安装vue-cli
安装node.js环境,新版本nodejs已经集成了npm,所以不需要单独安装。
查看node和npm版本。
$ node --version
$ npm -v
1.1 安装vue-cli
$ npm install webpack webpack-cli -g
$ npm install --global vue-cli
安装成功后,vue -V查看相应版本号。

2.2 用vue-cli构建项目
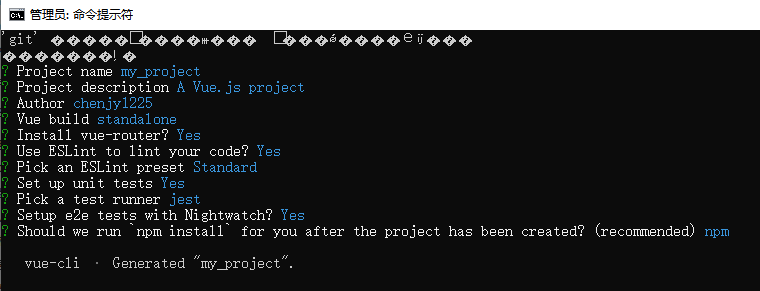
$ vue init webpack template_project

回答几个问题以后,项目就开始构建了。
如果下载会卡住,建议切换成淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
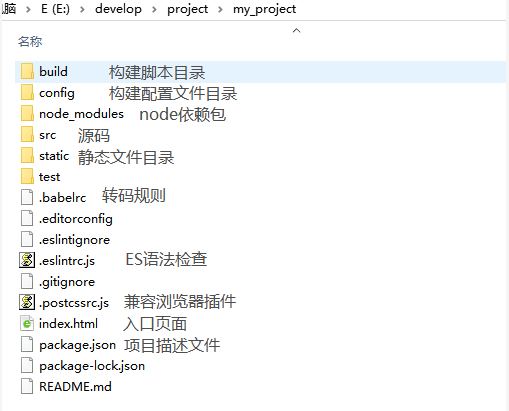
3.3 构建项目结构

4.4 启动项目
cd到项目目录
$ npm run dev


开发调试可以使用chromevue-devtools插件,下载以后拖拽到浏览器即可。
5.5 打包上线
$ npm run build
将打包后生产的dist文件夹放到服务器即可。