同一页面上。
术语
CSS 2.1 详细的定义了盒子的布局模式,但仅适用于从上到下的块流方向的书写模式。CSS 2.1 中的方向和维度术语必须被抽象并适当地重新映射。
CSS 中有三组方向性术语:
- physical(物理):相对于页面解释,独立于书写模式。物理方向是 left、right、top、bottom。
- flow-relative(相对于流):相对于内容流解释。如果维度也不明确,flow-relative 的方向有 start、end、block-start、block-end、inline-start、inline-end.
- line-relative(相对于行):相对于行框的方向进行解释。flow-relative 的方向有 line-left、line-right、line-over、line-under。
物理维度是宽度和高度,分别对应于沿 x 轴(水平维度)和 y 轴(垂直维度)的测量值。抽象维度在 flow-relative 和 line-relative 中都是相同的,因此这些术语只有一组。
抽象维度
- block dimension(块维度):垂直与行内文本流的维度。
- inline dimension(内联维度):平行于行内文本流的维度。
- block axis(块轴):块维度里面的轴,例如在水平书写模式中的垂直 y 轴。
- inline axis(内联轴):内联维度的轴,例如在水平书写模式中的水平 x 轴。
- block size:水平书写模式下是指物理高度,垂直书写模式下是指物理宽度。
- inline size:水平书写模式下是指物理宽度,垂直书写模式下是指物理高度。
flow-relative 方向
flow-relative 方向的定义是相对于页面内容流。它们的定义如下:
- block-start:在
block flow direction上较早出现的一侧。由writing-mode属性决定:属性值为horizontal-tb时的物理顶部,属性值为vertical-rl时的物理右边,属性值为vertical-lr时的物理左边。 - block-end:与
block相反的一边。 - inline-start:在
inline base direction上文本开始的那一边。对于使用了direction: ltr的盒子,就是line-left的一边。对于使用了direction: rtl的盒子,就是line-right的一边。 - line-end:与
line-start相反的一边。
需要注意的是,盒子的 block-start 和 block-end 只由 writing-mode 决定,盒子的 inline-start 和 inline-end 不仅依赖 writing-mode,也依赖 direction 属性。
line-relative 方向
line orientation(行取向)决定了行框上哪边是逻辑上的 "top"。
- over or line-over:名义上的上升侧或行框的“顶部”。
- under or line-under:与
over相反。 - line-left:行框的“左”侧,名义上是 LTR 文本将开始的一侧。
- line-right:行框的“右”侧,名义上是 RTL 文本将开始的一侧。
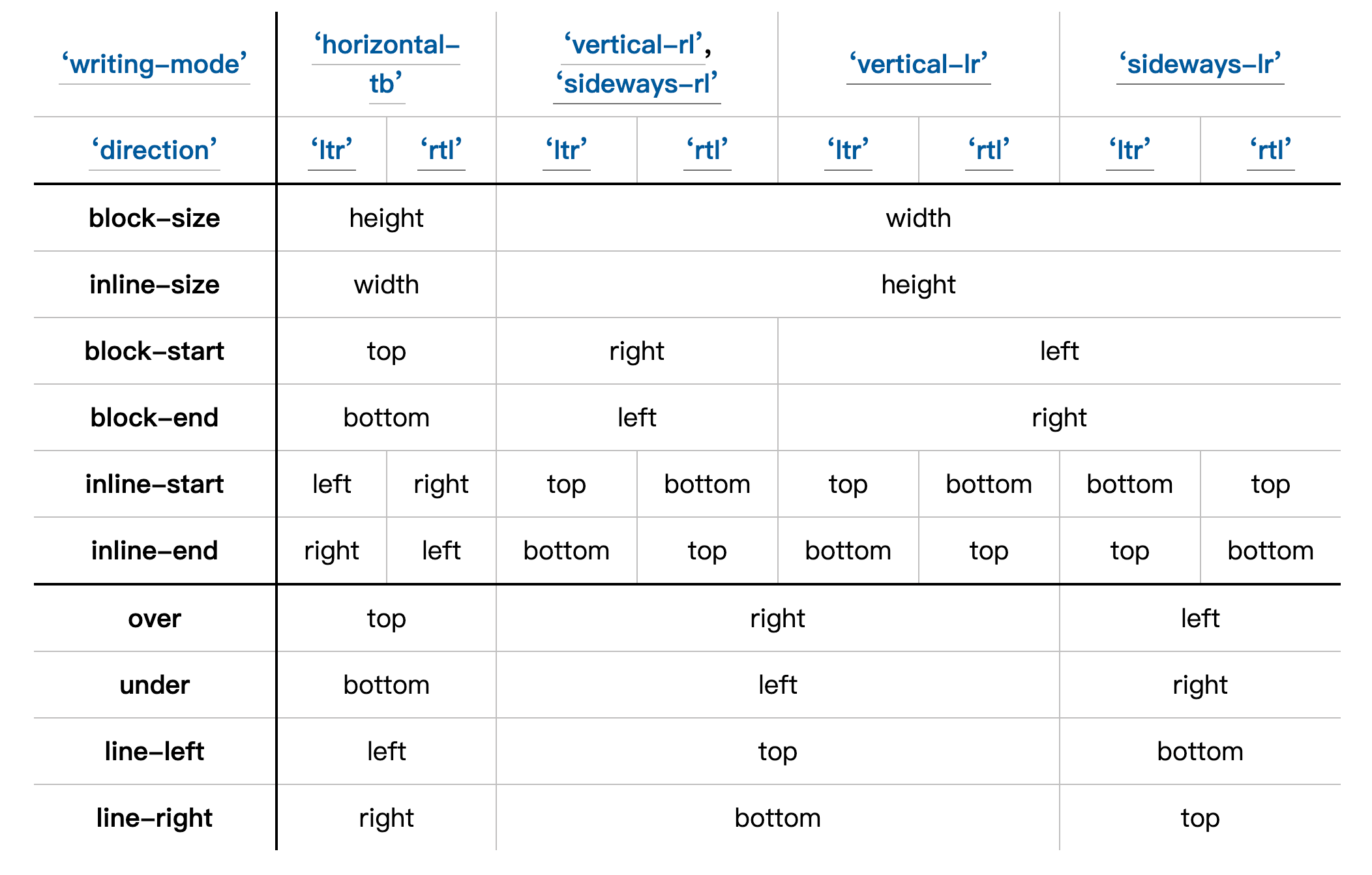
抽象与物理的映射

属性
direction
属性名:direction
可取值:ltr | rlt
默认值:ltr
适用于:所有元素
可继承:是
direction 指定了盒子内联基本方向。
- ltr:这个值设置内联基本方向为
line-left到line-right。 - rtl:这个值设置内联基本方向为
line-right到line-left。
writing-mode
属性名:writing-mode
可取值:horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
默认值:horizontal-tb
适用于:所有元素,除了 table row groups, table column groups, table rows, table columns, ruby base container, ruby annotation container
可继承:是
writing-mode 指定文本行是水平放置还是垂直放置以及块进展的方向。
- horizontal-tb:从 top 到 bottom 的块流方向。书写模式和印刷模式都水平。
- vertical-rl:从 right 到 left 的块流方向。书写模式和印刷模式都垂直。
- vertical-lr:从 left 到 right 的块流方向。书写模式和印刷模式都垂直。
- sideways-rl:从 right 到 left 的块流方向。书写模式垂直。印刷模式水平。
- sideways-lr:从 left 到 right 的块流方向。书写模式垂直。印刷模式水平。