最近客户要求用arcgis server 发布路径分析服务,然后展示在三维平台上,于是我就这样做了,三维平台我用的是cesium。
arcgis发布路径分析服务不在这里介绍了,就直接上路径分析的代码:
let _routeAnalysisResouce = null; let _screenSpaceEventHandler=null; /** * 路径分析 arcgis 实现 */ openRouteAnalysis() { map.viewer.dataSources.add(_routeAnalysisResouce); loadModules([ "esri/Graphic", "esri/tasks/RouteTask", "esri/tasks/support/RouteParameters", "esri/tasks/support/FeatureSet", "esri/geometry/Point", "esri/geometry/support/webMercatorUtils", "esri/geometry/SpatialReference" ], { css: true }).then(([Graphic, RouteTask, RouteParameters, FeatureSet, Point, webMercatorUtils, SpatialReference]) => { let routeTask = new RouteTask({ url: "http://192.168.0.95:6080/arcgis/rest/services/jm/road/NAServer/Route" }); let routeParams = new RouteParameters({ stops: new FeatureSet(), outSpatialReference: { wkid: 3857 } }); _screenSpaceEventHandler=new Cesium.ScreenSpaceEventHandler(map.viewer.scene.canvas); _screenSpaceEventHandler.setInputAction(addStop, Cesium.ScreenSpaceEventType.LEFT_DOWN); function addStop(event) { let cartesian3 = map.viewer.scene.pickPosition(event.position); let latlon = cartesian3ToVertice(cartesian3); let xy = webMercatorUtils.lngLatToXY(latlon.longitude, latlon.latitude); let point = new Point(xy[0], xy[1], new SpatialReference({ wkid: 3857 })); var stop = new Graphic({ geometry: point }); routeParams.stops.features.push(stop); let imgUrl = ""; if (routeParams.stops.features.length == 1) { imgUrl = "../../../static/svg/startSite.svg"; }else if (routeParams.stops.features.length == 2) { imgUrl = "../../../static/svg/endSite.svg"; } _routeAnalysisResouce.entities.add({ position: new Cesium.Cartesian3.fromDegrees(latlon.longitude, latlon.latitude,5), billboard: { image: imgUrl, scale: 0.2 } }); if (routeParams.stops.features.length >= 2) { routeTask.solve(routeParams).then(showRoute, () => { routeParams.stops.features = []; }); } } function showRoute(data) { routeParams.stops.features = []; let route = data.routeResults[0].route; let linePoints = route.geometry.paths[0]; let ps = xyToLngLats(linePoints); console.log("ps", ps); _routeAnalysisResouce.entities.add({ polyline: { positions: ps, 5.0, material: new Cesium.Color(0, 1, 1), clampToGround:true } }); } function xyToLngLats(points) { let returns = []; points.map(p => { let lnglat = webMercatorUtils.xyToLngLat(p[0], p[1]); returns.push(Cesium.Cartesian3.fromDegrees(lnglat[0], lnglat[1], 0)); }); return returns; } }); } /** * 关闭路径分析 */ closeRouteAnalysis() { _routeAnalysisResouce.entities.removeAll(); _screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOWN); }
主要实现交互是:在地图上点击两个点,然后进行路径展示。
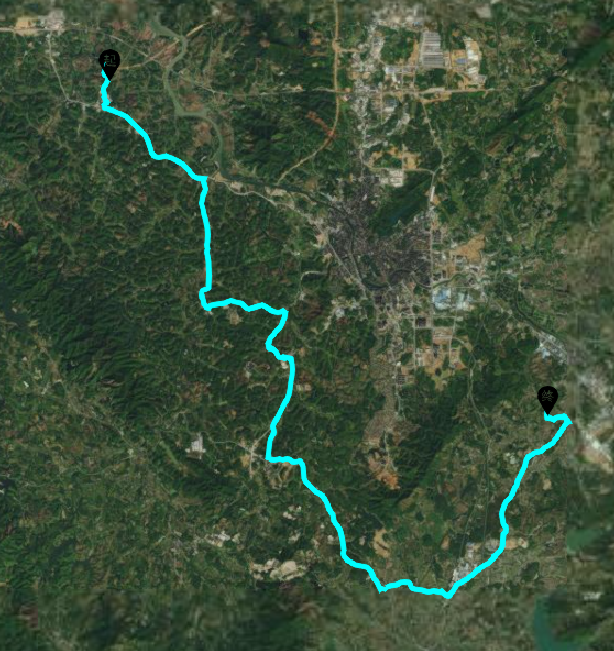
效果图: