一.建仓
1.登陆github官网注册账号。

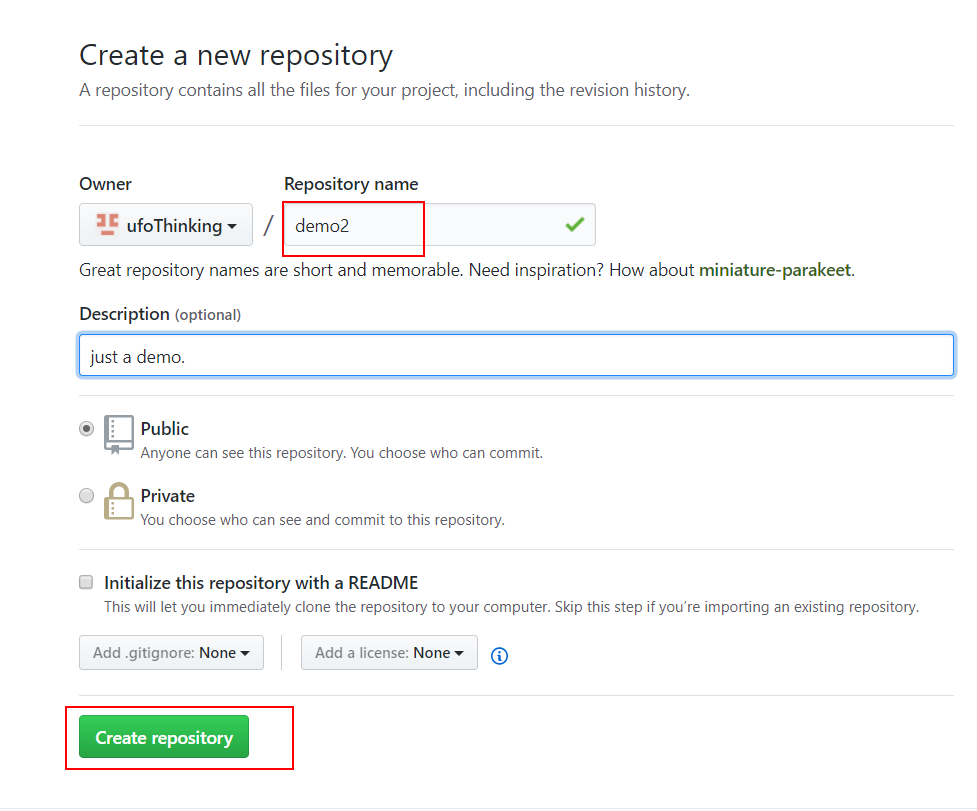
右侧有个标记为New的默认按钮,点击后显示如下图:

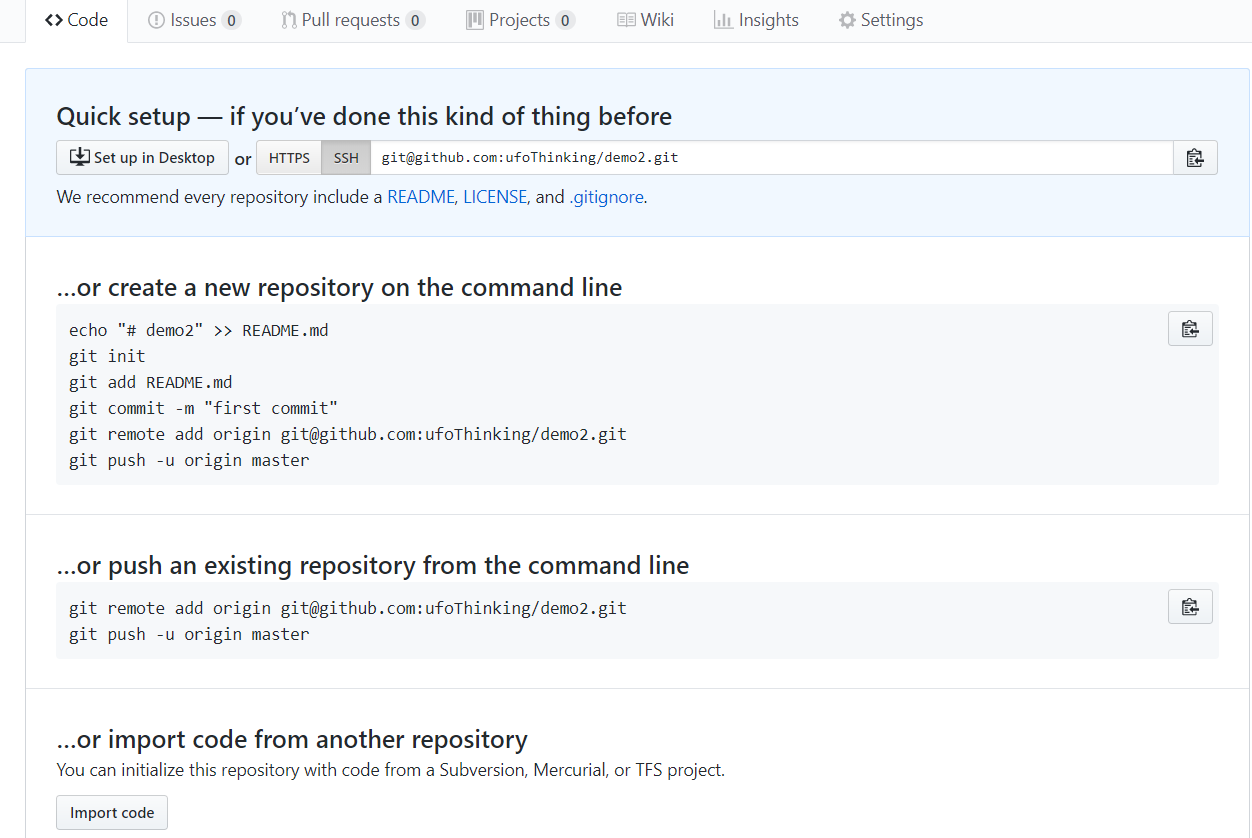
创建成功后,可以看到自己的仓库地址,如此,我的远程免费的仓库就创建了。它还介绍了github仓库的常用指令。这个指令需要在本地安装git客户端。

二.下载git客户端
官方下载地址:http://git-scm.com/download/ 根据你自己的系统 下载对应版本,安装在电脑上。
1. 绑定用户
打开git-bash.exe,在桌面快捷方式/开始菜单/安装目录中
因为Git是分布式版本控制系统,所以需要填写用户名和邮箱作为一个标识,用户和邮箱为你github注册的账号和邮箱

ps:git config –global 参数,有了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然你也可以对某个仓库指定的不同的用户名和邮箱。
众所周知ssh key是加密传输。
加密传输的算法有好多,git使用rsa,rsa要解决的一个核心问题是,如何使用一对特定的数字,使其中一个数字可以用来加密,而另外一个数字可以用来解密。这两个数字就是你在使用git和github的时候所遇到的public key也就是公钥以及private key私钥。
其中,公钥就是那个用来加密的数字,这也就是为什么你在本机生成了公钥之后,要上传到github的原因。从github发回来的,用那公钥加密过的数据,可以用你本地的私钥来还原。
如果你的key丢失了,不管是公钥还是私钥,丢失一个都不能用了,解决方法也很简单,重新再生成一次,然后在github.com里再设置一次就行
1 生成ssh key
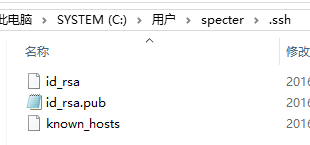
首先检查是否已生成密钥 cd ~/.ssh,ls如果有3个文件,则密钥已经生成,id_rsa.pub就是公钥
也可以打开我的电脑C:Usersspecter.ssh 里面找到

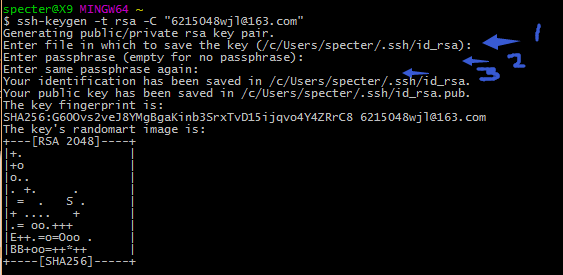
如果没有生成,那么通过$ ssh-keygen -t rsa -C “6215048wjl@163.com”来生成。
1)是路径确认,直接按回车存默认路径即可
2)直接回车键,这里我们不使用密码进行登录, 用密码太麻烦;
3)直接回车键

