http://blog.csdn.net/yerenyuan_pku/article/details/72511749
高级参数绑定
现在进入SpringMVC高级参数绑定的学习,本文所有案例代码的编写均建立在前文SpringMVC学习(五)——SpringMVC的参数绑定的案例基础之上,因此希望读者能仔细阅读这篇文章。
绑定数组
现有这样一个需求:在商品列表页面选中多个商品,然后删除之。下面是我对该需求的分析:此功能要求商品列表页面中的每个商品前有一个checkbook(复选框),选中多个商品后点击删除按钮把商品id传递给Controller,根据商品id批量删除商品信息。
首先将itemList.jsp页面改造为:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>查询商品列表</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/queryitem.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td>商品id:<input type="text" name="items.id" /></td>
<td>商品名称:<input type="text" name="items.name" /></td>
<td><input type="submit" value="查询"/></td>
</tr>
</table>
商品列表:
<table width="100%" border=1>
<tr>
<td>选择</td>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemList }" var="item">
<tr>
<td><input type="checkbox" name="ids" value="${item.id }" /></td>
<td>${item.name }</td>
<td>${item.price }</td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
</form>
</body>
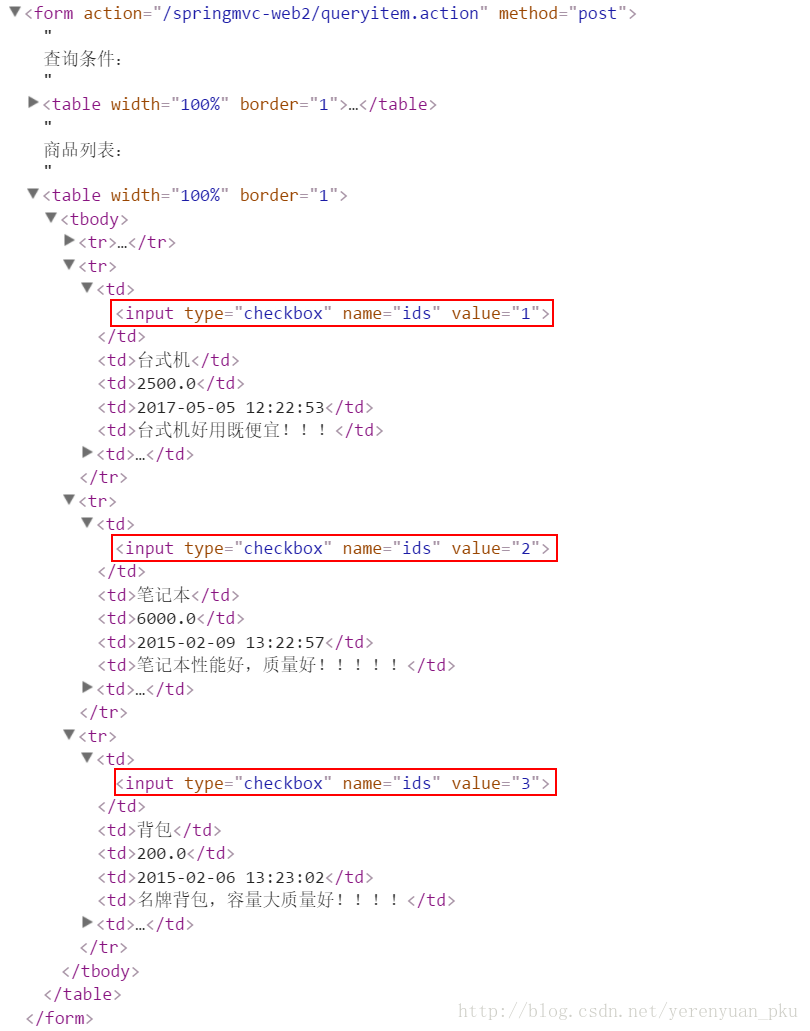
</html>生成html代码如下: 
页面选中多个checkbox向Controller类的方法中传递。
接着要修改ItemController类的queryItem方法,接收itemList.jsp页面传递过来的多个商品id。Controller类方法中可以用String[]接收,或者pojo的String[]属性接收。两种方式任选其一即可。
-
方式一:使用String[]接收。
如果使用String[]接收,那么ItemController类的queryItem方法应改造为:@RequestMapping("/queryitem") public String queryItem(QueryVo queryVo, String[] ids) { // 打印绑定结果 System.out.println(queryVo.getItems().getId()); System.out.println(queryVo.getItems().getName()); return "success"; } -
方式二:使用pojo的String[]属性接收。
首先在QueryVo类中添加如下属性:private String[] ids;- 1
- 1
并添加其相对应的get/set方法。如此一来,QueryVo类就改造为:
public class QueryVo { private Items items; private String[] ids; public String[] getIds() { return ids; } public void setIds(String[] ids) { this.ids = ids; } public Items getItems() { return items; } public void setItems(Items items) { this.items = items; } }ItemController类的queryItem方法不变,假设依然为:
@RequestMapping("/queryitem") public String queryItem(QueryVo queryVo, String[] ids) { // 打印绑定结果 System.out.println(queryVo.getItems().getId()); System.out.println(queryVo.getItems().getName()); return "success"; }在以下代码处打一个断点:
System.out.println(queryVo.getItems().getId());- 1
- 1
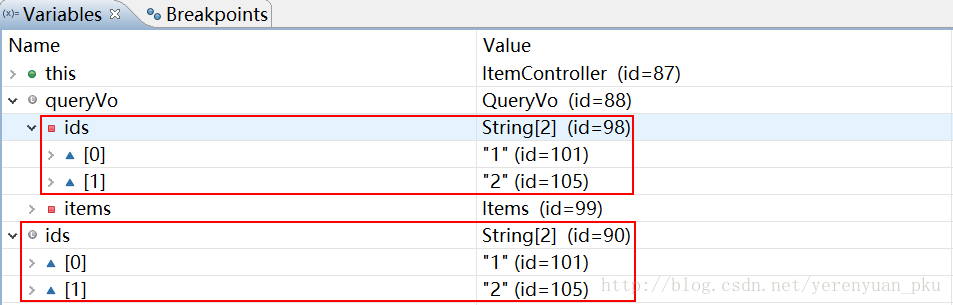
然后以Debug模式运行queryItem方法,观察queryVo和ids两个变量,效果如下:

将表单的数据绑定到List
现有这样一个需求:实现商品数据信息的批量修改。下面是我对该需求的分析:要想实现商品数据信息的批量修改,需要在商品列表中可以对商品信息进行修改,并且可以批量提交修改后的商品数据。
首先将QueryVo类改造为:
public class QueryVo {
private Items items;
private String[] ids;
private List<Items> itemList;
public List<Items> getItemList() {
return itemList;
}
public void setItemList(List<Items> itemList) {
this.itemList = itemList;
}
public String[] getIds() {
return ids;
}
public void setIds(String[] ids) {
this.ids = ids;
}
public Items getItems() {
return items;
}
public void setItems(Items items) {
this.items = items;
}
}List中存放对象,并将定义的List放在包装类中,使用包装pojo对象接收。
然后将itemList.jsp页面改造为:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>查询商品列表</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/queryitem.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td>商品id:<input type="text" name="items.id" /></td>
<td>商品名称:<input type="text" name="items.name" /></td>
<td><input type="submit" value="查询"/></td>
</tr>
</table>
商品列表:
<table width="100%" border=1>
<tr>
<td>选择</td>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemList }" var="item" varStatus="s">
<tr>
<td><input type="checkbox" name="ids" value="${item.id }" /></td>
<td>
<input type="hidden" name="itemList[${s.index}].id" value="${item.id }" />
<input type="text" name="itemList[${s.index}].name" value="${item.name }" />
</td>
<td><input type="text" name="itemList[${s.index}].price" value="${item.price }" /></td>
<td><input type="text" name="itemList[${s.index}].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>" /></td>
<td><input type="text" name="itemList[${s.index}].detail" value="${item.detail }" /></td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>注意:以上input输入项的name属性必须是包装pojo的list属性+下标+元素属性。
大家可能忘了<c:forEach>标签中的varStatus属性了,在此我对它做一个总结,希望能唤醒读者的记忆。
varStatus属性常用参数总结如下:
- ${status.index}:输出行号,从0开始。
- ${status.count}:输出行号,从1开始。
