项目源码:http://files.cnblogs.com/files/tgyf/app.rar。
最近在自学Android,尝试实现一般手机上都存在的图片浏览器,从缩略图开始。

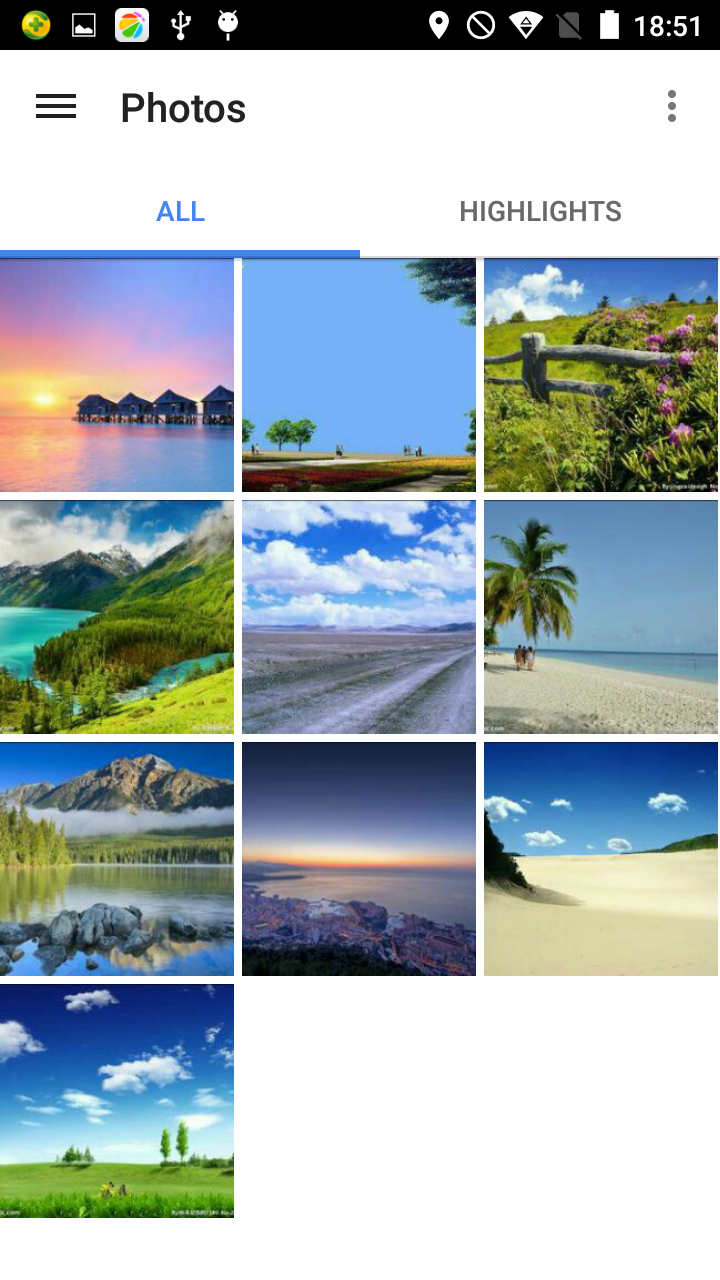
直接上图,这是google手机自带Photos图片浏览器。
通过查阅资料了解到,在实现缩略图之前需要做的工作有:
1、查找手机中所有图片,包括截图、拍照、通过USB从电脑中黏贴过来等方式存储在若干个文件夹的,
将图片完整路径存储在字符串数组中;
2、对于某一幅图片,不管是缩略也好,全屏显示也好,需要在一种组件进行显示(只是图片的大小不一样);
3、寻找一种组件,可以利用来存放各个缩略图,完成网格般的效果;
对于第一点,说白了就是文件搜索与选择功能,在电脑和手机中都适用。
因为这里只用到图片文件,那只需要将常规的几种图像格式过滤出来即可(jpg,jpeg,tif,tiff,png,gif,bmp)。
关键代码如下:
1 ArrayList<String> fullPathImg = new ArrayList<String>();
1 String pathRoot = Environment.getExternalStorageDirectory().getPath()+"/"; 2 File root = new File(pathRoot); 3 getAllFiles(root);
1 private void getAllFiles(File root){ 2 File files[] = root.listFiles(); 3 if(files != null){ 4 for (File f : files){ 5 if(f.isDirectory()){ 6 getAllFiles(f); 7 }else{ 8 String strf = f.toString(); 9 String str = strf.substring(strf.length() - 4, strf.length()); 10 if(str.equals(".bmp")||str.equals(".jpg")||str.equals(".jpeg")||str.equals(".png")||str.equals(".gif")||str.equals(".tif")||str.equals(".tiff")){ 11 boolean bool = fullPathImg.add(strf); 12 } 13 } 14 } 15 } 16 }
上面三段代码的作用分别为:定义一个String类型的ArrayList变量fullPathImg,用来存储图片路径;获取手机SD卡路径;搜索图片文件实现函数,是一个递归过程。
对于第二点,在Android中可以显示图片的组件太多了,如ImageView、ImageButton,连Button、Toast等有时候都可以来凑下热闹。
这里采用ImageView,给其赋于图片也有很多种方式:
1、setImageBitmap(BitmapFactory.decodeFile(imagePath)); imagePath为String类型,指图片完整名称;
2、setImageResource(R.mipmap.ic_launcher); 通过资源来赋值,需要事先导入工程中,或者调用Android自带资源;
