Router
所有路由组件的底层接口,一般情况都不使用,而是使用更加高级的路由。
最常用的有两种<BrowserRouter>、<HashRouter>
<BrowserRouter>: 使用H5提供的history API来保持UI和URL同步。这个路由会对后台获取真实的url地址造成影响。
<HashRouter>: 使用URL的hash来保持UI和URL同步。拥有不同风格的hash来划分url和react路由地址。
Route
匹配url地址,渲染相应的组件。
参数 exact: 当值为true时,则要求路径与location.pathname必须完全匹配;
参数 strict: 当设为true的时候,有结尾斜线的路径只能匹配有斜线的location.pathname,这个值并不会对location.pathname中有其他的片段有影响;
match(路由参数)
params: 通过解析URL地址当中动态获取的参数
isExact: 当值为true的时候,整个URL地址都需要匹配
path: 匹配的路径格式
url: URL匹配的部分
获取:
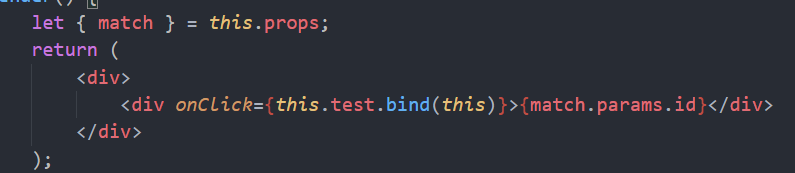
在组件当中 this.props.match 获取

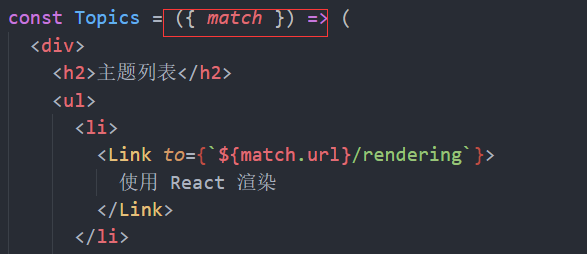
render和children 通过 ({match}) = > {}

location(路由参数)
pathname: 即将前往的路径
history(路由参数)
length: 堆栈数量
action: 当前动作,push、pop、replace, 前往、后台,替代
location: URL 路径 => pathname: URL路径; search: 查询字符串; hash: URL的hash分段;
方法:
push() 在路由堆栈当中新增条目
replace() 堆栈当中的当前条目
go() 将堆栈向前/后推
goBack() => go(-1);
goForward() => go(1);
block() = > 阻止跳转
<Link > : 进行路径跳转
to: 需要跳转的路径
replace: 当他为true时,路由变换会替换当前的路由
<NavLink>: 是link的一个特定版本,可以添加样式参数
activeClassName: 当与当前url匹配的时候,使用的类名
activeStyle: 当与当前url匹配的时候,使用的样式