
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js实现省市县--三级联动</title>
</head>
<body>
<div>
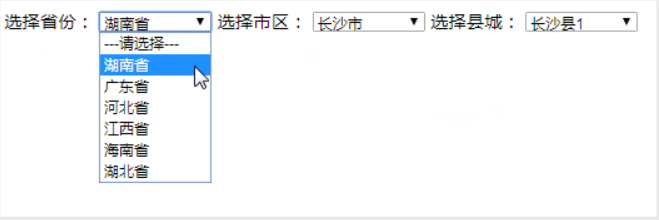
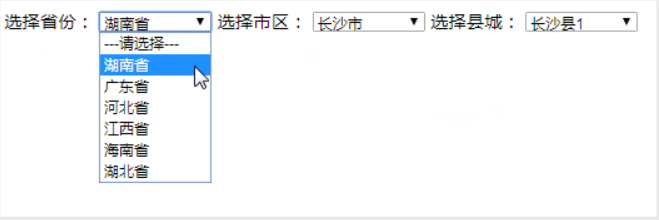
选择省份:
<select style=" 100px;" id="pre" onchange="shengfen(this);">
<option value="-1" selected="selected">---请选择---</option>
</select>
选择市区:
<select style=" 100px;" id="city" onchange="shiqu(this)">
<option selected="selected">---请选择---</option>
</select>
选择县城:
<select style=" 100px;" id="area">
<option selected="selected">---请选择---</option>
</select>
</div>
<script>
//声明省
var pres = ["湖南省", "广东省", "河北省",'江西省','海南省','湖北省']; //直接声明Array
//声明市
var cities = [
["长沙市", "岳阳市", "吉首市"], //湖南省内的市区
["深圳市", "广州市"], //广东省内的市区
["石家庄市", "李家庄2市"], //河北省内的市区
];
var areas = [
[
["长沙县1", "长沙县2", "长沙县3"], //长沙市内的县城
["岳阳县1", "岳阳县1", "岳阳县1"], //岳阳县内的县城
["花垣县", "龙潭县", "龙山县",'秀山县'] //吉首市内的县城
],
[
["深圳县1", "深圳县2", "深圳县3"], //*******
["广州县1", "广州县2", "广州县3"]
],
[
["石家庄县1", "石家庄县2"],
["李家庄县1", "李家庄县2"]
]
]
//设置一个省的公共下标
var pIndex = -1;
var preEle = document.getElementById("pre");
var cityEle = document.getElementById("city");
var areaEle = document.getElementById("area");
//先设置省的值
for (var i = 0; i < pres.length; i++) {
//声明option.<option value="pres[i]">Pres[i]</option>
var op = new Option(pres[i], i);
//添加
preEle.options.add(op);
}
//省份方法
function shengfen(obj) {
//alert("省份的下标:"+obj.value);//省份下标,从0开始
if (obj.value == -1) {
cityEle.options.length = 0;
areaEle.options.length = 0;
}
//alert("this:" + cityEle.options.length);
//获取值
var sheng = obj.value; //获取省份的下标
//alert("省份的下标:"+sheng);
pIndex = obj.value;
//获取ctiry
var cs = cities[sheng];//把省份的下标放入市区的数组
var as = areas[sheng][0];//获取默认区
//先清空市
cityEle.options.length = 0;
areaEle.options.length = 0;
for (var i = 0; i < cs.length; i++) {
var op = new Option(cs[i], i);
cityEle.options.add(op);
}
for (var i = 0; i < as.length; i++) {
var op = new Option(as[i], i);
areaEle.options.add(op);
}
}
//市区方法
function shiqu(obj) {
var shi = obj.selectedIndex;
var as = areas[pIndex][shi];
areaEle.options.length = 0;
for (var i = 0; i < as.length; i++) {
var op = new Option(as[i], i);
areaEle.options.add(op);
}
}
</script>
</body>
</html>