https://segmentfault.com/a/1190000006684122
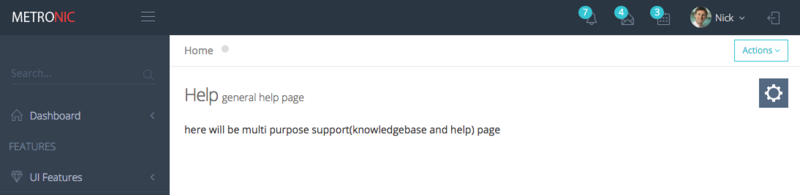
下面,我们找个目录里面想对较小的文件来分析一下源码结构,我们可以看到,page_general_help.html 页面容量较小,而且显示的元素最全,大的框架架构都已经包含了,我们就从分析这个文件开始。


Beginning of Page 页面开始
Below code is used at the beginning of all HTML pages to detect Internet Explorer browser version and set a spesific class applied to Internet Explorer versions.
所有HTML页面开头都有着下面一段代码来检测 ie 浏览器的版本,并根据不同版本应用特定的类到显示页面。
<!--[if IE 8]> <html lang="en" class="ie8 no-js"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="ie9 no-js"> <![endif]-->
<!--[if !IE]><!-->
<html lang="en">
<!--<![endif]-->Page Head 页面 Head 部分
Page head contains metadata, javascript and css files:
head 部分包含了 metadata, javascript 和 css 文件:
<!-- BEGIN HEAD -->
<head>
<meta charset="utf-8" />
<title>Metronic | Help</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<!-- BEGIN GLOBAL MANDATORY STYLES -->
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/simple-line-icons/simple-line-icons.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css" rel="stylesheet" type="text/css" />
<!-- END GLOBAL MANDATORY STYLES -->
<!-- BEGIN THEME GLOBAL STYLES -->
<link href="../assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="../assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />
<!-- END THEME GLOBAL STYLES -->
<!-- BEGIN THEME LAYOUT STYLES -->
<link href="../assets/layouts/layout/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/layouts/layout/css/themes/darkblue.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="../assets/layouts/layout/css/custom.min.css" rel="stylesheet" type="text/css" />
<!-- END THEME LAYOUT STYLES -->
<link rel="shortcut icon" href="favicon.ico" /> </head>
<!-- END HEAD -->meta 标签部分
meta 标签部分和常用 bootstrap 结构类似,就不详述了
谷歌字体的 css 链接
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700&subset=all" rel="stylesheet"type="text/css" />这句链接到谷歌字体,可惜谷歌被墙了,你的网站如果包含了这句,想必半响也打不开。网上有很多关于谷歌字体的处理方式,无非就是下载这个 css 文件和 css 文件中对应的字体文件。
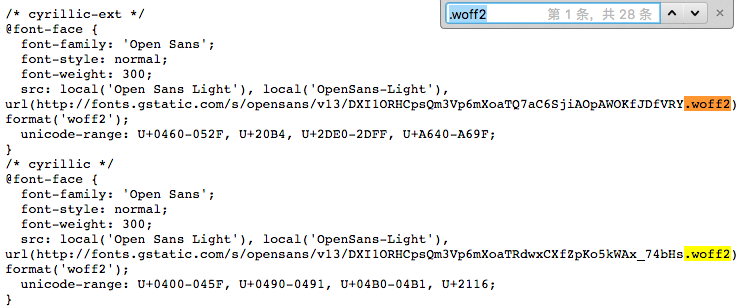
我们翻墙后,输入上次链接打开后大概可以看到 css 文件如下图:

可以看到这样的字体有28个,如果有兴趣的朋友,可以一个个去下载下来,放到本地服务器上,然后将 css 文件中的 .woff2 链接修改为你的服务器的链接。
font-awesome 图标字体
<link href="../assets/global/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />这个想必学习 bootstrap 的都不会陌生,就是加载font-awesome 图标字体。
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
有着以下特性:
-
一个字库,634个图标
-
无需依赖JavaScript
-
无限缩放
-
完全免费,哪怕是商业用途。
-
只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以轻易展现。
-
支持视网膜屏;
-
完美兼容 bootstrap 及其它框架
-
支持桌面应用
-
可适配于屏幕阅读器。
总之,你不用到处去找图标了。哈哈哈 :D
最新版可以到 http://fontawesome.dashgame.com/ 下载。
simple-line-icons 图标字体
简单线条图标字体,效果如下图

官方网站:https://thesabbir.github.io/s...
或: http://www.stpatsfc.com/asset...
bootstrap.min.css
bootstrap 的基础 css,不展开描述,详见下面两个网站
英文官方网站:http://getbootstrap.com/
中文 bootstrap 网站:http://www.bootcss.com/
bootstrap-switch.min.css 文件
Turn checkboxes and radio buttons in toggle switches.
切换 checkboxes 和 radio 按钮的拨动开关。

Include the dependencies: jQuery, Bootstrap and Bootstrap Switch CSS + Javascript:
该组件包括下面这些依赖:jQuery, Bootstrap and Bootstrap Switch CSS + Javascript
官方网站:http://www.bootstrap-switch.org/
以上几个 css 文件是 Metronic 模板必须包含的全局 css 部分。
全局主题样式
<link href="../assets/global/css/components.min.css" rel="stylesheet" id="style_components" type="text/css" />
<link href="../assets/global/css/plugins.min.css" rel="stylesheet" type="text/css" />主题布局样式
<link href="../assets/layouts/layout/css/layout.min.css" rel="stylesheet" type="text/css" />
<link href="../assets/layouts/layout/css/themes/darkblue.min.css" rel="stylesheet" type="text/css" id="style_color" />
<link href="../assets/layouts/layout/css/custom.min.css" rel="stylesheet" type="text/css" />网页标签图标
这个想必也没什么好介绍的,注意 favicon.ico 的路径即可。
<link rel="shortcut icon" href="favicon.ico" />好了,至此,Metronic 源码 head 部分学习完毕。