http://blog.csdn.net/yerenyuan_pku/article/details/72941506
到这里,我相信大家也是不容易,我自己也算是很不容易写到这里,希望自己能一直写下去。之前我们就差不多把商品搜索功能实现了,本文我们来一起测试下该搜索功能。
首先我们要保证zookeeper、redis、image、solr服务都开启。接着我们把taotao-common工程重新打包到本地maven仓库,由于taotao-search-interface工程新添加了一个接口,所以我们也得把taotao-search-interface工程打包到本地maven仓库。
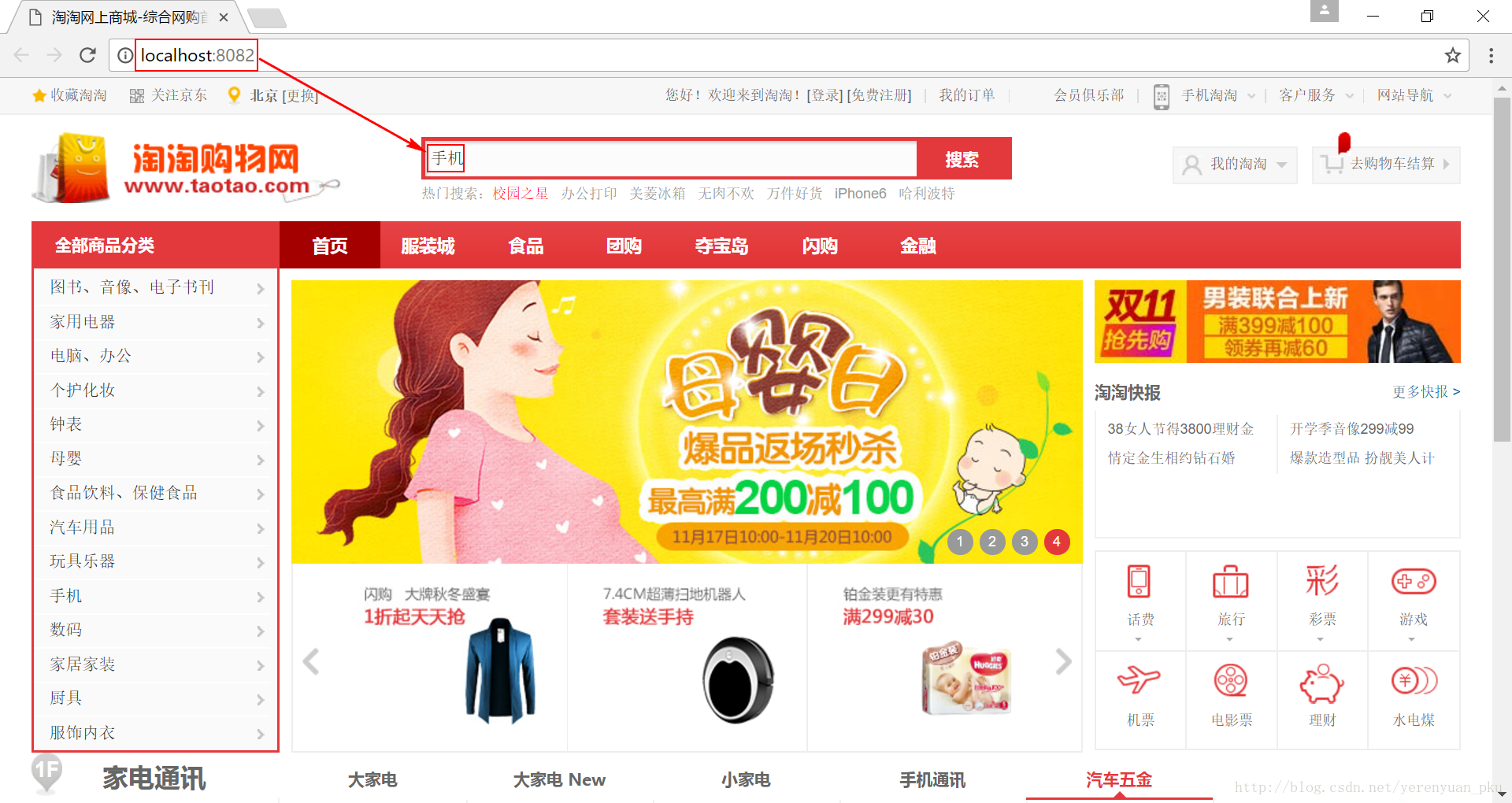
