前言:vue不能直接通过下标的形式来添加数据,vue也不能直接向对象中插值,因为那样即使能插入值,页面也不会重新渲染数据
一,vue遍历数组
1,使用vue数组变异方法
pop() 删除数组最后一项
push() 往数组里面末尾增加一项
shift() 删除数组第一项
unshift() 往数组第一项里面加一些内容
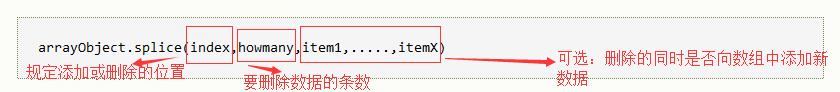
splice() 向数组里面增加一项或删除一项
sort() 数组排序
reverse() 对数组取反
2,数组的引用
数组在js中是引用类型,重新给需要改变的数组进行定义并赋值,即对象引用方法
3,vue set方法
以下面数组为例
tabList:[1,2,3,4,5 ]
1)全局set方法使用
Vue.set(vm.tabList,1,10) //将数组下标为1的值改为10
2)实例set方法使用
vm.$set(vm.tabList,1,10) //将数组下标为1的值改为10
二,vue遍历对象
1,对象引用
与遍历数组类似,重新给对象赋值(全部的值)
2,set方法(vm是我定义vue的一个实例)
set方法既是vue全局方法也是vue实例方法
以下面对象为例
tabObj{
name: "Guang Li",
sex: "男“
}
1)全局set方法使用
Vue.set(vm.tabObj,"address","BeiJing")
2)实例set方法使用
vm.$set(vm.tabObj,"address","BeiJing")
由于时间问题下回仔细说明,谢谢
今天补充说明一下push()和splice()的用法。
假入有一个数组如下
tableList: [{
a: '112301',
b: '大红袍超级',
e: '1314520',
c: '2018-10-1',
d: '成功'
},
{
a: '112301',
b: '大红袍超级',
e: '1314520',
c: '2018-10-1',
d: '成功'
},
],
1,push() ----push() 方法可把它的参数顺序添加到 tableList1的尾部。它直接修改 tableList1,而不是创建一个新的数组
比如向数组tableList1加一个新的对象:
this.tableList1.push(
{
a: '123',
b: 124'',
e: 124'',
c: 124'',
d: '成功'
}
);
2,splice() --- splice() 方法向/从数组中添加/删除数据,然后返回被删除的项目。(splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。)

例如: this.tableList1.splice(0, 1) //表示从数组第一个对象开始删除一项