

需求:
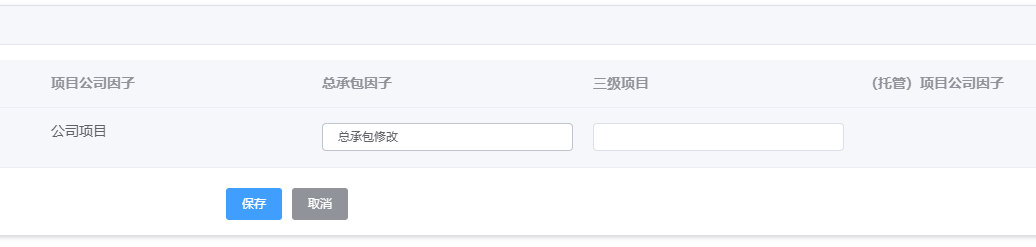
点击某个单元格可以添加、修改数据,点击底部按钮并且保存数据
<el-tabs type="border-card" v-model="configure" @tab-click="handleClick">
<el-tab-pane label="配置因子" name="first">
<el-table :data="tableData1" style="100%;">
<el-table-column type="index" width="50" label="序号"></el-table-column>
<el-table-column prop="deptTypeTrans" label="类型"></el-table-column>
<el-table-column prop="deptName" label="部门"></el-table-column>
<el-table-column prop="headQuarterWeight" label="各单位总部因子">
<template slot-scope="scope">
<div class="sine" @click="dataClick(scope.row, scope.row.headQuarterWeight)" v-if="!scope.row.headQuarterWeight.edit">{{scope.row.headQuarterWeight.label}}</div>
<el-input size="mini" v-else v-model="scope.row.headQuarterWeight.label" @blur="loseFcous(scope.row, scope.row.headQuarterWeight)"></el-input>
</template>
</el-table-column>
<el-table-column prop="projectCompanyWeight" label="项目公司因子">
<template slot-scope="scope">
<div class="sine" @click="dataClick(scope.row, scope.row.projectCompanyWeight)" v-if="!scope.row.projectCompanyWeight.edit">{{scope.row.projectCompanyWeight.label}}</div>
<el-input size="mini" v-else v-model="scope.row.projectCompanyWeight.label" @blur="loseFcous(scope.row, scope.row.projectCompanyWeight)"></el-input>
</template>
</el-table-column>
<el-table-column prop="contractingWeight" label="总承包因子">
<template slot-scope="scope">
<div class="sine" @click="dataClick(scope.row, scope.row.contractingWeight)" v-if="!scope.row.contractingWeight.edit">{{scope.row.contractingWeight.label}}</div>
<el-input size="mini" v-else v-model="scope.row.contractingWeight.label" @blur="loseFcous(scope.row, scope.row.contractingWeight)"></el-input>
</template>
</el-table-column>
<el-table-column prop="level3ProjectWeight" label="三级项目">
<template slot-scope="scope">
<div class="sine" @click="dataClick(scope.row, scope.row.level3ProjectWeight)" v-if="!scope.row.level3ProjectWeight.edit">{{scope.row.level3ProjectWeight.label}}</div>
<el-input size="mini" v-else v-model="scope.row.level3ProjectWeight.label" @blur="loseFcous(scope.row, scope.row.level3ProjectWeight)"></el-input>
</template>
</el-table-column>
<el-table-column prop="trusteeshipProjectWeight" label="(托管)项目公司因子">
<template slot-scope="scope">
<div class="sine" @click="dataClick(scope.row, scope.row.trusteeshipProjectWeight)" v-if="!scope.row.trusteeshipProjectWeight.edit">{{scope.row.trusteeshipProjectWeight.label}}</div>
<el-input size="mini" v-else v-model="scope.row.trusteeshipProjectWeight.label" @blur="loseFcous(scope.row, scope.row.trusteeshipProjectWeight)"></el-input>
</template>
</el-table-column>
<el-table-column prop="trusteeshipHeadWeight" label="(托管)总承包因子">
<template slot-scope="scope">
<div class="sine" @click="dataClick(scope.row, scope.row.trusteeshipHeadWeight)" v-if="!scope.row.trusteeshipHeadWeight.edit">{{scope.row.trusteeshipHeadWeight.label}}</div>