3、setImageDrawable(getResources().getDrawable(R.mipmap.ic_launcher)); 和第二种很相近,通过Drawable来赋值,只是多了若干步骤;
由于本应用是要通过文件名来读取图片资源,故采用的是第一种。
要完成第三点,由于是初学,采用的是较好实现的GridView组件。但是需要实现一个继承自BaseAdapter的类ImageAdapter,代码如下:
1 public class ImageAdapter extends BaseAdapter { 2 3 private Context context; 4 5 int countImg; 6 7 public ImageAdapter(Context context){ 8 this.context = context; 9 this.countImg = fullPathImg.size(); 10 } 11 12 @Override 13 public int getCount(){ 14 return countImg; 15 } 16 17 public Object getItem(int position){ 18 return position; 19 } 20 21 public long getItemId(int position) 22 { 23 return position; 24 } 25 26 @Override 27 public View getView(int position, View convertView, ViewGroup parent) 28 { 29 windowWidth = getWindowManager().getDefaultDisplay().getWidth(); 30 int pad = 4; 31 if(convertView == null){ 32 imageView = new ImageView(context); 33 } 34 else{ 35 imageView = (ImageView)convertView; 36 } 37 imageView.setLayoutParams(new GridView.LayoutParams((windowWidth - pad * 12) / 4, (windowWidth - pad * 12) / 4)); 38 imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); 39 imageView.setImageBitmap(BitmapFactory.decodeFile(fullPathImg.get(position))); 40 return imageView; 41 } 42 }
ImageAdapter类主要实现五个方法,分别为构造、获取总数、获取元素位置、获取元素ID、获取视图,最为关键的是最后一个getView()。
需要注意两点:
1、不用手动一个个去将所有图片资源和组件GridView关联起来,通过下面的语句制定路径变量和位置信息即可,
imageView.setImageBitmap(BitmapFactory.decodeFile(fullPathImg.get(position))); imageView为ImageView类的变量;
2、对imageView的大小进行设置时,以手机屏幕的分辨率作为参考,获取方式如下,
