一、样式表分类
1、内联样式表
<p style="fint-size:24px;">直接在标签内部进行样式设置</style>
2、内嵌样式表
<head>
<style type="text/css">
p /*以p标签命名,一下所有p标签都会执行此样式*/
{
样式}
</style>
</head>
3、外部样式表(最常用的)
新建一个css文件,需要在html文件中调用css样式表,需要在html文件中点击右键-css样式-附加样式表。用link链接
* /*对所有标签去除间距、边距*、
{
margin:0px;
padding:0px;
}
二、选择器
1、class选择器 可以多个使用
<style>
.main
{
height:100px;
100%;
text-align:center;
}
</style>
<body>
<div class="main"><div> 调用class样式表
</body>
</body>
2、ID选择器 只可以使用一次
<style>
#a
{
100%;
height:100px;
backgroun-color:red solid 2px;}
</style>
<body>
<div id="a"><div>
</body>
3、复合选择器
1)p,span 两种标签同时使用一下样式
{
样式}
2).main p 在引用.main样式的标签内的p标签时也使用.main样式
<div class="main"><p></p></div> p标签用div标签属性
3)p.sp(选择) 在所有p标签内使用“class="sp"的执行此样式
<p class="sp"><p> 此项使用上标签
<p></p> 不使用上标签
三、样式属性
1、背景与前景

2、字体属性

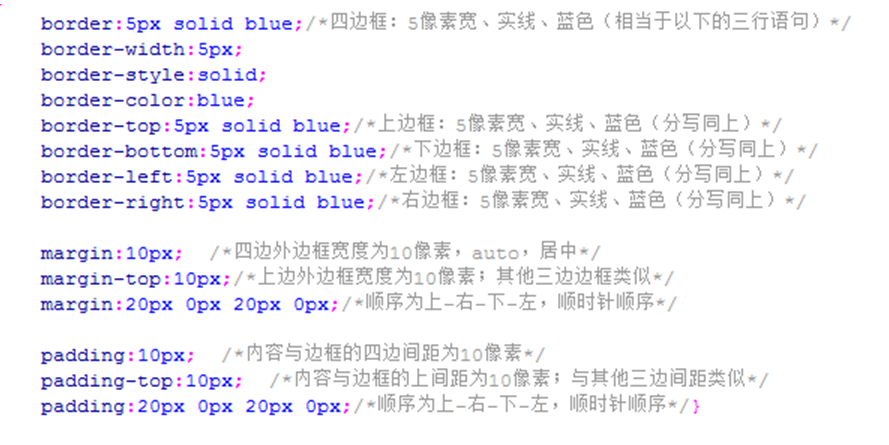
3、外边接,边框

4、列表与方框

5、链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
例如 做百度一下
a:link
{
text-decoration:none;
color:#000;}
a:visited
{
text-decoration:none;
color:#000;}
a:hover
{
color:#F00;
text-decoration:underline;}
a:active
{
text-decoration:underline;
color:#FF0;}