生成成功后,去对应目录C:Usersspecter.ssh里(specter为电脑用户名,每个人不同)用记事本打开id_rsa.pub,得到ssh key公钥

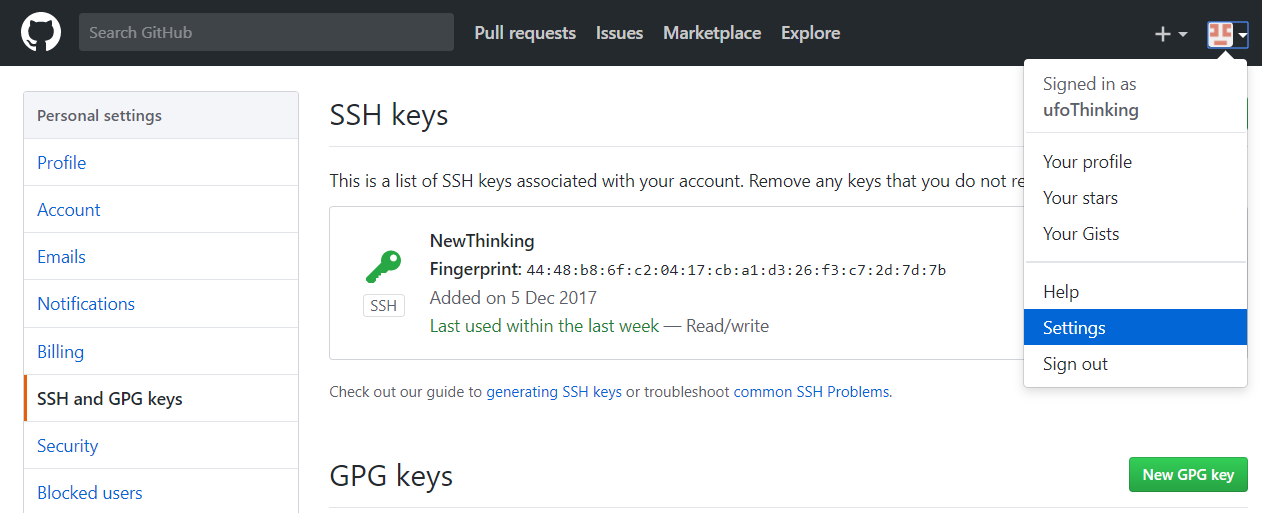
2.为github账号配置ssh key

然后打开SSH keys菜单, 点击Add SSH key新增密钥,填上标题,跟仓库保持一致吧,好区分。
接着将id_rsa.pub文件中key粘贴到此,最后Add key生成密钥吧。然后上图的页面中会出现一把钥匙,说明成功了。
四.上传本地项目到github。
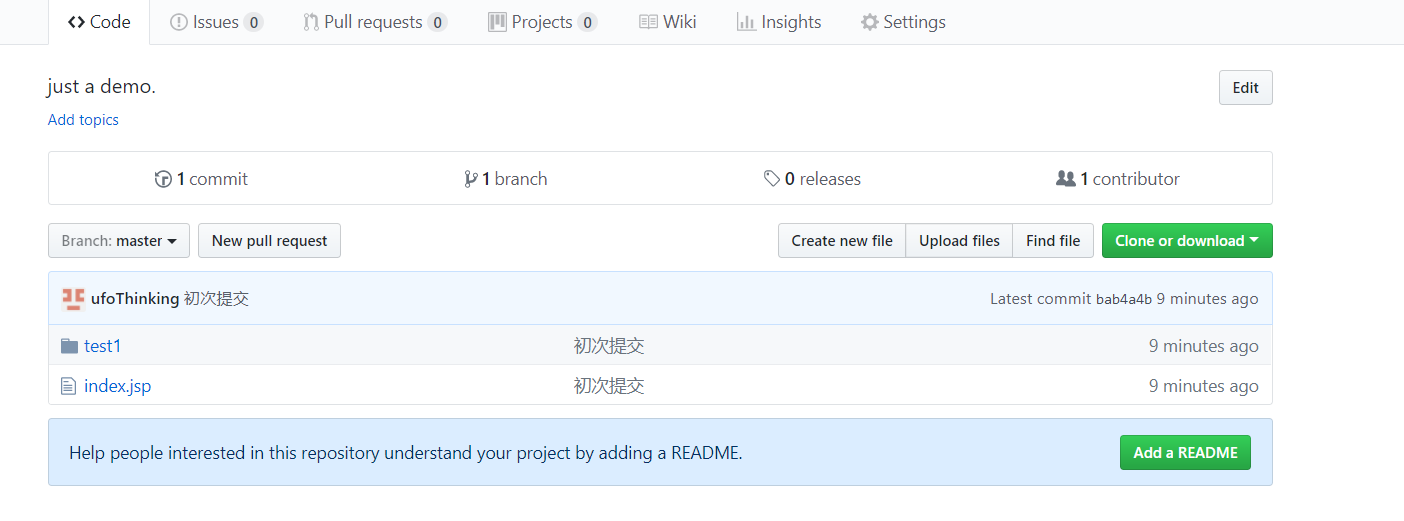
1.E:sorftwaregitworkspacedemo1下创建了(test1文件夹中包含index1.xml;test2文件夹为空;index.jsp文件)