<el-input size="mini" v-else v-model="scope.row.trusteeshipHeadWeight.label" @blur="loseFcous(scope.row, scope.row.trusteeshipHeadWeight)"></el-input>
</template>
</el-table-column>
</el-table>
<div class="dialog-footer">
<el-button size="small" type="primary" @click="handleSave1()">保存</el-button>
<el-button size="small" type="info" @click="handleCancel1()">取消</el-button>
</div>
</el-tab-pane>
</el-tabs>
data() {
return {
configure: 'first',
tableData1: [
{
headQuarterWeight: {
label: '',
edit: false,
},
projectCompanyWeight: {
label: '',
edit: false,
},
contractingWeight: {
label: '',
edit: false,
},
level3ProjectWeight: {
label: '',
edit: false,
},
trusteeshipProjectWeight: {
label: '',
edit: false,
},
trusteeshipHeadWeight: {
label: '(托管)总承包因子',
edit: false,
},
}
],
};
},
methods: {
loseFcous(row, name) {
name.edit = false;
},
dataClick(row, name) {
console.log(name);
name.edit = true;
}
}
问题记录:
记录在动态表头的时候,点击单元无法添加/编辑的问题,DOM结构中只有span没有el-input框

<el-tab-pane label="配置各单位总部业务比例" name="second">
<template>
<el-table :data="tableData2" style="100%;" border>
<el-table-column type="index" width="50" label="序号"></el-table-column>
<el-table-column prop="deptTypeTrans" label="类型"></el-table-column>
<el-table-column prop="deptName" label="部门"></el-table-column>
<el-table-column v-for="item in tableData2" :key="item.id" :label="item.companyName" :prop="item.prop">
<template slot-scope="scope" >
<span class="sine" @click="dataClick(scope.row, scope.row.rate)" v-if="!scope.row.rate.edit">{{scope.row.rate.label}}</span>
<el-input
size="mini"
oninput="value=value.replace(/[^d.]/g,'')"
v-focus
v-else
v-model="scope.row.rate.label"
@blur="loseFcous(scope.row, scope.row.rate)">
</el-input>
</template>
</el-table-column>
</el-table>
<div class="dialog-footer">
<el-button size="small" type="primary" @click="handleSave2()">保存</el-button>
<el-button size="small" type="info" @click="handleCancel2()">取消</el-button>
</div>
</template>
</el-tab-pane>
methods: {
loseFcous(row, name) {
console.log(row, name);
name.edit = false;
},
dataClick(row, name) {
console.log(row, 'name');
name.edit = true;
},
//获取各单位总部业务比例
getBusinProportion() {
let params = {
queryFields:JSON.stringify({
id: '',
annual: this.searchParams.annual,
checkDeptId: '',
companyId: '',
rate: '',
})
}
this.$axios({
method: 'get',
url: this.getBusinExList,
params: params
}).then((res) => {
console.log(res, '各单位总部业务比例数据')
res.data.results.forEach(item => {
item.rate = {
label: item.rate || 10,
edit: false
}
})
this.tableData2 = res.data.results;
console.log(this.tableData2, 'tableData2');
})
}
}
原因:
1、更改视图$set用错了
loseFcous2(row, name) {
console.log(row, name.edit);
this.$set(name, 'edit', false); //源数据、key、value
},
dataClick2(row, name) {
console.log(row, name.edit);
this.$set(name, 'edit', true);
},
2、自定义指令 v-focus影响的
因为v-focus是焦点存在或者离开的时候隐藏的,所以值是true的时候,指令又处理一次,焦点没存在当前input上。(点击按钮,input显示 但是input没焦点)