下面我们依次启动taotao-manager、taotao-content、taotao-search三个服务,然后在启动taotao-manager-web、taotao-portal-web和taotao-search-web这三个系统。成功启动完之后,我们来到淘淘商城首页,如下图所示,我们在搜索框中输入”手机”并按回车进行搜索。 
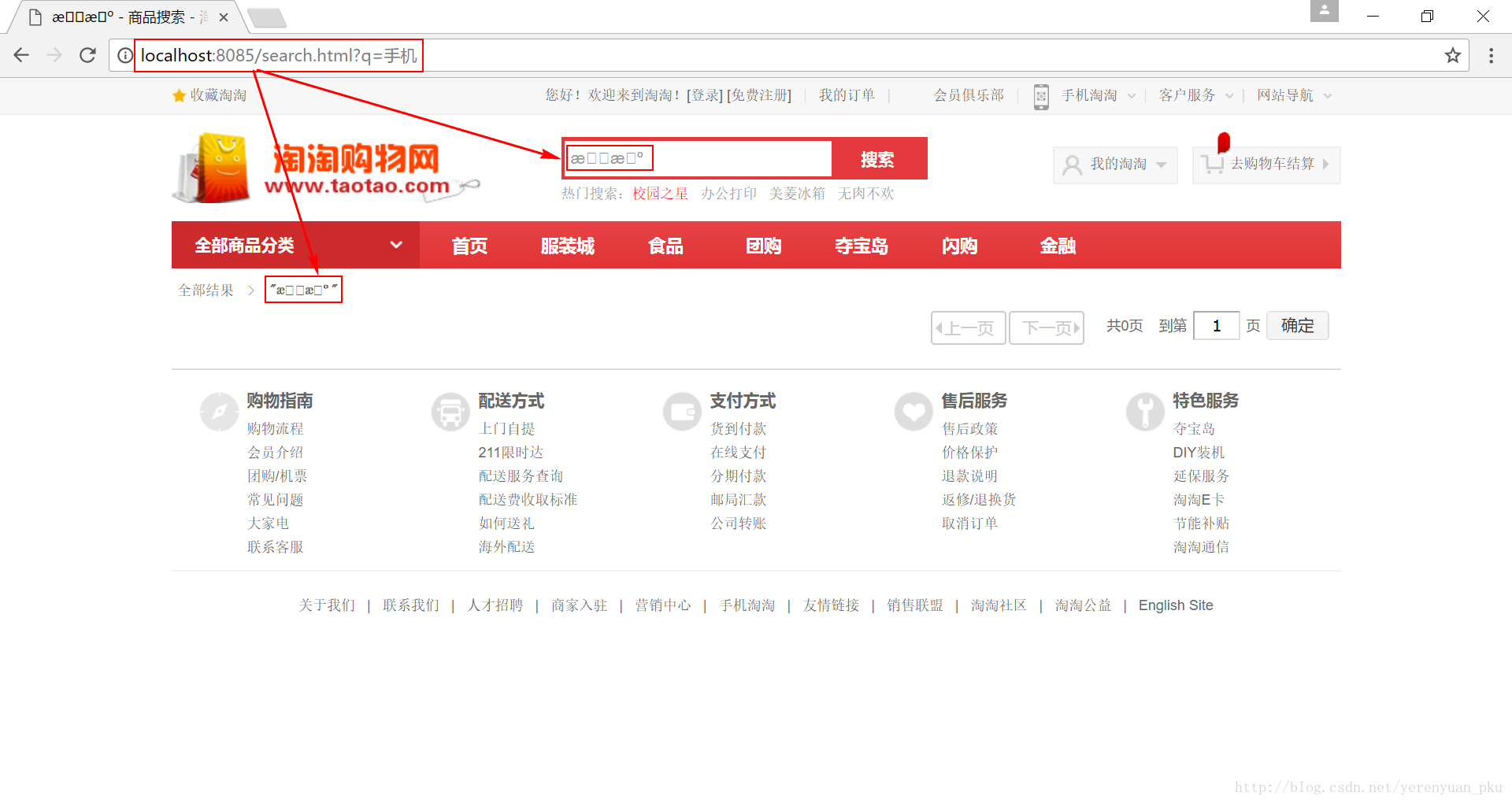
搜索结果如下图,可以看到,搜索结果乱码了。 
那么,我们怎么解决乱码问题呢?我们可以直接在SearchController类当中解决,对请求参数进行转码处理,如下图所示,工程默认的编码是”ISO8859-1”,现在需要把它修改为”UTF-8”。 