- ${status.current}:当前这次迭代的(集合中的)项。
- ${status.first}:判断当前项是否为集合中的第一项,返回值为true或false。
- ${status.last}:判断当前项是否为集合中的最后一项,返回值为true或false。
- begin、end、step分别表示:起始序号,结束序号,跳跃步伐。
最后并不需要修改ItemController类的queryItem方法,假设依然为:
@RequestMapping("/queryitem")
public String queryItem(QueryVo queryVo, String[] ids) {
// 打印绑定结果
System.out.println(queryVo.getItems().getId());
System.out.println(queryVo.getItems().getName());
return "success";
}注意:接收List类型的数据必须是pojo的属性,方法的形参为List类型无法正确接收到数据。
在以下代码处打一个断点:
System.out.println(queryVo.getItems().getId());- 1
- 1
然后以Debug模式运行queryItem方法,观察queryVo这个变量,就能看到我们所想要的效果。
@RequestMapping注解的使用
之前,我们就已经使用过@RequestMapping注解了,但还有一些细节我还没讲到,所以在此将详细讲讲@RequestMapping注解的使用。
@RequestMapping
通过@RequestMapping注解可以定义不同的处理器映射规则。
URL路径映射
之前我们也经常编写URL路径映射,大致可以写为:
@RequestMapping("/item")- 1
- 1
或者
@RequestMapping(value="/item")- 1
- 1
value的值是数组,所以可以将多个url映射到同一个方法上。
窄化请求映射
在class上添加@RequestMapping(url)指定通用请求前缀, 限制此类下的所有方法请求url必须以请求前缀开头,通过此方法对url进行分类管理。如下:@RequestMapping放在类名上边,设置请求前缀。
@Controller
@RequestMapping("/item")
public class ItemController {
...
}然后在方法名上边设置请求映射url,即@RequestMapping注解应放在方法名上边,如下:
@RequestMapping("/itemList")
public ModelAndView getItemsList() {
// 查询商品列表
List<Items> itemList = itemService.getItemList();
// 把查询结果传递给页面
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("itemList", itemList); // addObject方法相当于放到request域上
// 设置逻辑视图
modelAndView.setViewName("itemList");
// 返回结果
return modelAndView;
}最后在浏览器中输入地址进行访问时,访问地址应为:http://localhost:8080/springmvc-web2/item/itemList.action。
请求方法限定
-
限定GET方法:@RequestMapping(method = RequestMethod.GET)。
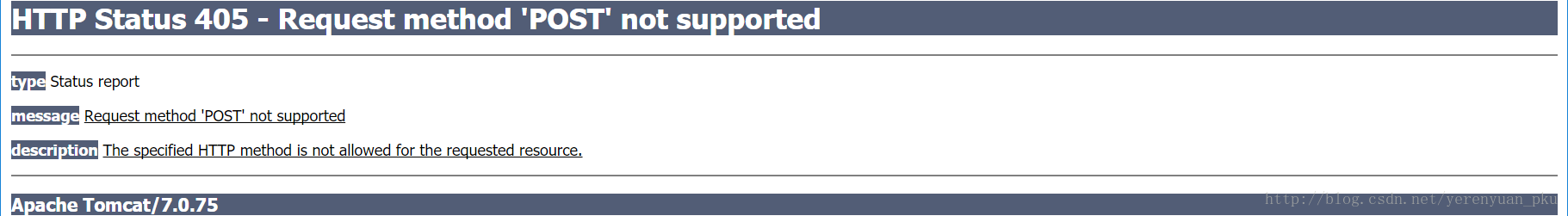
如果通过post方式访问则报错:
以例明示:@RequestMapping(value="/updateitem",method={RequestMethod.GET})- 1
- 1
-
限定POST方法:@RequestMapping(method = RequestMethod.POST)。
如果通过get方式访问则报错:
以例明示:@RequestMapping(value="/updateitem",method={RequestMethod.POST}) -
GET和POST都可以:@RequestMapping(method={RequestMethod.GET,RequestMethod.POST})。
以例明示:@RequestMapping(value="/updateitem",method={RequestMethod.POST,RequestMethod.GET}) -
注意,这儿可能有中文乱码问题,大家须谨慎对待。