昨天项目中涉及到了前端表格分页问题。数据一共有1万多条,所以选择了后端分页。
之前用的都是前端分页,第一次使用后端分页。网上也找到了一些例子,最后做出来了。
这里用的是bootstrap-table插件。没有用过的可以点以下链接去看看
bootstrap-table中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
bootstrap-table各种例子demo:https://github.com/wenzhixin/bootstrap-table-examples
好了,废话太多
html记得引用插件,然后加入一个table就可以测试了
js代码
$('#YourTable').bootstrapTable({
method: 'get',
contentType: "application/x-www-form-urlencoded",//一种编码。好像在post请求的时候需要用到。这里用的get请求,注释掉这句话也能拿到数据
url:"your-server-url",//要请求数据的文件路径
dataField: "data",//这是返回的json数组的key.默认好像是"rows".这里只有前后端约定好就行
pageNumber: 1, //初始化加载第一页,默认第一页
pagination:true,//是否分页
queryParams:queryParams,//请求服务器时所传的参数
sidePagination:'server',//指定服务器端分页
pageSize:10,//单页记录数
pageList:[10,20,30,40],//分页步进值
responseHandler:responseHandler,//请求数据成功后,渲染表格前的方法
colums :[{//列参数
field : "id",
title : "id",
},{
field : "name",
title : "名称",
},{
field : "price",
title : "价格"
}]
})
//请求服务数据时所传参数
function queryParams(params){
return {
pageSize : params.limit, //每一页的数据行数,默认是上面设置的10(pageSize)
pageIndex : params.offset/params.limit+1, //当前页面,默认是上面设置的1(pageNumber)
param : "Your Param" //这里是其他的参数,根据自己的需求定义,可以是多个
}
}
//请求成功方法
function responseHandler(result){
var errcode = result.errcode;//在此做了错误代码的判断
if(errcode != 0){
alert("错误代码" + errcode);
return;
}
//如果没有错误则返回数据,渲染表格
return {
total : result.dataLength, //总页数,前面的key必须为"total"
data : result.rowDatas //行数据,前面的key要与之前设置的dataField的值一致.
};
};
//刷新表格数据,点击你的按钮调用这个方法就可以刷新
function refresh() {
$('#YourTable').bootstrapTable('refresh', {url: "your-server-url"});
}
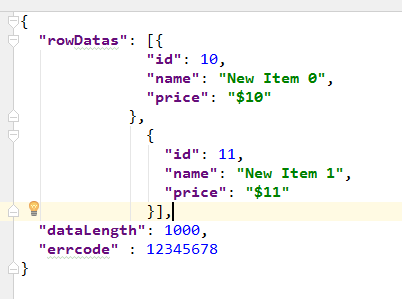
后端返回的数据结构
要用后端分页,就必须传页码和每一页行数给后端。而且后端的返回必须要有总数和当前页数据。
如果跟后端约定好,返回的数据格式第一层包含“rows”(行数据)和“total”(总数)。responseHandler可以不用写。
大家只要理解原理,就能按照自己的需求或者限制去做出自己想要的效果了
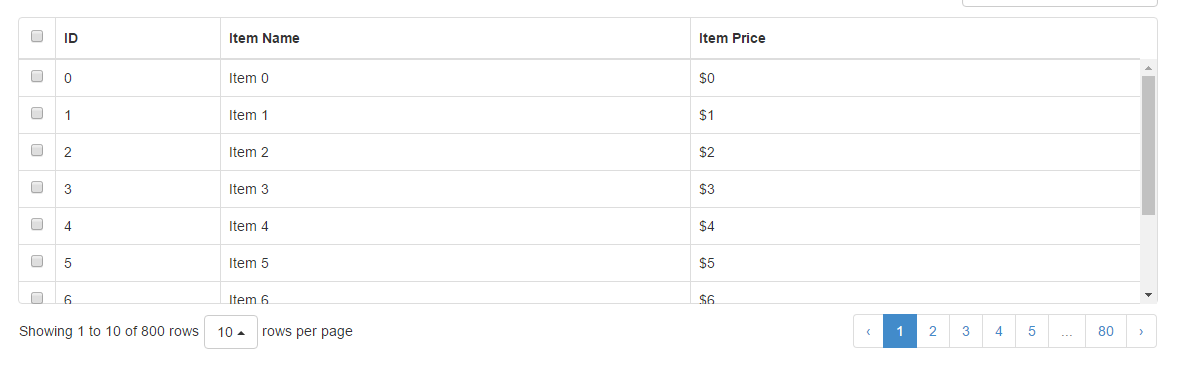
最后结果如下