JavaScript中捕获/阻止捕获、冒泡/阻止冒泡
事件流描述的是从页面中接收事件的顺序。提出事件流概念的正是IE和Netscape,但是前者提出的是我们常用的事件冒泡流,而后者提出的是事件捕获流。
第一部分:事件冒泡
即事件开始由最具体的元素接收,然后逐级向上传播到较为不具体的节点(文档)。
下面举一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bubble</title>
<style>
button{
background: red;
color:white;
}
#third{
50px;
height: 50px;
border:thin solid red;
}
#second{
100px;
height: 100px;
border:thin solid red;
}
#first{
200px;
height: 200px;
border:thin solid red;
}
</style>
</head>
<body>
<div id="first">
<div id="second" >
<div id="third" >
<button id="button">事件冒泡</button>
</div>
</div>
</div>
<script>
document.getElementById("button").addEventListener("click",function(){
alert("button");
},false);
document.getElementById("third").addEventListener("click",function(){
alert("third");
},false);
document.getElementById("second").addEventListener("click",function(){
alert("second");
},false);
document.getElementById("first").addEventListener("click",function(){
alert("first");
},false);
</script>
</body>
</html>
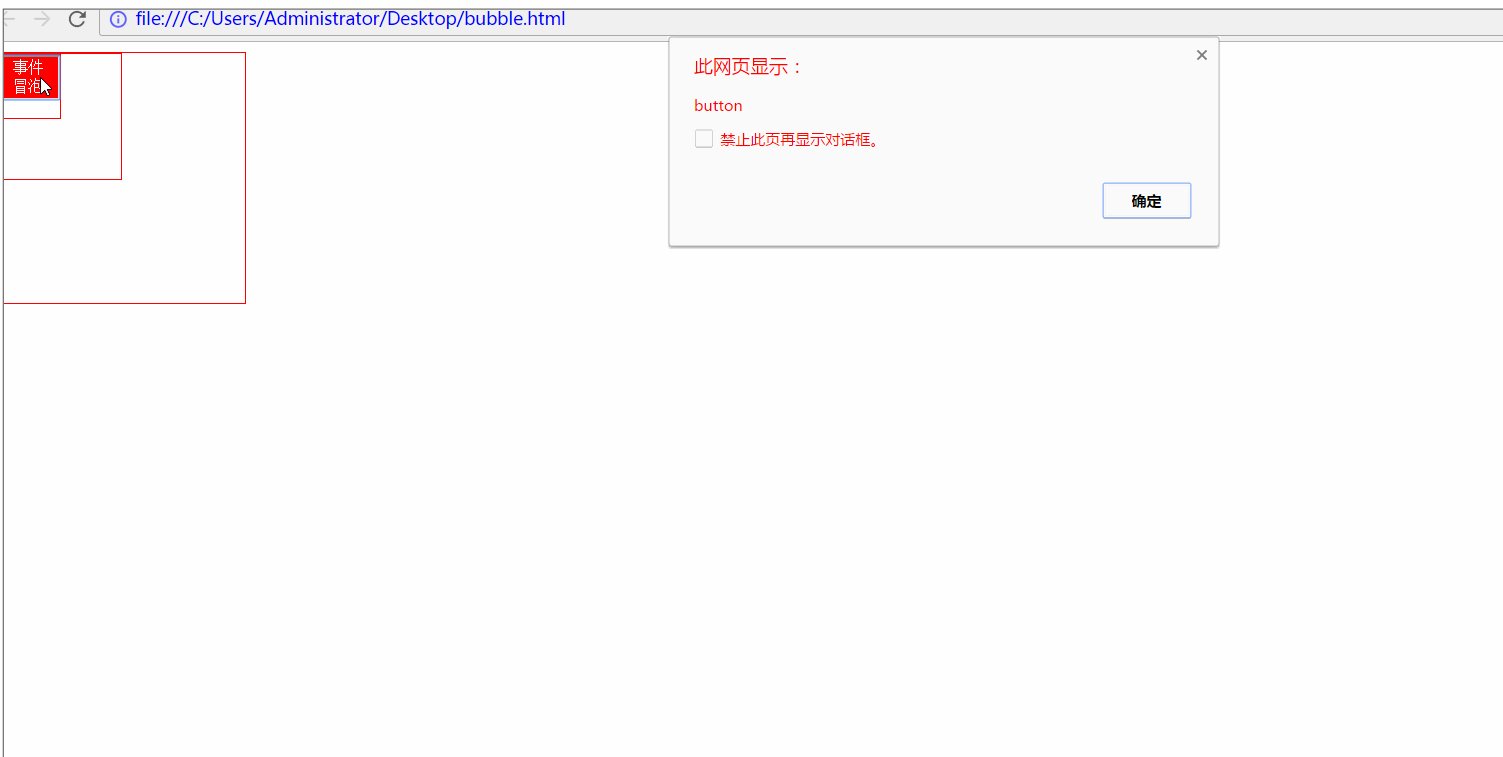
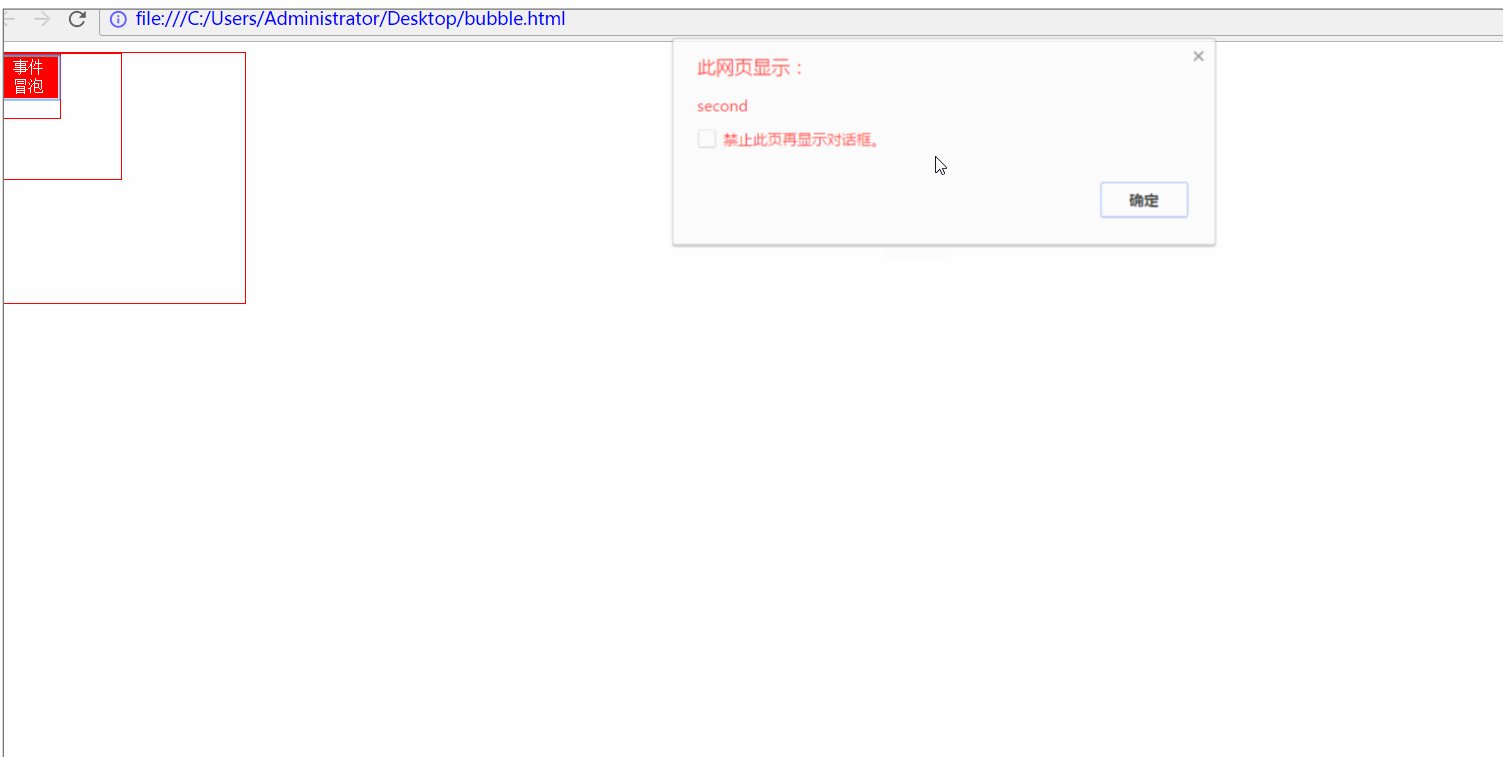
这时,我们只点击button元素,效果如下:

可以看到,虽然我们只点击了button元素,但是,button外的third、second、first上的事件由内向外以此被触发,触发的顺序是由DOM树的下层到DOM树的最上面,故称为冒泡。
(说明:尽管这里我使用了DOM2级事件处理程序,并设置每个事件为冒泡阶段发生,但是即使使用DOM0级,得到的结果也是这样的,冒泡是默认的)
但是如果我们不希望事件冒泡呢?那么如何阻止事件冒泡?
