

1.首先,对于想学自动化测试的朋友,那么你得懂一种语言,常用的比如Java或者Python。因为没有语言基础,你是写不出自动化脚本的。
我个人选择java
2.有了开发语言的铺垫,那么开始入手Selenium。了解它的发展,了解它的组成,了解它的实现原理。
发展:selenium1 selenium2,Selenium 经历了两个版本,Selenium 1.0 和 Selenium 2.0,本文仅介绍Selenium2的原理,在Selenium 2.0 主推的是WebDriver,Selenium2又名Selenium Webdriver。Selenium是一个用于Web应用程序测试的工具,支持多平台、多浏览器、多语言去实现自动化测试,Selenium2将浏览器原生的API封装成WebDriver API,可以直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的),所以就像真正的用户在操作一样。
组成:webdriver是按照server–client的经典设计模式设计的,C/S结构的组成,C是我们的测试脚本,S是remote server
实现原理:
webdriver将目标浏览器绑定到特定的端口,启动的浏览器则为特定的service,接收测试脚本的命令
测试脚本通过ComandExecutor发送http请求给Server
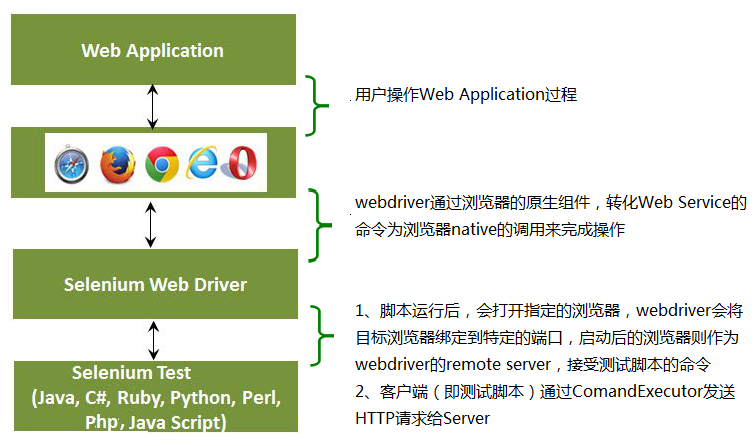
Webdriver的一个简单的架构图,如下图所示:

Selenium2原理
webdriver是按照server–client的经典设计模式设计的:
server端就是remote server,可以是任意的浏览器:我们的脚本启动浏览器后,该浏览器就是remote server,它的职责就是等待client发送请求并做出相应;
client端简单说来就是我们的测试代码:们测试代码中的一些行为,比如打开浏览器,转跳到特定的url等操作是以http请求的方式发送给被server端(也就是被测浏览器)server接受请求,并执行相应操作,并在response中返回执行状态、返回值等信息;
简单介绍一下webdriver的工作原理:
- 启动浏览器后,selenium-webdriver会将目标浏览器绑定到特定的端口,启动后的浏览器则作为webdriver的remote server。
- 客户端(也就是测试脚本),借助ComandExecutor发送HTTP请求给sever端(通信协议:The WebDriver Wire Protocol,在HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情)。
- Sever端需要依赖原生的浏览器组件,转化Web Service的命令为浏览器native的调用来完成操作。
注:
the WebDriver Wire Protocol是Selenium自己设计定义的协议,这套协议非常之强大,几乎可以操作浏览器做任何事情,包括打开、关闭、最大化、最小化、元素定位、元素点击、上传文件等。
WebDriver Wire协议是通用的,也就是说不管FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
3.当你对Selenium有了整体的了解后,可以开始学习了。
发展,组成,实现原理,接下来开始了解html,与定位页面元素的方法,控制元素的方法。
4.(step1)首先你得知道:什么是元素?怎么去定位一个页面元素?怎么去控制元素?怎么控制浏览器?