修改完之后,我们重启taotao-search-web工程,然后我们再在淘淘商城首页的搜索框中输入”手机”然后回车进行查询,便可以看到如下图所示界面,可以看到搜索出结果了,只是由于数据库中存储的图片地址都是测试数据,是无法访问的,因此都没有图片。 
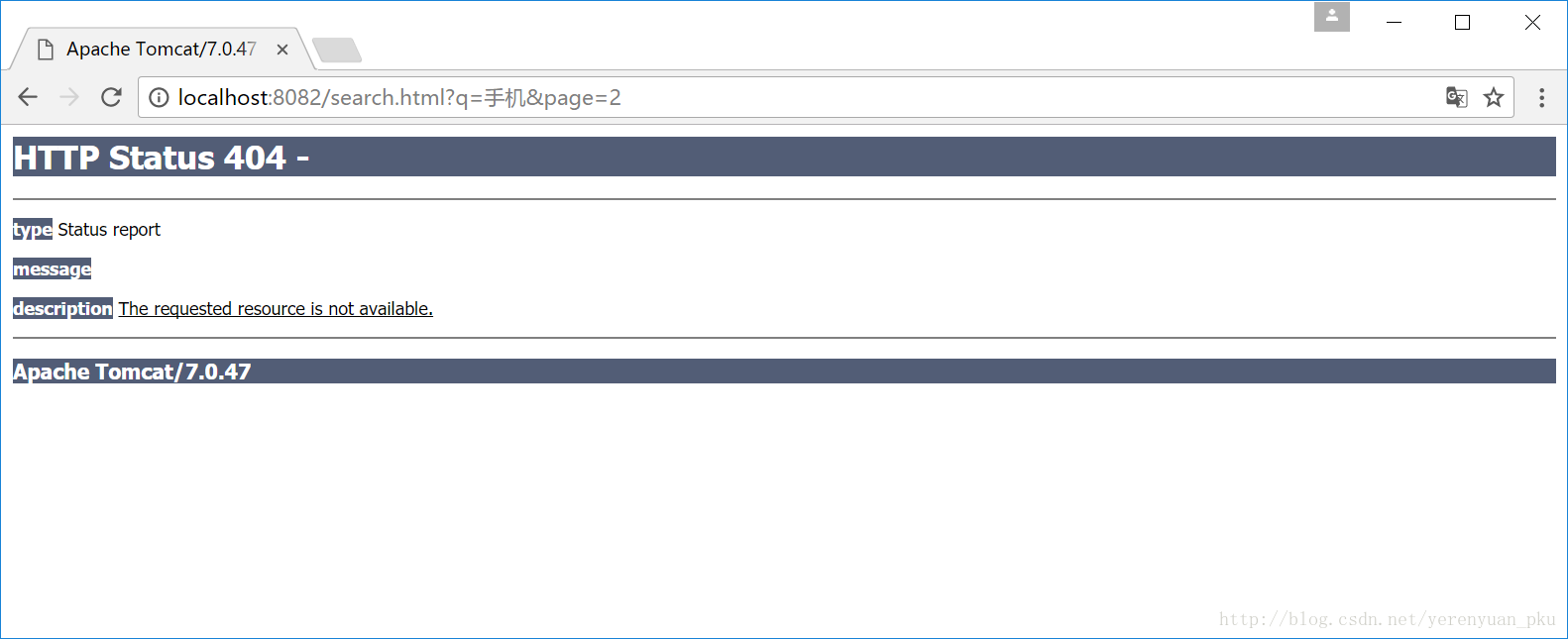
这时还有功能没有完善,那就是商品的翻页,即下一页、上一页,当我们点击上图的下一页时,会看到如下图所示界面,说明请求就不正确,因为它默认访问的端口是8082,而我们的搜索系统工程的端口是8085,因此我们需要找到控制下一页、上一页功能的js文件并做下修改。 
