1、什么是 DOCTYPE 及作用?
DTD (document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的
文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式。
DOCTYPE 是用来声明文档类型和 DTD 规范的,一个主要的用途便是文件的合法性验证。如果文
件代码不合法,那么浏览器解析时便会出现一些差错。
常见的 DOCTYPE:
HTML 4.01 Strict(严格) 该 DTD 包含所有 html元素及属性,但不包括展示性的和弃用的元素(如font)
HTML 4.01 Transitional (宽松) 该 DTD 包含所有 html 元素和属性,包括展示性的和弃用的元素
HTML5 <!DOCTYPE html>
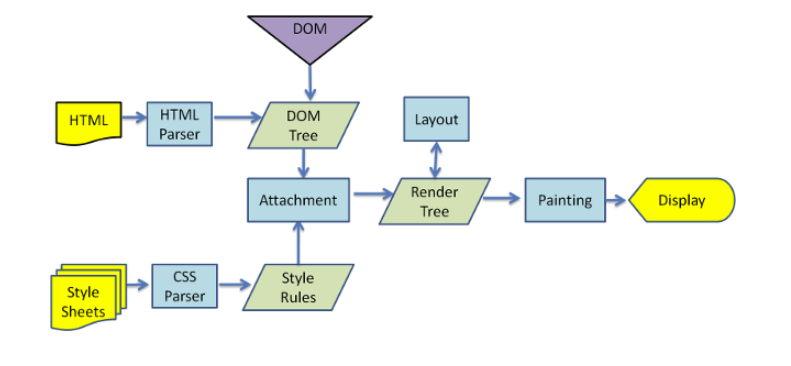
2、浏览器渲染过程:

如上图,我们先解释一些概念:
DOM Tree: 浏览器将HTML解析成树形的数据结构.
CSS Rule Tree: 浏览器将CSS解析成树形的数据结构.
Render Tree: DOM和CSSOM(CSS Object Model:CSS对象模型)合并后生成Render Tree.
layout: 有了Render Tree,浏览器已经能知道网页中有哪些节点,各个节点的CSS的定义以及他们的从属关系,
从而去计算出每个节点的屏幕中的位置.
painting: 按照算出来的规则,通过显卡,把内容画到屏幕上.
reflow(回流): 当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,称此为回退的过程,叫reflow.
reflow会从<html>这个root frame开始递归往下,依次计算所有的结点几何尺寸和位置。feflow几乎是无法避免的.
例如:树状目录的折叠,展开,实质上是元素的显示与隐藏等,都将引起浏览器的reflow,鼠标划过,点击,
只要这些行为引起了页面上的某些元素的占位面积,定位方式,边距等属性的变化,都会引起它的内部,周围甚至整个页面的重新渲染。
repaint(重绘): 改变某个元素的背景色,文字颜色,边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变.
(1)、渲染引擎首先通过网络获得所请求文档的内容,通常以下面的方式完成。基本流程为:
解析HTML以构建DOM树 -> 解析CSS构建CSSOM -> 将DOM树与CSSOM树合并,构建Render树 -> 布局render树 -> 绘制render树
(2)、详细流程如下:
1.浏览器会将HTML解析成一个DOM树,DOM树构建过程是一个深度遍历过程,当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点.
2.将CSS解析成CSS Rule Tree.
3.根据DOM和CSSOM来构造Render Tree,Render tree不等于DOM Tree,因为像Header或display:none的东西没有必要放在渲染树中.
4.有了Render Tree,浏览器已经能知道网页中有哪些节点,各个节点的CSS定义以及他们的从属关系,下一步操作称之为layout,
顾名思义就是计算出每个节点在屏幕中的位置.
5.下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。
注意:上述这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之
后再去构建和布局render树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。