八种定位方法,常用关键字封装,
5.(step2)熟练的编写页面自动化脚本:碰到复杂的页面,比如嵌套很多,知道怎么去跳转。复杂元素,怎么去定位,各种页面元素的处理,比如表格、下拉框、弹出框等等。
vip高级课程
6.(step3)熟练掌握上面技巧之后,开始学习怎么将页面元素与代码分离,学习数据驱动(TestNG),以及怎么样结合Excel去做自动化测试。
vip高级课程
7.(step4)学习持续集成的方法,怎么样将自动化测试更加“自动化”。同时,开始学习自动化测试框架,能够根据产品的实际情况来编写合适的测试框架。
vip高级课程
浏览器操作
# 刷新 driver.refresh() # 前进 driver.forward() # 后退 driver.back()
获取标签元素
# 通过ID定位目标元素
driver.find_element_by_id('i1')
# 通过className定位目标元素
driver.find_element_by_class_name('c1')
# 通过name属性定位目标元素
driver.find_element_by_name('n1')
# 通过Xpath定位目标元素
driver.find_element_by_xpath('//*[@id="i1"]')
# 通过css Selector定位目标元素
driver.find_element_by_css_selector('#i1')
# 通过标签名称定位(注:在一个页面中,标签一定会重复,所以不用这个来进行定位)
driver.find_element_by_tag_name('input')
# 通过标签中的文本查找元素
driver.find_element_by_link_text('登录')
# 通过标签中文本的模糊匹配查找
driver.find_elements_by_partial_link_text('录')
获取标签元素常用的一共有8种定位方式,而Selenium实际提供了18种定位方式,还有8种是上面的复数形式,这里就不一一介绍了,实际运用中并不常用,还有2种实际上是这上面所说16种的底层封装。参数化的一种调用方式而已。
Cookie操作
# 根据cookieKey,获取cookie信息
cookie = driver.get_cookie('cookieKey')
# 获取所有cookie信息
cookies = driver.get_cookies()
# 添加cookie,严格按照格式添加,cookie的key为name,value为value
driver.add_cookie({'name':'tmp','value':'123123123'})
# 删除所有cookie信息
driver.delete_all_cookies()
# 根据cookieKey删除对应cookie
driver.delete_cookie('UiCode')
窗口操作
# 获取当前浏览器的大小
driver.get_window_size()
# 通过像素设置浏览器的大小
driver.set_window_size('width','height')
# 获取当前窗口针对于Windows的位置的坐标x,y
driver.get_window_position()
# 设置当前窗口针对Windows的位置,x,y
driver.set_window_position(20,20)
# 最大化当前窗口,不需要传参
driver.maximize_window()
# 返回当前操作的浏览器句柄
driver.current_window_handle
# 返回所有打开server的浏览器句柄
driver.window_handles
截取当前页面
# 获取当前页面的二进制图片数据,需要自己去写入文件
driver.get_screenshot_as_png()
# as_png的上层封装,只需要传入图片名称自动写成图片
driver.get_screenshot_as_file('fileName.png')
执行JavaScript语句
# 执行JavaScript语句
driver.execute_script('JavaScript Commond')
# 例:
# 通过js来操作滚动条
# 参数1:x 参数2: y
window.scrollTo(100,400);
关闭与退出
# 当开启多个时,关闭当前页面 driver.close() # 退出并关闭所有页面驱动 driver.quit()
其他
# 返回页面源码 driver.page_source # 返回tag标题 driver.title # 返回当前Url driver.current_url # 获取浏览器名称 如:chrome driver.name
ElementApi接口
# 根据标签属性名称,获取属性value
element.get_attribute('style')
# 向输入框输入字符串 如果input的type为file类型 可以输入文件绝对路径上传文件
element.send_keys()
# 清除文本内容
element.clear()
# 鼠标左键点击操作
element.click()
# 通过属性名称获取属性
element.get_property('id')
# 返回元素是否可见 True or False
element.is_displayed()
# 返回元素是否被选中 True or False
element.is_selected()
# 返回标签元素的名字
element.tag_name
# 获取当前标签的宽和高
element.size
# 获取元素的文本内容
element.text
# 模仿回车按钮 提交数据
element.submit()
# 获取当前元素的坐标
element.location
# 截取图片
element.screenshot()
常见异常