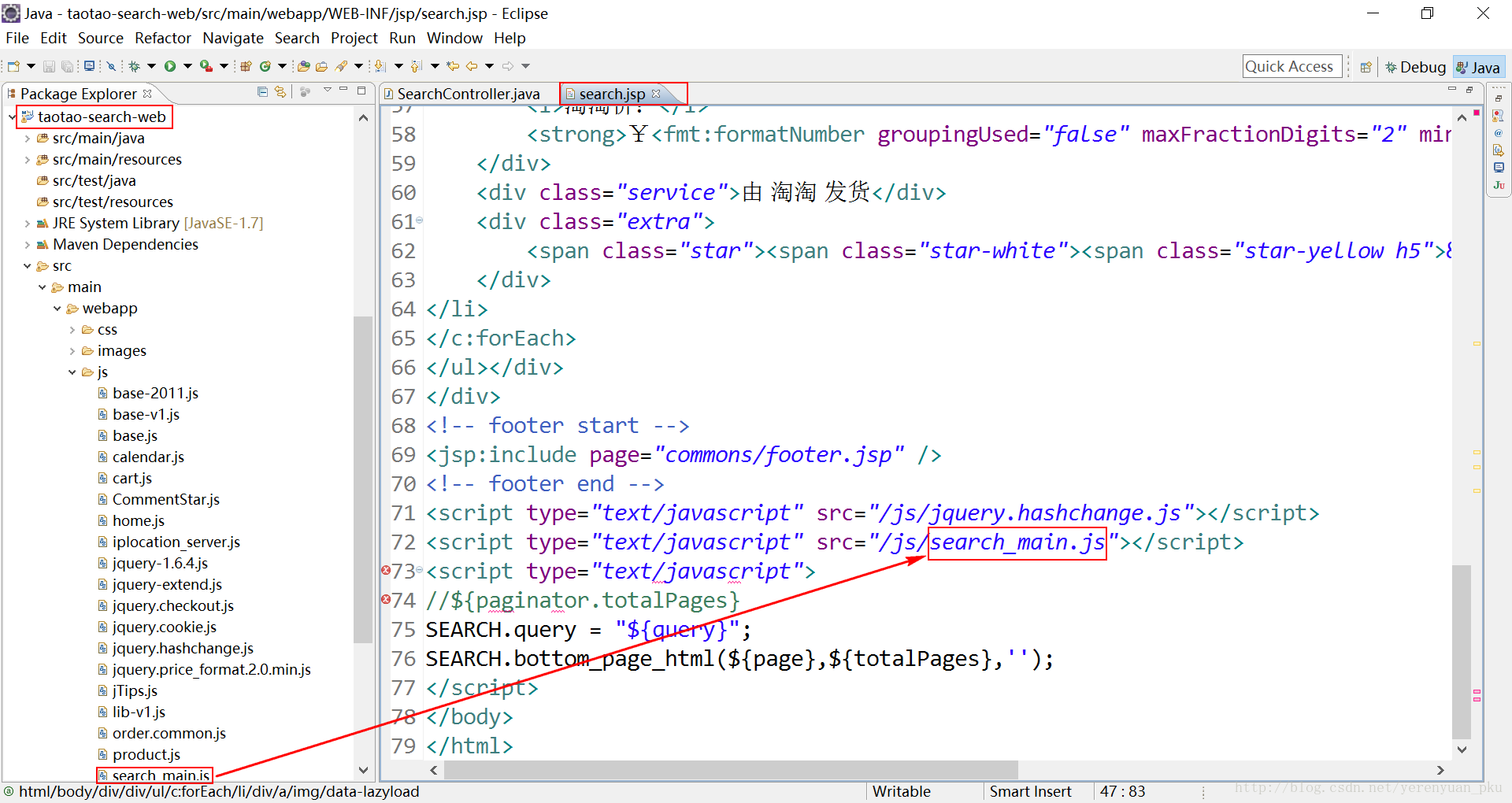
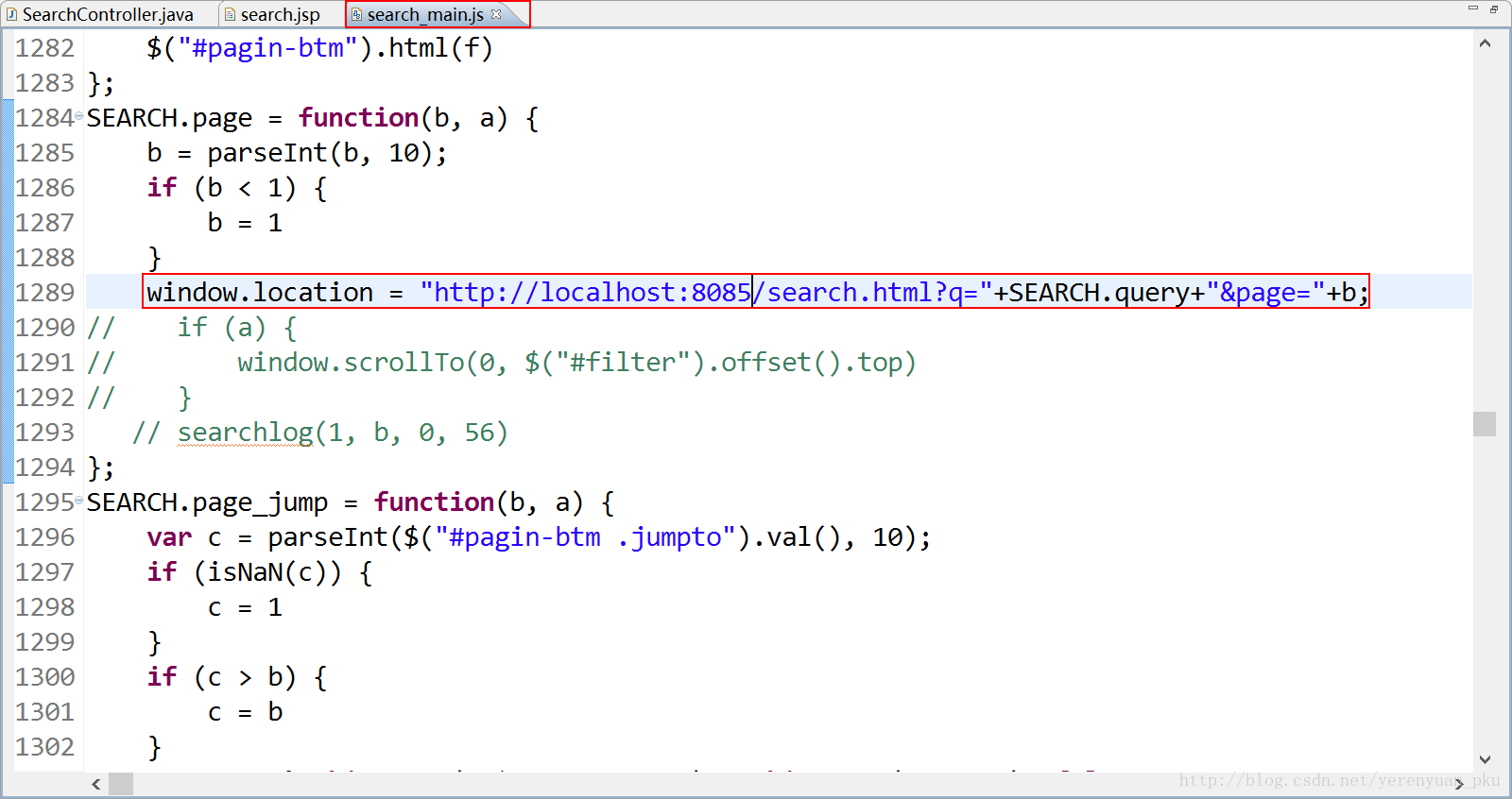
我们在search.jsp页面当中可以看到引用了脚本文件——search_main.js,这个js文件就控制了我们的上一页、下一页的操作。 
我们打开search_main.js文件,在文件中搜索8082,只有一处,然后我们把8082修改为8085,如下图所示。 
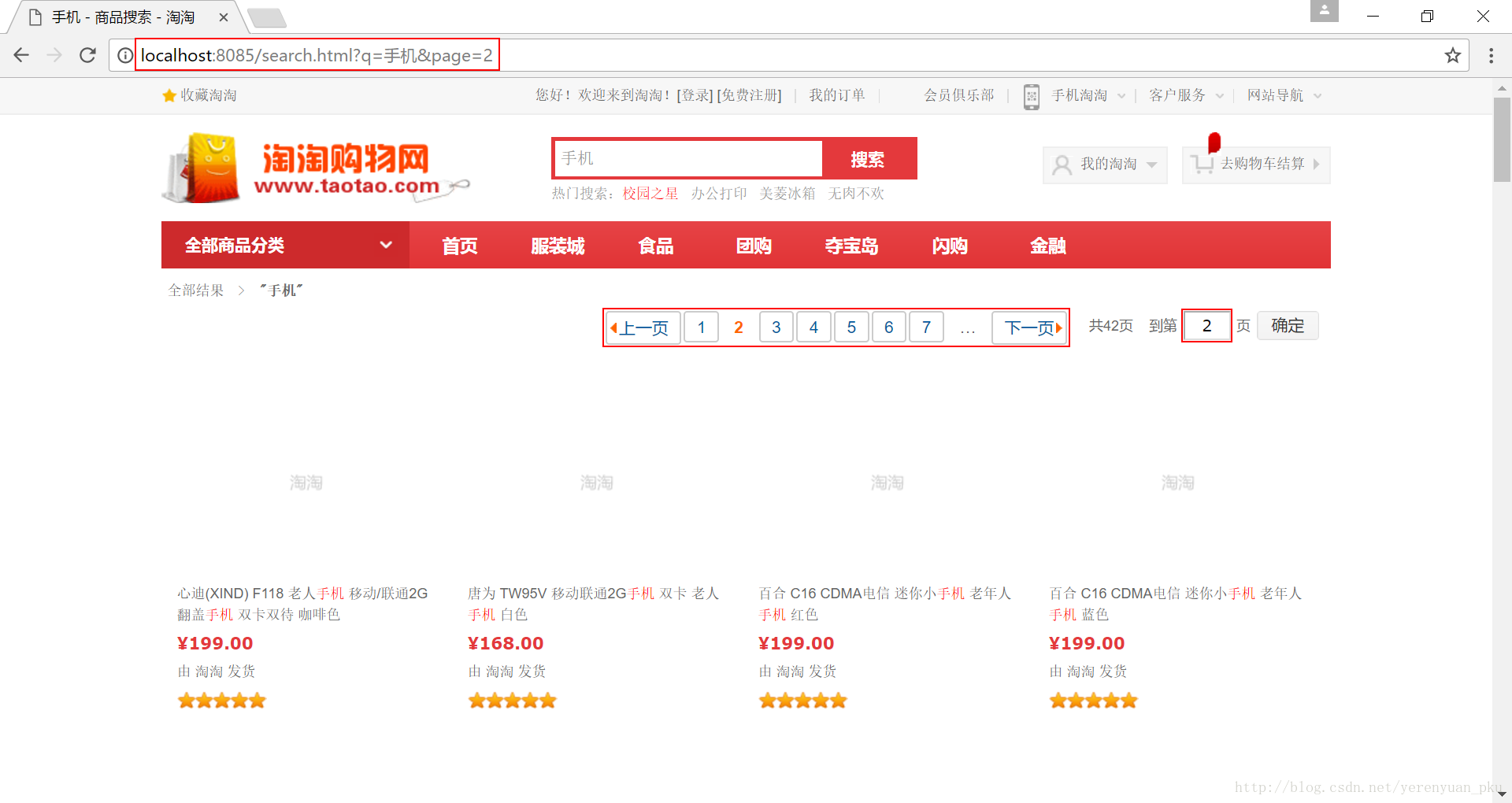
下面我们到搜索系统工程再点击”下一页”按钮,会看到如下图所示界面,发现已经正常到第2页了,说明上一页、下一页功能也正常了! 
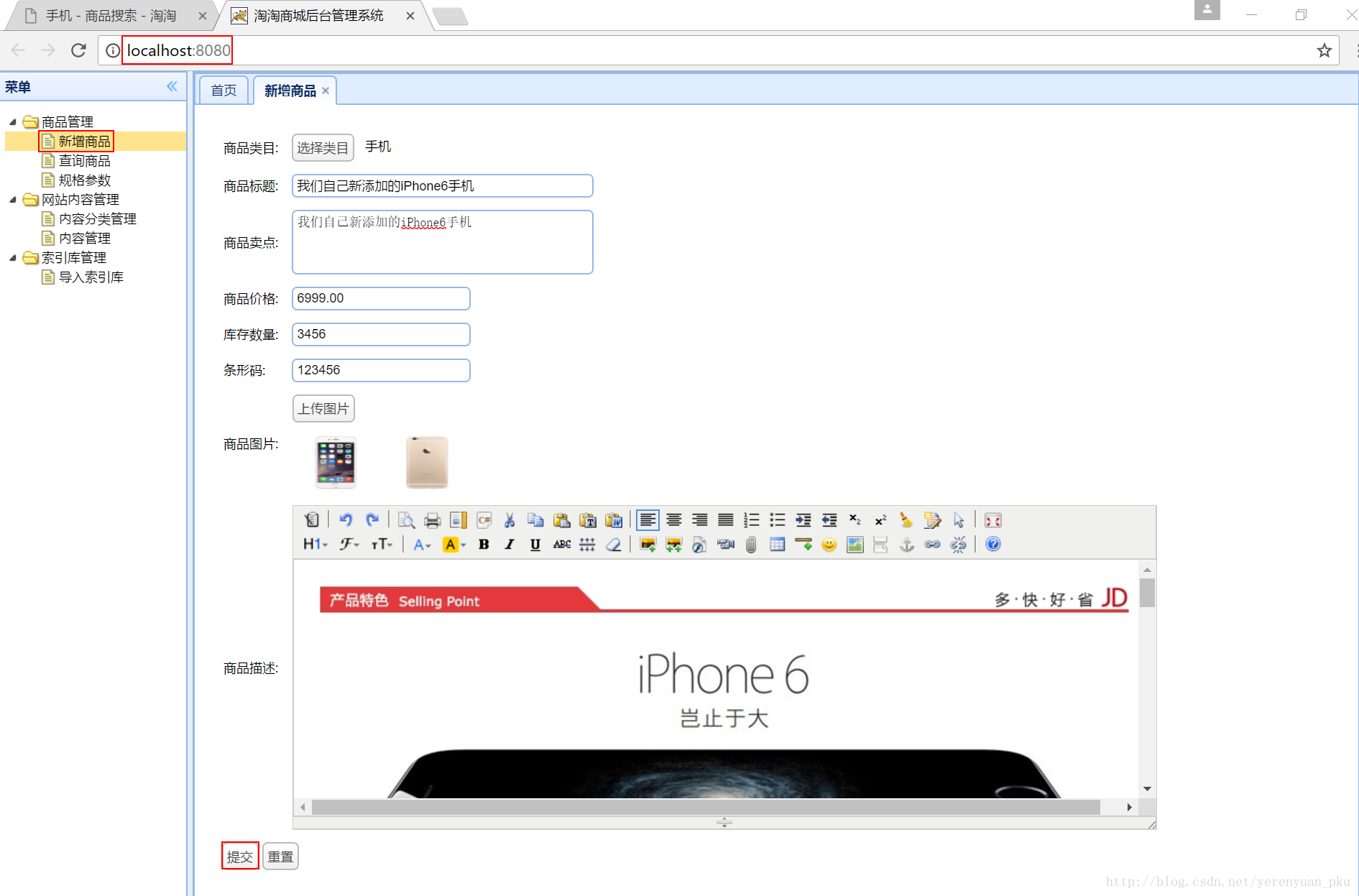
