websocket是一种协议,建立在TCP之上
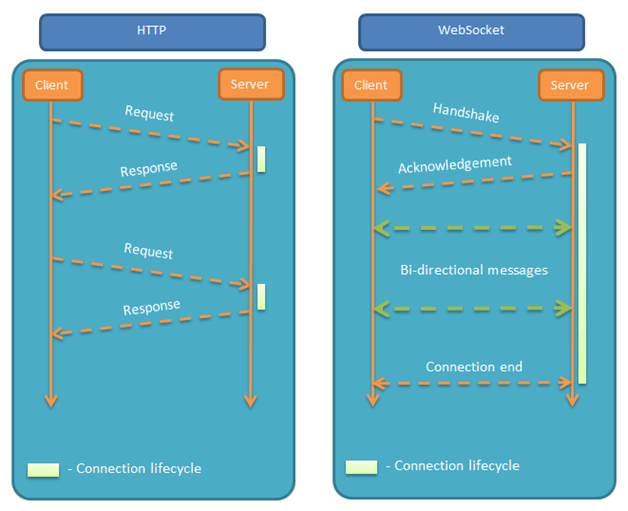
与HTTP最大的区别就是服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话
HTTP 协议的缺陷:通信只能由客户端发起,如果服务器有连续的状态变化,只能使用轮训的方式,每隔一段时间去发送请求进行查询
websocket的几个特点:
1)建立在 TCP 协议之上,服务器端的实现比较容易
2)与 HTTP 协议有着良好的兼容性,能通过各种 HTTP 代理服务器
3)数据格式轻量,性能开销小,通信快,可以发送文本,也可以发送二进制数据
4)没有同源限制,客户端可以与任意服务器通信
5)协议标识符是ws(如果加密,则为wss)服务器地址就是 url 地址

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="inp">
<button onclick="mysend()">发送</button>
<script>
function mysend() {
var value = document.getElementById('inp').value;
var ws = new WebSocket('ws://localhost:3009');
//连接成功后调用
ws.onopen = function(evt) {
console.log('WebSocket is open now')
ws.send(value);
}
//接收服务器消息时调用
ws.onmessage = function(evt) {
// ws.send(value);
ws.close();
}
//连接关闭后调用
ws.onclose = function() {
console.log('WebSocket is closed now')
}
}
</script>
</body>
</html>
app.js
创建websocket服务,进行监听客户端发来的数据
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 3009 });
//wss对象可以响应connection事件来处理这个WebSocket
wss.on('connection', ws => {
//监听message
ws.on('message', msg => {
console.log(`客户端发过来的数据: ${msg}`)
ws.send();
})
})