实际上,事件的对象有一个stopPropagation()方法可以阻止事件冒泡,我们只需要把上个例子中button的事件处理程序修改如下:
document.getElementById("button").addEventListener("click",function(event){
alert("button");
event.stopPropagation();
},false);
这样,点击button后,只会弹出一个弹窗,显示button。
注意:现代所有的浏览器都支持事件冒泡,只是在实现上有一些差别。
说明:

即该方法不仅仅可以阻止冒泡,还可以阻止捕获和处于目标阶段。
那么冒泡的终点是哪里呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>memory leak</title>
</head>
<body>
<div id="first">
<div id="second">
<button id="button">冒泡</button>
</div>
</div>
<script>
var button = document.getElementById('button'),
second = document.getElementById('second'),
first = document.getElementById('first'),
body = document.body,
html = document.documentElement;
button.addEventListener('click', function () {
alert('button');
});
second.addEventListener('click', function () {
alert('second');
});
first.addEventListener('click', function () {
alert('first');
});
body.addEventListener('click', function () {
alert('body');
});
html.addEventListener('click', function () {
alert('html');
});
window.addEventListener('click', function () {
alert('window');
});
</script>
</body>
</html>
从上面的这段代码可以看出,可以从 button -> div1 -> div2 -> body -> html -> window。 即最终可以冒泡到window上,即使是有iframe的话,也是不影响的,比如,我们把这个页面嵌入到另外一个页面中, 最终也是会冒泡到这个页面的window,即使是在iframe上添加一个click事件,也是不会冒泡到这个iframe上的,即事件的冒泡是相互独立的。
第二部分:事件捕获
事件捕获和事件冒泡是刚好相反的,事件捕获是指不太具体的节点应该更早的接收到事件,而最具体的节点应该最后接收到事件。举例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bubble</title>
<style>
button{
background: red;
color:white;
}
#third{
50px;
height: 50px;
border:thin solid red;
}
#second{
100px;
height: 100px;
border:thin solid red;
}
#first{
200px;
height: 200px;
border:thin solid red;
}
</style>
</head>
<body>
<div id="first">
<div id="second" >
<div id="third" >
<button id="button">事件冒泡</button>
</div>
</div>
</div>
<script>
document.getElementById("button").addEventListener("click",function(){
alert("button");
},true);
document.getElementById("third").addEventListener("click",function(){
alert("third");
},true);
document.getElementById("second").addEventListener("click",function(){
alert("second");
},true);
document.getElementById("first").addEventListener("click",function(){
alert("first");
},true);
</script>
</body>
</html>
大家可以看到这个例子我只是把addEventListener()方法的第三个参数由前面例子的false修改为了true,也就是使用捕获方式获得button,那么结果如下:

我们可以看到最外层的事件先被触发,最后才是我们点击的button事件被触发,这便是事件捕获。
那么我们如何才能阻止事件的捕获呢?使用event.stopPropagation()方法吗?答案是否定的,这里要知道,stopPropagation()方法只能阻止事件的冒泡,而不能阻止事件捕获。
补充: stopPropagation()方法既可以阻止事件冒泡,也可以阻止事件捕获,也可以阻止处于目标阶段。
但是我们可以使用DOM3级新增事件stopImmediatePropagation()方法来阻止事件捕获,另外此方法还可以阻止事件冒泡。应用如下:
|
1
2
3
4
|
document.getElementById("second").addEventListener("click",function(){ alert("second"); event.stopImmediatePropagation();},true); |
这样,就可以在id为second处阻止事件的捕获了。
那么 stopImmediatePropagation() 和 stopPropagation()的区别在哪儿呢?
后者只会阻止冒泡或者是捕获。 但是前者除此之外还会阻止该元素的其他事件发生,但是后者就不会阻止其他事件的发生。 例子点击这里。
注意:尽管这是Netscape Navigator提出的事件流,但是现在所有的浏览器都支持这种事件流模型。但是由于老的浏览器不支持,所以很少有人使用事件捕获。
第三部分:DOM事件流
DOM2级事件规定的时间流包括 三个阶段:
- 事件捕获阶段
- 处于目标阶段
- 事件冒泡阶段
注意:在DOM事件流中,实际的目标在捕获阶段不会接收到事件,下一个阶段是处于目标阶段,这时事件被触发,最后进入事件冒泡阶段。我们认为处于目标阶段是事件冒泡阶段的一部分。