2.建立本地库


这样本地库就创建好了。
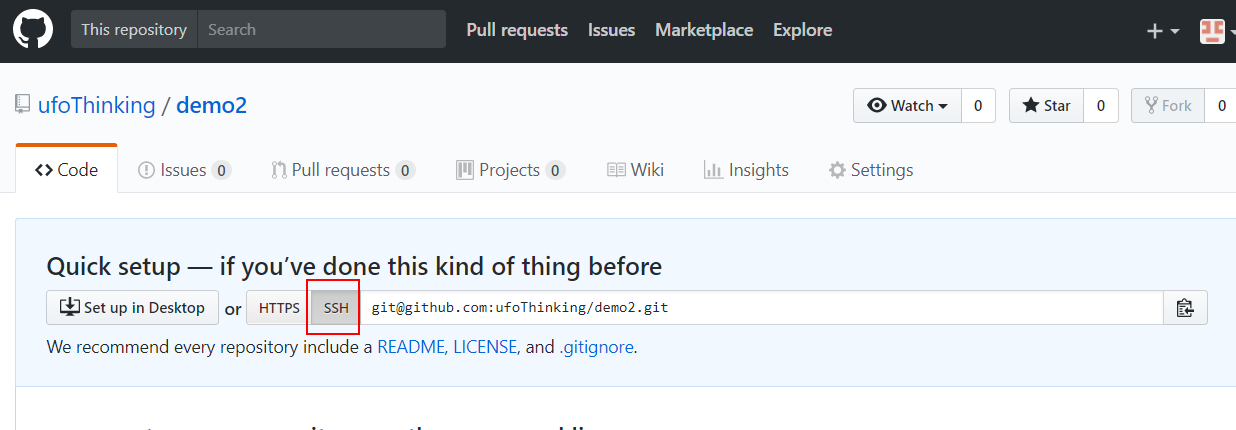
3.关联github仓库


获取选中仓库的ssh方式的地址,执行 git remote add origin +复制内容。


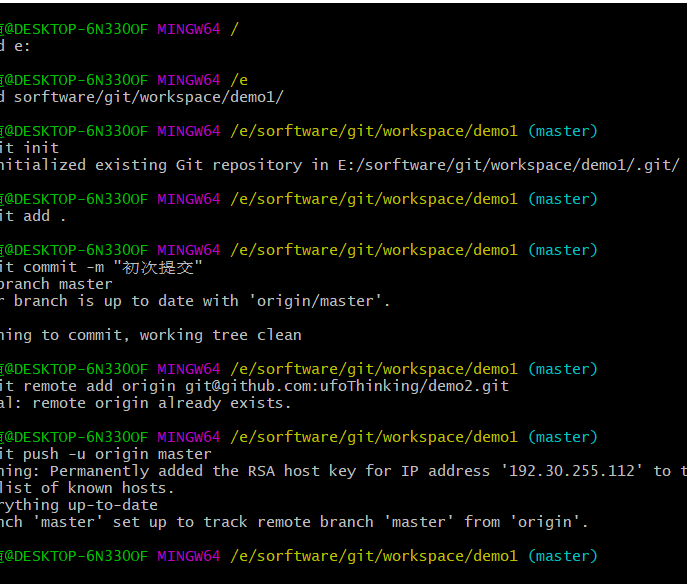
结果出现了一个文件夹和一个文件,这是因为git不管理空文件夹,只有有文件才能被add。(下图是整个过程中用到的命令语句,这个是后来补的,只是总结用到的命令)

内容转自或借鉴来源:https://www.cnblogs.com/specter45/p/github.html。