int windowWidth = getWindowManager().getDefaultDisplay().getWidth(); 获取宽度,高度类似;
ImageAdapter实现了,下面给出GridView定义的activity_main.xml文件内容:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <GridView 7 android:id="@+id/gridView" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:listSelector="@android:color/transparent" 11 android:cacheColorHint="@android:color/transparent" 12 android:horizontalSpacing="4dp" 13 android:verticalSpacing="4dp" 14 android:layout_marginLeft="8dp" 15 android:layout_marginRight="8dp" 16 android:layout_marginTop="8dp" 17 android:layout_marginBottom="8dp" 18 android:stretchMode="columnWidth" 19 android:gravity="center" 20 android:fadeScrollbars="true" 21 android:fastScrollEnabled="true" 22 android:numColumns="4" > 23 </GridView> 24 25 </LinearLayout>
对其进行设置的属性包括大小、透明度、自身与父类及内容之间的空隙、缩略图列数、居中、滑动条,挺简单就不一一解释了。
另外,要想从手机SD卡中读写文件,需要在AndroidManifest.xml中加入相应的权限:
1 <uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" /> 2 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> 3 <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
一切准备好后,在主程序文件MainActivity中进行加载即可,下面给出关键代码:
1 setContentView(R.layout.activity_main); 2 gridView = (GridView)findViewById(R.id.gridView); 3 adapter = new ImageAdapter(this); 4 gridView.setAdapter(adapter);
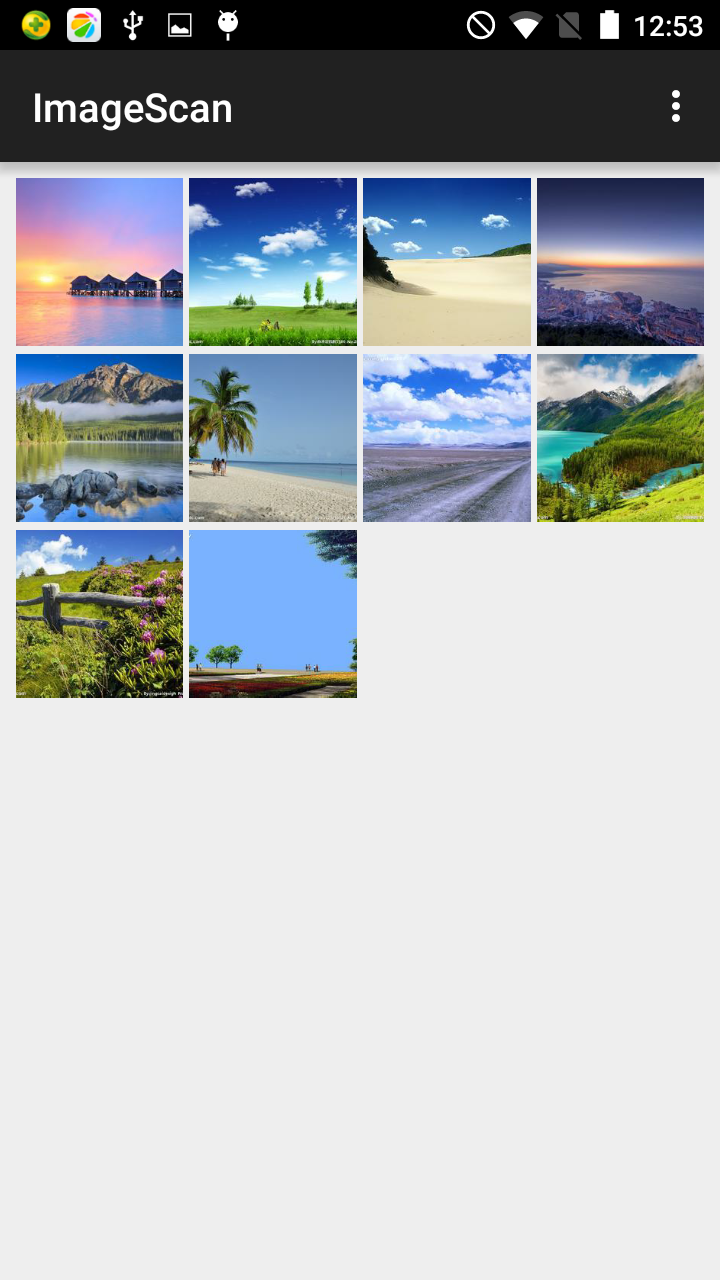
运行后的效果还不错,工程名为ImageScan。

当然,对于一款真正的图片浏览器来说,这只是其中最基础的功能,即第一步,需要实现还有很多,
如单击某一幅图片立刻放大显示,随后可以左右或上下滑动;对放大浏览的图片可以任意缩放、编辑等。
有兴趣的朋友可以一起学习交流,有错误或不足的还望大神们指点一二。