接下来,我们可以在淘淘商城后台添加一个关于手机的商品,如下图所示,输入完商品信息后点击”提交”。 
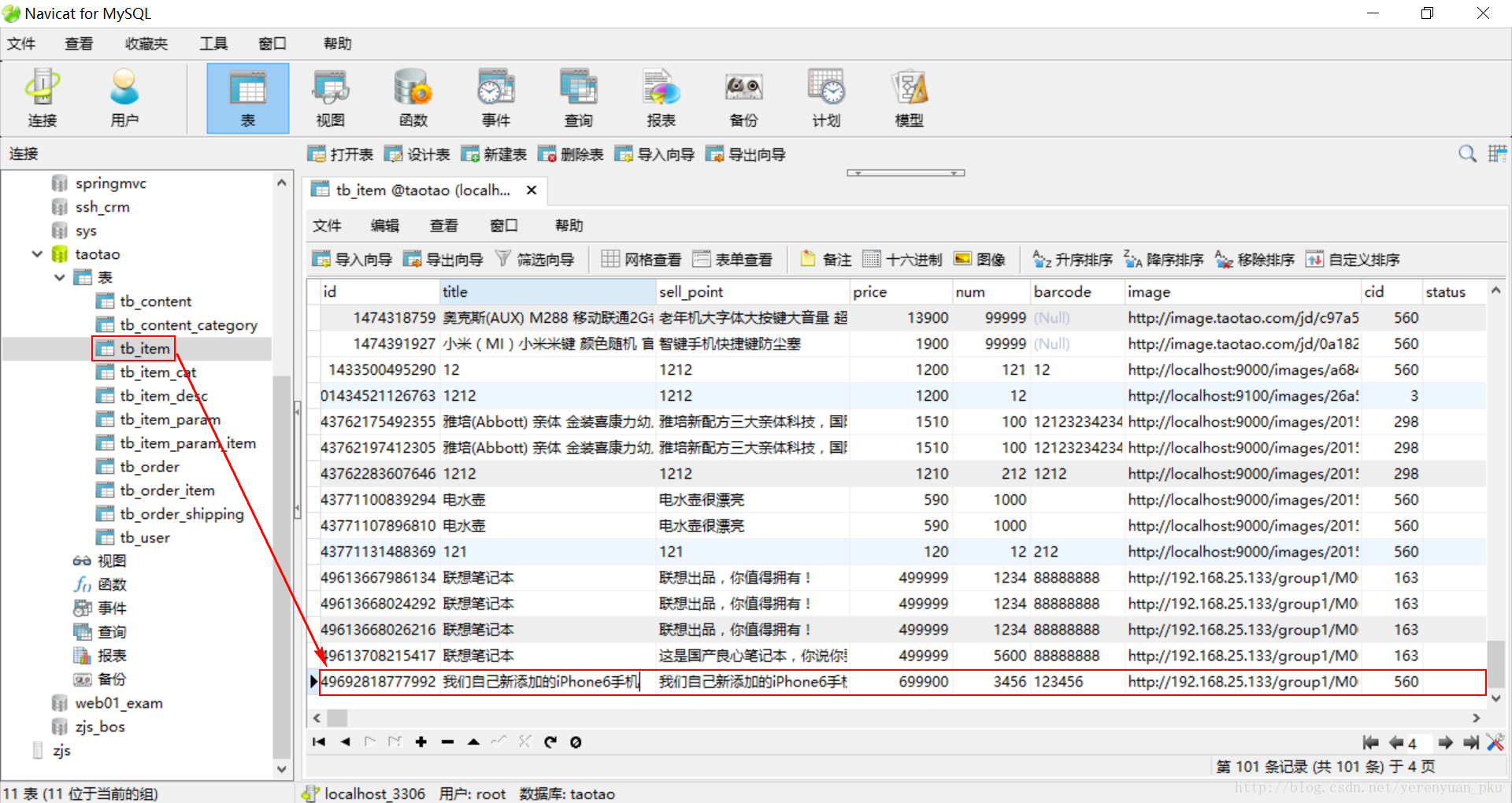
我们来到数据库tb_item表的最后一页,可以看到我们刚才添加的手机信息,如下图所示。 
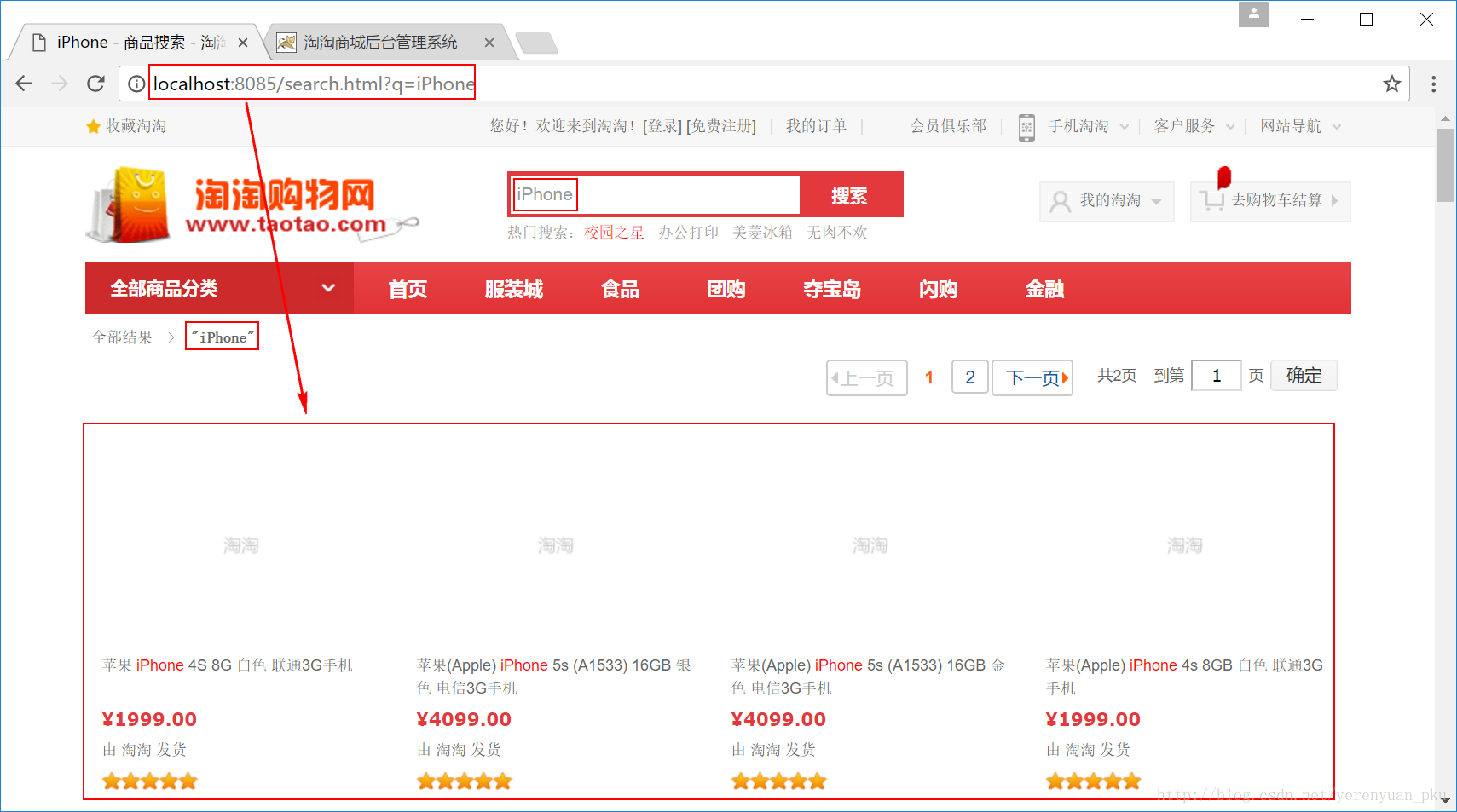
我们马上到搜索系统工程中,在搜索框中输入”iPhone”然后回车即可搜索标题中带”iPhone”字样的商品,如下图所示。可以看到并没有我们刚才添加的手机,这是什么原因呢?其实很简单,是因为我们刚才添加的商品并没有在索引库中,因此我们需要把数据库中的商品与索引库重新同步一下。 
