建筑安全管理一直是城市管理一项重要工作,ThingJS有不错的案例如腾讯总部大厦,项目难度虽然很虐,但在此项目中需要获取高层建筑几何特征和健康信息,尤其体现了三维模型在表达房屋信息方面具有直观、方便的优势,能以可视化方式反映建筑物的几何外观及内部结构,被认可为腾讯“微翎”项目的核心应用,三维项目演示DEMO点击查看>>

其实,房屋安全问题对于社区来讲更为重要,居民楼或者库房都如雨后春笋冒出来,也加重了城市安全管理的担子。近年来,全国范围内发生了多起房屋开裂、沉降、坍塌等事故,房屋安全问题太多,而管理存在一定困难,包括现阶段房屋安全管理工作中存在数据分散、资料不全等问题,导致管理效率较低,无法跟踪房屋安全业务过程,更别提精准的安全响应和决策支持。

众所周知,WebGL作为 OpenGL的子集,在HTML5中开始得到支持,为构建具有更为丰富功能的Web应用提供了新的技术支撑,使得在浏览器中实现几何模型的三维可视化展示成为可能。有了ThingJS可视交互方案,可以对建筑物进行自由观察,融合传统图文声像效果更佳。
场景
一个完整的三维场景主要包括以下元素,基于“空旷”的三维底图上添加:
1.场景(Scene): 是物体、光源等元素的容器。
2.相机(Camera): 控制视角的位置、范围以及视觉焦点的位置,一个3D环境中只能存在一个相机。
3.物体对象(Mesh): 包括二维物体(点、线、面)、三维物体、粒子。
4.光源( Light): 包括全局光、平行光、点光源。
5.渲染器( Renderer): 指定渲染方式,如 WebGL、 canvas22d、css2d、css3d等。
6.控制器(Control): 相机控件,可通过键盘、鼠标控制相机的移动。
数据
基于Web的三维模型的网络传输使用的常见三维文件格式有JSON (JavaScript Object Notation)、OBJ、 Collada、STL等, ThingJS技术对这几种格式均予以支持,最常用的是JSON数据格式,优点是占用空间小、传输速度快,其渲染流程解析如下,7个步骤。

案例
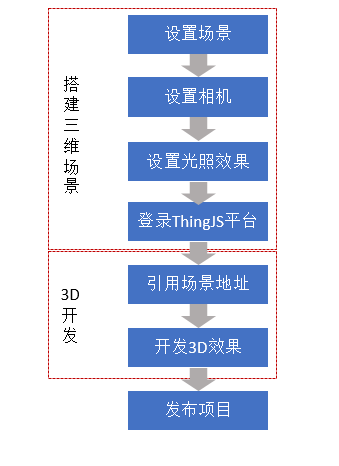
以镇江客户的房屋3D场景搭建为例,具体步骤有:
步骤① 搭建一个场景,作为三维建筑物模型的容器,用的是模模搭CampusBuilder。
步骤②设置相机,即设置三维空间中的物体投影到二维屏幕空间的方式。在 ThingJS 中可通过 app.camera.porjectionType 设置摄像机的投影类型,这里是透视投影。
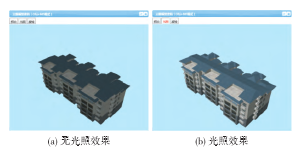
步骤③ 设置光照效果,在场景内分别添加半球光和直射光,半球光能使房屋的各个部位都能被照亮,直射光能产生阴影效果
步骤④ 登录ThingJS平台,渲染器的地图阴影自动开启。
步骤⑤ 直接引用场景URL地址
步骤⑥ 在线调试优化3D可视化效果
步骤⑦ 选择项目发布方式,如iframe支持项目多人协作
ThingJS是基于webgl的3D框架,但WeGL是比较基础的图形语言,不建议直接使用,应用难度较大,ThingJS在 WebGL基础上进一步包装成类库,而且比three.js更加偏前端,不用学太多3D专业知识。利用ThingJS在线平台,3D项目开发能够降低十倍成本,为建筑管理业务增强现场感,更好服务于智慧城市建设。
展示
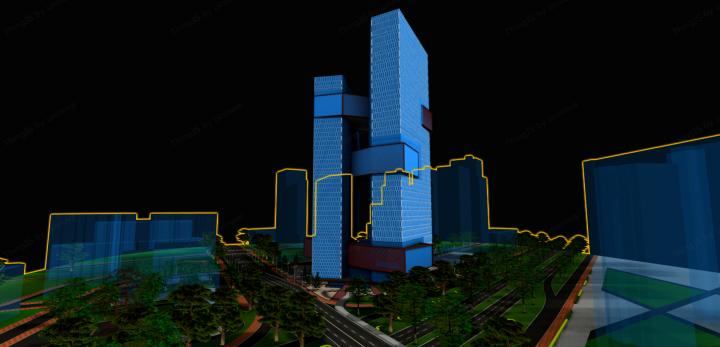
将 WebGL技术应用到镇江市房屋安全动态管理信息系统中。
房屋三维模型上的不同颜色代表不同性质的构件:黄色代表拆除构件,粉色代表后加构件,绿色代表剪力墙,红色为门。

ThingJS让一切简单可视化!只要在线查看房屋的三维模型就可以清楚了解房屋外观或其内部结构的拆改情况,对可能出现安全隐患的部位即可作现场调查,并做好防范处理。