我们到淘淘商城后台进行同步数据库中的数据到索引库,如下图所示。点击”一键导入商品数据到索引库”,由于数据量较大,导入需要几十秒的时间。 
导入成功后,我们再到搜索系统工程中进行搜索,发现这时成功搜索出该手机了! 
但是这里依然会有个问题,我们在后台添加商品的时候指定了多张图片,我们发现虽然搜索到了结果但是商品的图片无法正常显示。这是什么原因造成的呢?其实也很简单,我们看下数据库tb_item表中存储的数据格式,我们刚添加的手机image字段存储的信息如下所示,可以看到是两张图片地址中间以”,”分隔拼成的字符串,这样的字符串在search.jsp页面中是无法正常显示的,我们需要把图片进行拆分,显示其中的一张才行。
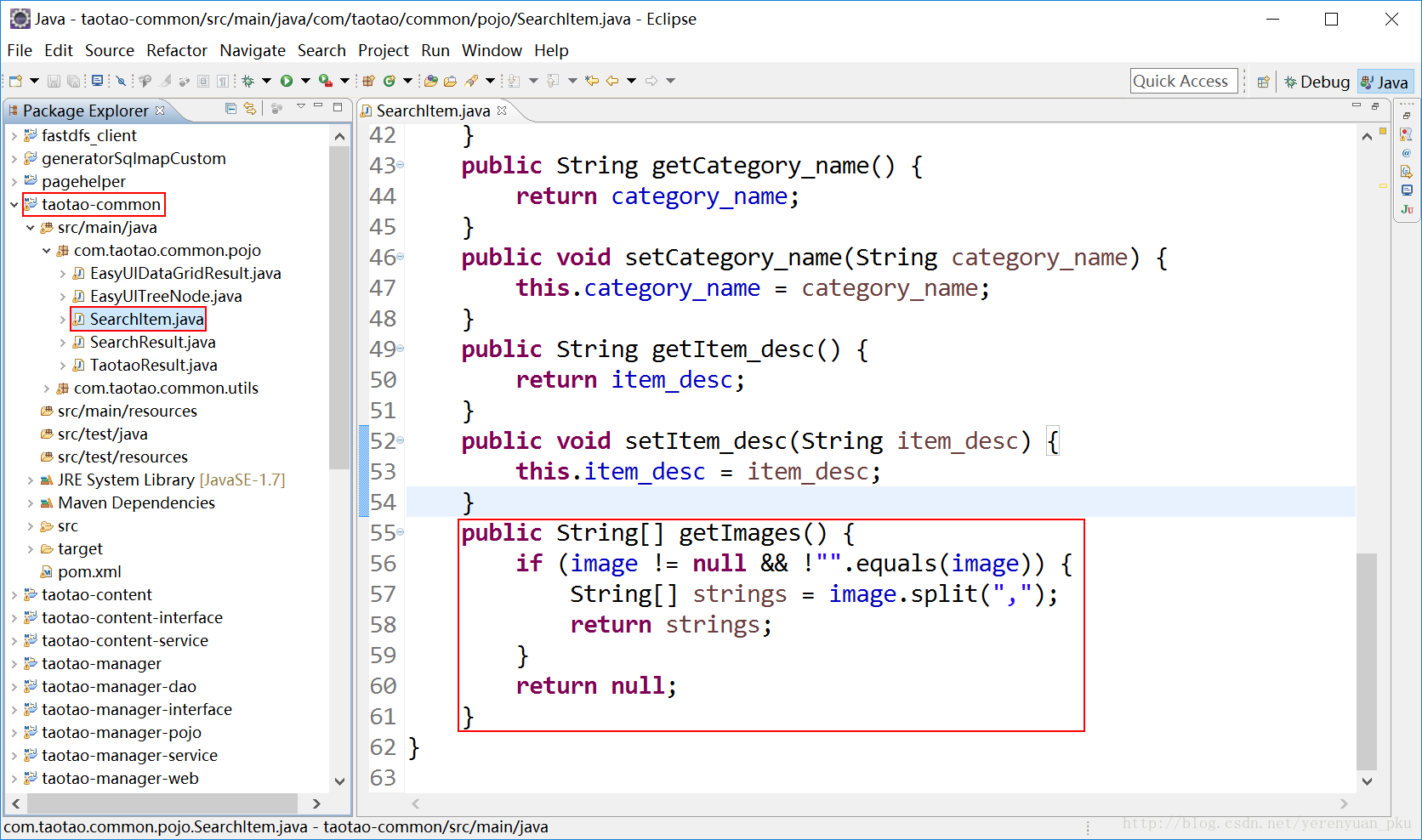
http://192.168.25.133/group1/M00/00/00/wKgZhVk5T0KAMuguAAD6nNM0jms024.jpg,http://192.168.25.133/group1/M00/00/00/wKgZhVk5T0KAXsKmAABvaLLSa9M334.jpg要解决该问题,我们可以在taotao-common工程的SearchItem类中添加一个如下所示的方法。
public String[] getImages() {
if (image != null && !"".equals(image)) {
String[] strings = image.split(",");
return strings;
}
return null;
}
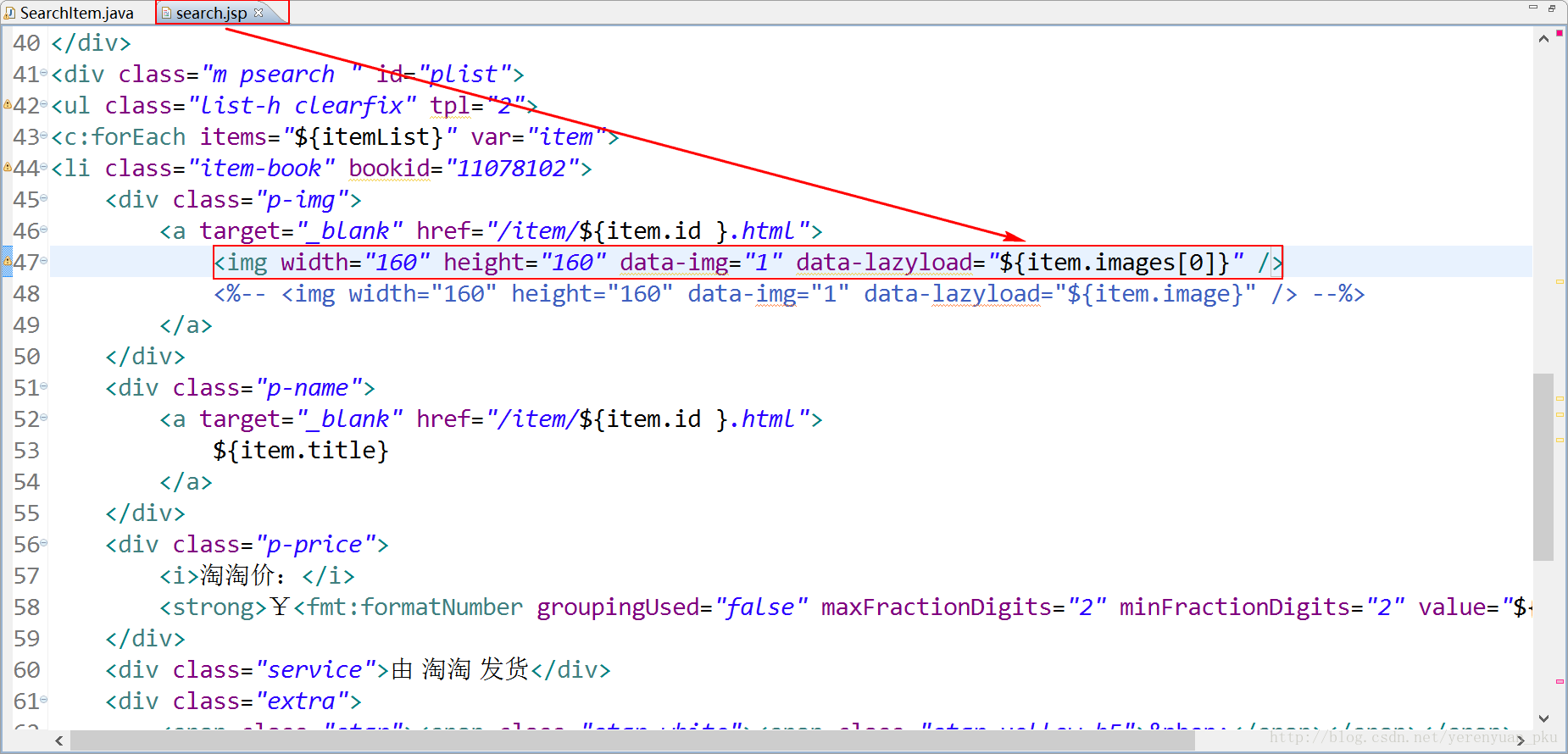
除此之外,我们还要修改search.jsp页面,如下图所示。 
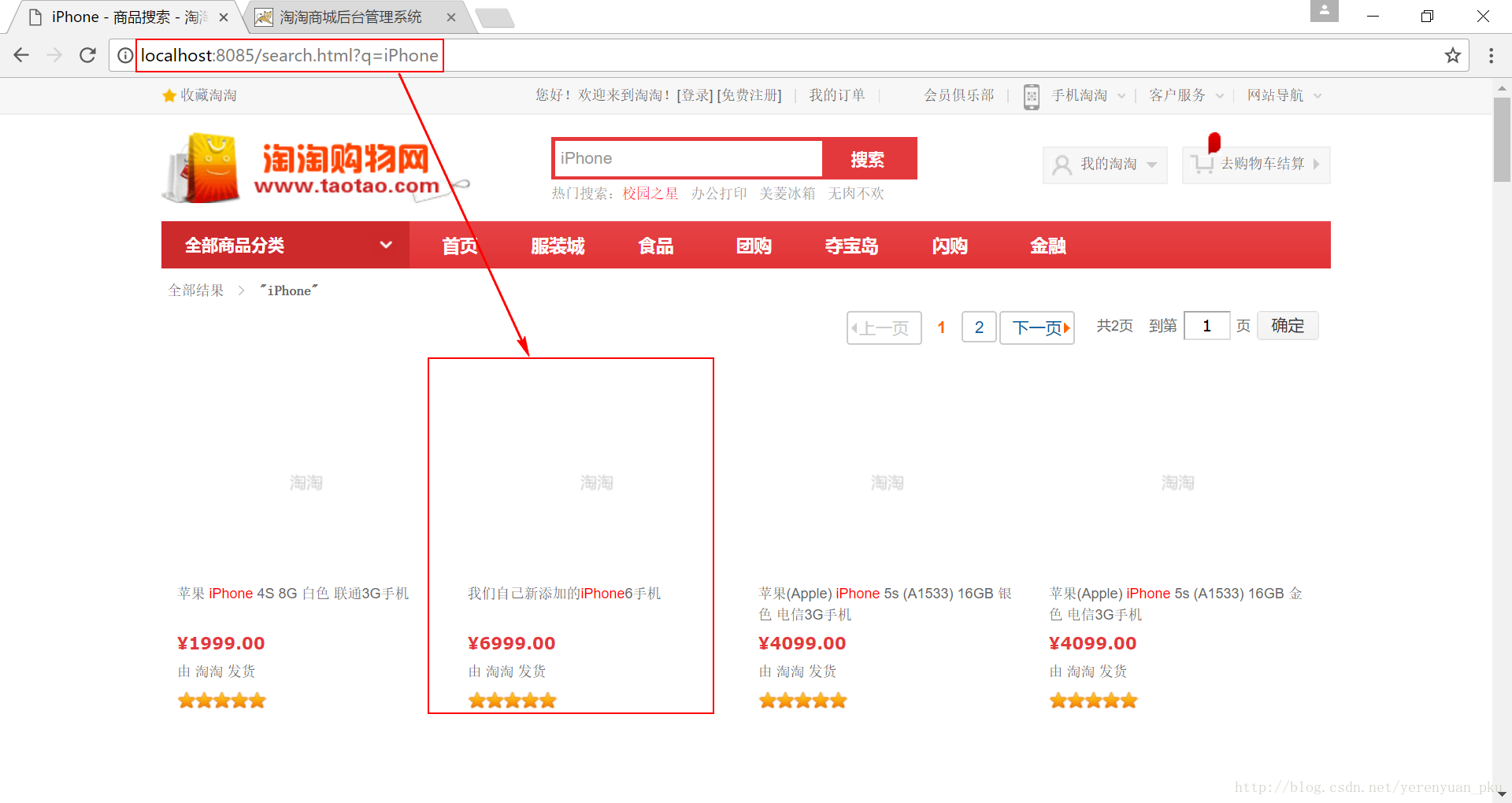
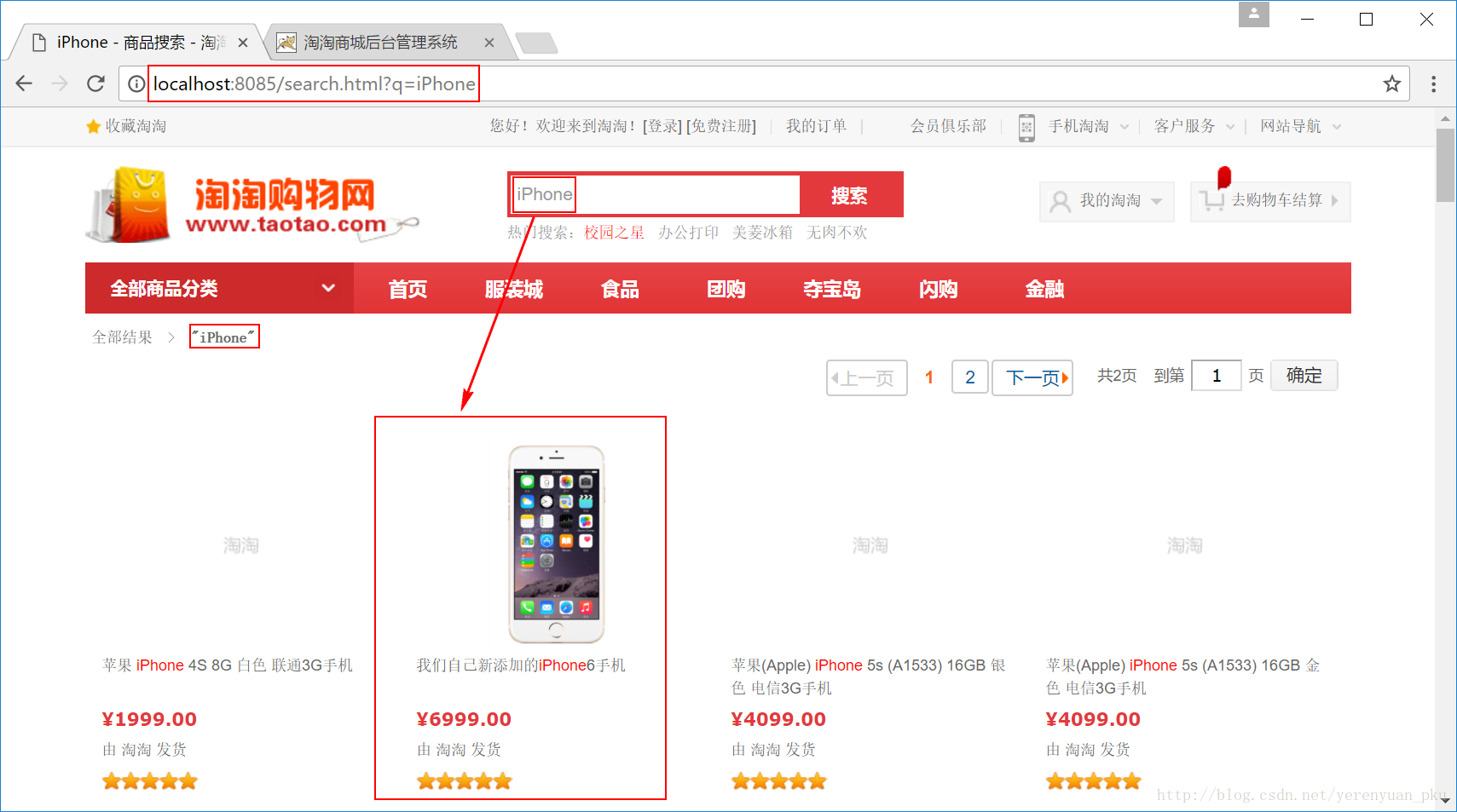
修改了taotao-common,我们便要把taotao-common工程重新打包到本地maven仓库,然后重启taotao-search-web工程,重启之后,我们重新搜索”iPhone”便可以看到图片了,如下图所示。 
至此,我们的商品搜索功能终于完成了!!!